今回はHTMLを書く上で欠かせないリストマーカーの間隔の変え方のお話。
CSSの【marker-offset】プロパティで思い通りにリストマーカーの間隔を決めようと思っても・・初心者のうちは
リストマーカーの間隔を指定しても、うまく反映されない!!
今回は、そんなCSSの【marker-offset】プロパティに関する
・リストマーカーの間隔の変え方
について説明します。
目次
【marker-offset】とは
【marker-offset】の読み方
【marker-offset】プロパティは、リストマーカーとリスト内容の間隔を指定するためのプロパティです。
【marker-offset】の説明
【marker-offset】プロパティは、リストマーカーとリスト内容の間隔を指定するためのプロパティですが、CSS2.1の仕様では削除されており、一般的なブラウザでもサポートされていません。
現在のところ、リストマーカーとリスト内容の間隔を指定する場合には、marginプロパティやpaddingプロパティでリストの余白を指定するのが一般的です。
【marker-offset】で利用できる値
【marker-offset】プロパティでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | 自動設定(初期値) |
| 数値+単位 | 数値にpxなどの単位をつけて指定 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 非対応 |
| Opera | 非対応 |
| Safari | 非対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 非対応 |
| iOS版Safari | 非対応 |
| Samsung Internet | 非対応 |
【marker-offset】の基本的な使い方
【marker-offset】の使い方
ここでは、【marker-offset】プロパティの基本的な使い方について説明していきます。
各属性値の設定の仕方も合わせて説明していきます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="marker-offset.css"> </head> <body> <p>marker-offsetプロパティでマーカーとリストの距離を指定します。(一般的なブラウザで未対応)</p> <ul class="sample1"> <li>いちご</li> <liメロン</li> <li>スイカ</li> <li>みかん</li> <li>ぶどう</li> <li>ピーチ</li> <li>マンゴー</li> <li>ドリアン</li> </ul> <p>padding-leftプロパティでマーカーとリストの距離を指定します。</p> <ul class="sample2"> <li>いちご</li> <liメロン</li> <li>スイカ</li> <li>みかん</li> <li>ぶどう</li> <li>ピーチ</li> <li>マンゴー</li> <li>ドリアン</li> </ul> p>padding-leftプロパティでマーカーとリストの距離を指定します。</p> <ul class="sample3"> <li>いちご</li> <liメロン</li> <li>スイカ</li> <li>みかん</li> <li>ぶどう</li> <li>ピーチ</li> <li>マンゴー</li> <li>ドリアン</li> </ul> </body> </html> |
CSS
|
1 2 3 |
ul.sample1 {marker-offset:2em;} ul.sample2 li {padding-left:2em;} ul.sample3 li {padding-left:5em;} |
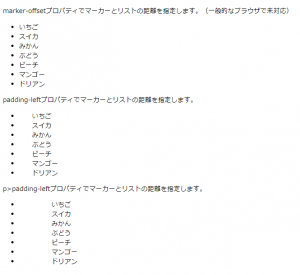
⬇
IE、opera、safariなど一部非対応のブラウザあり
すでに説明しましたが、CSSプロパティ【marker-offset】は多くのブラウザで反映されないのでご注意ください。
margin,paddingで設定する
上記で説明しましたが、CSSプロパティ【marker-offset】は多くのブラウザで反映されません。
そこで、代わりにCSSプロパティ【margin】、【padding】を使用することをオススメします。
ここでは、【margin】、【padding】プロパティの基本的な使い方について説明していきます。
padding・・・境界線の内側の余白を指定する際に使用します。
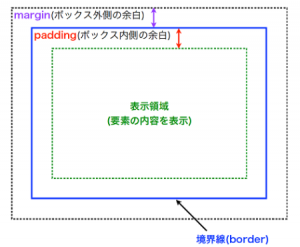
全ての要素は表示領域とその境界線、余白があり、この3つを合わせた領域のことをボックスと呼びます。
ボックスは共通して次のような構造になっています。
上記の図のように、表示領域の周りにはボーダーと呼ばれる境界線があり、これは【border】プロパティで表示できます。
また境界線の内側と外側は余白をとることができ、ボーダー内側の余白をpadding、外側の余白をmarginと呼びます。
この特徴を利用し、ボーダーとリストの間隔を指定してみましょう!
margin,paddingで余白を調整
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>box</title> <link rel="stylesheet" href="margin_1.css"> </head> <body> <p>いちご</p> <p>メロン</p> <p>スイカ</p> <p>みかん</p> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 |
body { border: solid 3px #000000; margin: 0px; padding: 20px; } p { border: solid 3px #0000ff; margin: 20px; padding: 50px; } |
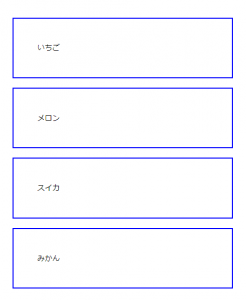
⬇
このようにCSSプロパティ【marker-offset】の代わりに、【margin】、【padding】プロパティで間隔の調整ができます。
まとめ
今回は【marker-offset】プロパティの基本的な使い方を説明しました。これで、【marker-offset】プロパティを使って、リストマーカーとリスト内容の間隔を自在に設定できますね!
Webコンテンツの作成の際に、大きく役立つことでしょう。しかし、【marker-offset】プロパティが対応しているブラウザは数が少ないです。対応ブラウザを持ち合わせていない閲覧者には正しく表示されません。
その代用として、CSSプロパティ【margin】、【padding】を使用されてはいかがでしょうか?これなら簡単なコーディングで多くの閲覧者のブラウザ上で正しく表示されるはずです。
閲覧者が見やすいように、工夫してみてください!!この記事がお役に立てれば幸いです。
参考文献:http://www.htmq.com/style/marker-offset.shtml