このレッスンでは、ウェブカツ!!でエンジニアスキルを身につけていっている人を対象として、WEBデザインを教えていきます。
ここで教えるWEBデザインは、現場でWEBデザイナーとしてバリバリ働くものではなく、受託案件で多い「デザインからWordPressでHPを作って欲しい」といった案件獲得の際や自分でWEBサービスや現場常駐案件獲得時にお客さんへ見せるポートフォリを「見栄え良く魅せる」ためのデザインスキルを教えるものです。
そのため、ゴリゴリWEBデザインが出来る事を目指すのではなく、デザイン素人でも客に出せるレベル・個人受注出来るレベルの見栄えのいいデザインを目指していきます。
(とは言っても、私自身が実際にWEBデザイナーとして現場で働いてもいたので、現場でもある程度通用するスキルを一部入れています)
WEBデザインで大切な4つのこと
WEBデザインで大切なのは
- レイアウト(配置)
- 配色
- 余白
- フォント
この4つです。
ここさえきちんと抑えておけば、専業のWEBデザイナーでない限り、普通の人から見たら魅力的なサイトに出来上がります。
ちまたには「マテリアルデザイン」だの「フラットデザイン」だの多くのデザインルールがありますが、どれも共通した事は基本はこの4つです。
何度も言いますが、デザインを学ぶのに「金を払って学ぶ必要など全くありません」
フォントとは?
フォントとは「文字(Fonts)」のことですね。
ブラウザ上では色々な種類のフォントを表示させることができます。
フォントはどんなものでも表示できるわけではなく、そのブラウザを開いているユーザーのPCにインストールされているフォントの中の種類のものでしか表示することは出来ません。
もう迷わない、「@font-familyはこれでOK!」を色々考えてみた。
windowsとmacとで使えるフォントが違いますが、最近は「游ゴシック」といったものが共通で使えるようになりました。
