デザインに興味があるけど、これからの時代デザインでは食べていけないのかなぁ~
この記事ではこんな悩みを解決します。
これからの時代にデザインを学ぶ上で、必要不可欠の考え方を紹介します。これからデザインを学ぼうと考えている人は、スキルアップの近道になりますので、ぜひ参考にしてください。
目次
Webデザイナーの仕事は無くなるのか

IT技術の進歩により「ペライチ」や「Wix」のような、ホームページ作成ツールがどんどん増えています。ツールを使えば無料で、誰でも簡単にホームページを作れてしまいます。今後、進化を続けていく中で「いずれWebデザイナーの仕事がなくなるのではないか?」という疑問の声をよく耳にします。
しかし、ツールはあくまでテンプレート通りのホームページしか作成できないため限界があります。直感的につくれるというメリットもありますが、その分細かい設計だったり自由にデザインすることはできません。
ただ作るだけの仕事ならデザイナーの仕事は、なくなる可能性もあります。しかし、企画やデザインという部分ではまだまだITに仕事を奪われることはありません。
Webデザイナーの需要はないのか

近年、コロナの影響でテレワークでも問題なく働くことができるWeb業界に注目が集まっています。Web業界で働くメリットは以下の通り。
Web業界で働くメリット
- PC1台あれば、どこでも仕事ができる
- 時間の融通が利く
- 通勤のストレスが無い
上記のように自由なイメージがあり、これからWeb業界に転職をしようと考えている人も多数います。その中でもWebデザイナーは、プログラミングのような難しいイメージも少なく、未経験からでも取り組みやすいとして人気の職種となっています。
Webデザイナーは人気の職種になっているため、「競争が激しくなり仕事が無いのではないか?」という声をよくお聞きします。たしかに、Webデザインだけのスキルだけでは、数多くいるWebデザイナーの中から仕事をとっていくことは、かなり厳しいです。
これからWebデザインで生きていくためには、Webデザインスキルだけではなくプラスαでスキルを身につける必要があります。
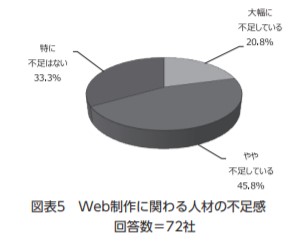
出典:Web制作に関わる人材について|Web制作に関わる人材の不足感
https://www.insatsu-plaza.net/pdf_files/202002_webzinzai.pdf
上の画像は一般財団法人経済調査会 調査研究部 第二調査研究室による調査です。人気とはいえ、調査によるとまだまだデザイナーの人材は不足しているという結果がでています。この研究結果から、まだ駆け出しのデザイナーが多く、スキルを持ったデザイナーが少ないということが分かります。
Webデザイナーとして生きていくために必要なスキル

Webデザイナーとして生きていくために必要なスキルは以下の通り。まずは基本的なWebデザインスキル。
Webデザインスキル
- Photo Shop
- illustrator
- AdobeXD
- HTML , CSS
- デザイン力
まずは、基本的なWebデザインスキルを身につける必要があります。それぞれ解説していきます。
Photo Shop
Photo Shop は主に写真の加工や編集に使用します。まずはPhotoshopとillustrator のソフトを使えるようにすることがデザイナーの第一歩です。
illustrator
illustrator はロゴやアイコン、名刺、ポスター、チラシ、本のイラストなどあらゆるものをデザインできるソフトです。Photoshop、illustratorが使えるようになるだけで副業としてお金を得ることも可能です。
AdobeXD
WebサイトのUI/UXのためのデザインツール。Webサイトの見た目とWebサイト間の流れを作ったり、情報を共有できるソフトです。以前は、Photoshopやillustratorで作られることがほとんどでしたが、今では直感的に、かつスピーディに作ることができるAdobeXDで作られることがほとんどです。
HTML , CSS
HTMLはマークアップ言語と呼ばれるもので、Webページに表示される文字や画像などの見た目をつくる言語です。そこにCSSを付け加えて文字の色を変えたり、大きくしたりして見た目を整えていきます。HTMLとCSSが使えるようになると簡単なホームページが作れるようになります。
デザイン力
デザインをこれから学ぼうとしているけど、踏み切れない人の多くの原因はデザインにはセンスが必要だと思い込んでいることです。デザインには見た目をよくするためのパターンだったり、色の使い方があります。デザイン力は勉強することで、誰でも身につけることができます。
以上が基本的なWebデザインスキルになりますが、次にプラスαで持っておくと差別化を図ることができるスキルを紹介します。
プラスで身に付けたいスキル
- マーケティング
- SEO
- セルフブランディング
- ライティング
それぞれ解説していきます。
マーケティング
Webデザイナーとして生きていくためにWebマーケティングのスキルは必要不可欠です。Webデザインを学ぶことでデザイン性の高いWebサイトは作れるようになります。しかし、Webサイトはカッコいいサイトや、かわいいサイトなど見た目がよければいいわけではありません。
Webサイトの目的は自分の商品を購入してもらったり、お店にきてもらうことです。「どうしたら商品を購入してもらえるか、お店にきてもらえるか」はマーケティングを勉強することで、解決することができます。また、マーケティングは実際のデータを見ながら試行錯誤をして、改善していく力が求められます。
SEO
SEOとはSearch Engine Optimization(検索エンジン最適化)のこと。グーグルで検索した際に、検索結果として上位に表示させることです。Webサイトを作る際にも、当然SEOを意識したサイトを求められます。
SEO対策は様々な方法があります。最近では頻繁にアップデートもおこなわれており、SEOで上位表示させることは非常に難しいですが、最終的にはユーザーの悩みを解決したり、ユーザーが満足するようなサイトが最良のSEO対策となります。
セルフブランディング
お仕事をもらう上で、まずやるべきことは自分を知ってもらうことです。自分を知ってもらうために一番手っ取り早いのが、セルフブランディングをして、発信していくこと。一番理想的なブランディングは「~の人」という風に認知してもらうことです。
自分の強みを分析し、自分のターゲットに自分がもっている一番の強みを届けていくことがセルフブランディングをつくるコツです。自分のことしか考えていなかったり、自分を過大評価してしまうと失敗してしまうケースがほとんどです。
ライティング
デザイナーはライティング能力も必要です。成約させるためのアイコンやデザインも、もちろん重要ですがそれだけでは成約させることは難しいです。誘導するような魅力的な文章があればコンバージョン率にも間違いなく影響があります。
最近ではライティングの重要性から「UXライター」という新しい職種が生まれたほどです。「UXライター」の仕事は、言葉を使ってユーザー体験を向上させることです。
言葉は人間にとって欠かせない重要なものです。言葉が不自然だと違和感を感じてしまいます。コピーライティングを用いて円滑なコミュニケーションがとれるような文章が書けると、他のデザイナーと差をつけることができます。
まとめ
いかがでしたか?
今回は「Webデザイナーのこれから」についてご紹介しました。
Webデザイナーの需要はまだまだあります。デザインスキルにプラスしてもう一つスキルを掛け合わせることで、差別化を図り貴重な人材になることもできます。これからデザイナーになろうか迷っている人は、迷っている時間がもったいないです。今すぐ動き出しましょう。