デザイナーがWEBデザインをする際にもMacに入っているフォントを適当に使う。なんてことは絶対にしません。どちらの環境でも使えるフォントを使用するか、「WEBフォント」を使ったり、どちらかの環境を優先して制作をし、
「ここはこのフォントでお願いします」
とフロントエンジニアに伝えます。(実際は納品されたpsdファイルや「zeplin」といったツールを使って簡単に確認出来るので口頭などでいちいち伝えはしませんが)
WEBフォントとは?
WEBフォントはGoogle Fontsが今や有名ですが、htmlタグで指定するだけでネット上から自動でフォントをインストールしてブラウザ内で表示させられるフォントです。
実はすごく簡単!webフォントの使い方&日本語対応webフォントまとめ
環境によってバラバラのフォントで、しかもWindowsなんて目も当てられないほど「フォントが汚い」というのはデザイナーの間でも有名ですが、そんな中でWEBフォントを使うことでどの環境でも同じフォントを表示させることができます。
ただ、まだまだ「日本語」に対応したWEBフォントが少ないため、英字の部分で使われる場合がほとんどです。
フォントとイメージ
フォントによって与えるイメージは違います。
日本語のフォントは「和文フォント」と言い、英字用のフォントを「欧文フォント」と呼びます。
詳しくは下記なんかを見てください。
フォントには「明朝体」「ゴシック体」「セリフ体」「サンセリフ体」などいくつかのカテゴリーで分けられています。
どんなイメージのサイトにしたいのか?で必ずフォントを使い分けるようにしましょう。
フォントと余白の関係
フォントの上下の余白は「フォントサイズの高さ以上」は空けることが鉄則です。
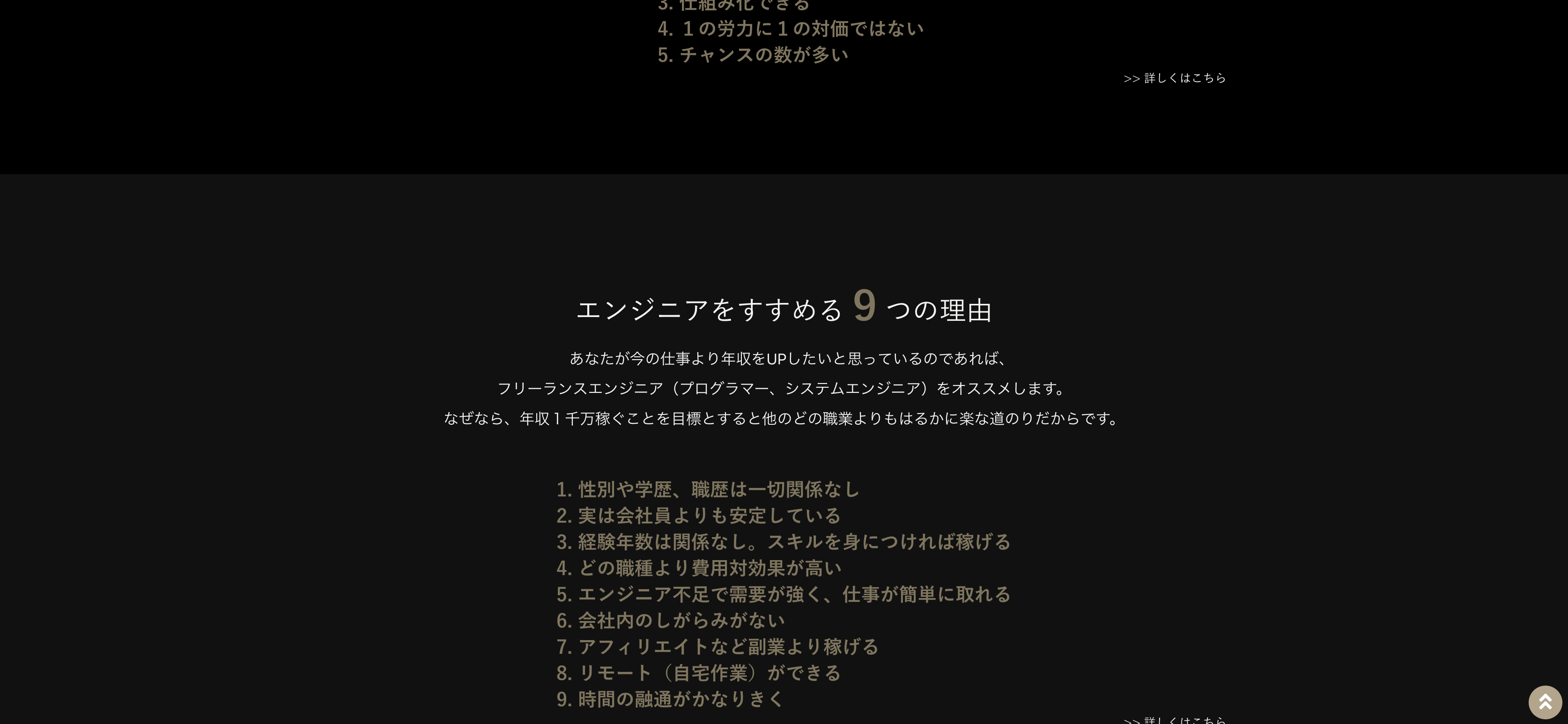
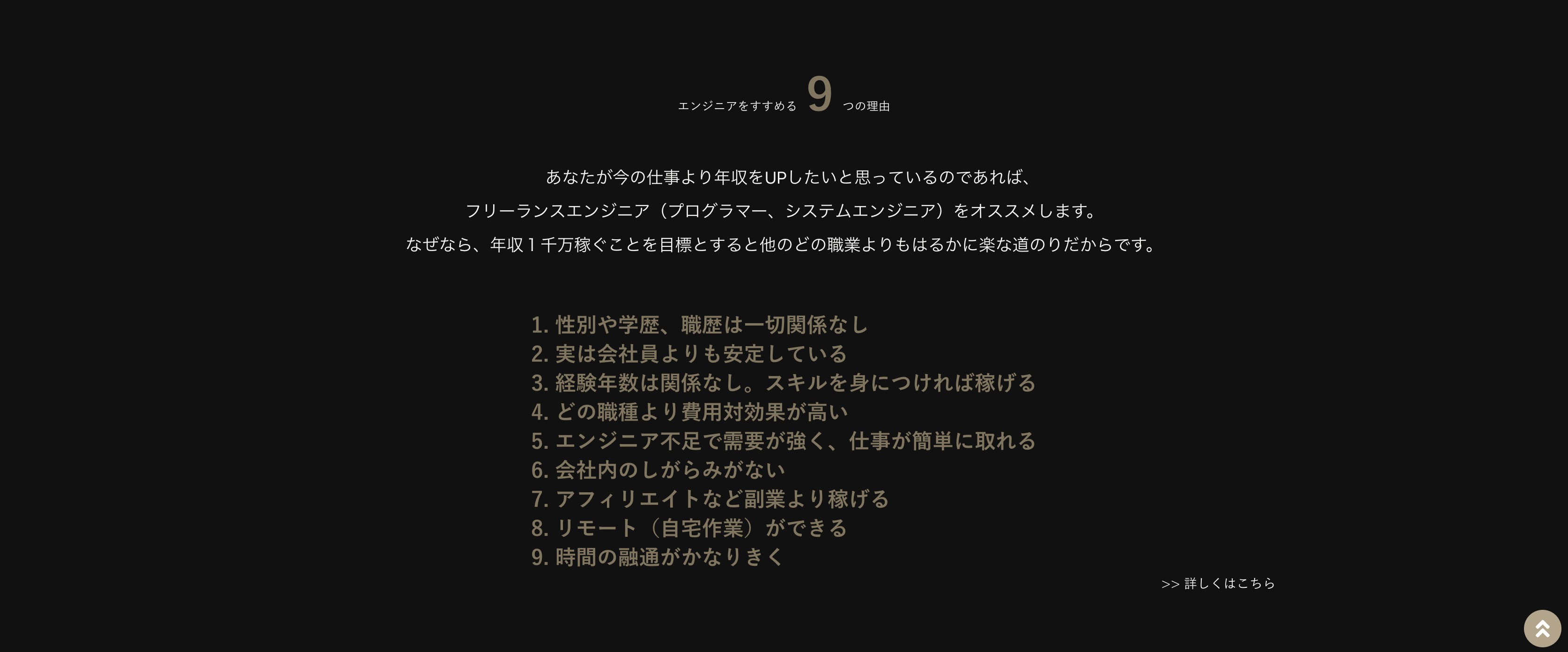
ウェブカツのTOPページの内容を例にしても、こんな感じで
「エンジニアをすすめる9つの理由」というタイトルの下マージンが詰まりすぎています。
「え?わからないって?」
ここらへんは「慣れ」でしかありません。こういったデザインを毎日のように気にしながら見ていればおのずと目が養われていきます。
フォントとフォントサイズ
フォントの大きさ(フォントサイズ)もとても大事です。
情報設計とフォントの大きさは密接に関係しています。
例えば、見出しも
大見出しが一番小さく、
小見出しが一番大きいフォントサイズ
なんてこんなことをしてしまったら、わけがわからなくなります。
どれが一番目に飛び込みますか?
完全に「小見出し」が最初に目に飛び込んできちゃいますね。
ウェブカツのTOPページの内容を例にしても、こんな感じで
タイトルが文章より小さいと「情報の優先度」がわからなくなってしまうわけです。
上記の場合、まず目に飛び込んでくるのは「9」かもしくは、「文章」の方でしょう。
また、サイト内で使うフォントサイズは3種類〜多くても6種類までにしましょう。
ページ内でフォントサイズが色々変わりまくると見づらくなります。
あなたも、開いたサイトが見辛かったら、すぐサイトを離れますよね?
フォントサイズも「統一性」がとても大事です。
h1タグの大見出しには必ずfont-size: 20px
h2タグの中見出しにも必ずfont-size: 18px
というようにサイト内で必ず統一させましょう。
ここが分かれ道!素人でもWebの見栄えがよくなるカスタマイズ – 「LiVE For WebLiFE*」で実践するデザインの法則
また、フォントサイズ以外で「目立たせる」「情報を整理する」ことも出来るので無闇矢鱈にフォントサイズを変えないことです。
例えば
この大見出し
この中見出し
はフォントサイズはほとんど同じですが、デザインを変えることで情報としての優劣が伝わりますね?
「これは見やすいな」と思うサイトを見つけたらGoogleデベロッパーツールを開いて
フォントサイズ何pxなんだろう?
フォントは何をつかっているんだろう?
フォントサイズは何種類使っているだろう?
と確認する習慣をつけましょう。