みなさんこんにちは。KPpenです。
webサイトを作成するときにまず大事なのは、サイトの見た目ですよね。
折角いい文章を書いても、スマホ向けに対応できていなかったり、パソコンでも横スクロールが必要だったりすると、読む側もやや面倒に感じることがあります。
今回はサイトの見た目を整える、HTMLの文章の「自動改行」の仕方の他に、スマホやタブレットのサイト向けに対応させる「レスポンシブ」について、解説していきます。
目次
HTMLの改行の自動化とは
HTMLの自動改行は2つある
HTMLの改行のくくりは2つあり、overflow-wrap(word-wrap)とword-breakの二つが存在します。ウェブサイトにこれらの改行機能を加えるには、HTMLにクラス付けを行い、CSSで改行のスタイルを指定します。

以下では、それぞれの特徴を紹介していきます。
※word-wrapはワープロソフトのプロパティの名称であり、元来Microsoft社の拡張機能でしたが、標準仕様となり名称もoverflow-wrapに改められました。
overflow-wrap(word-wrap)
overflow-wrap(word-wrap、以下略)とは、HTMLで文章や単語が記入する範囲を超える部分を、途中で改行させるかどうかという場面で使用します。overflow-wrapは2つの改行方法があります。
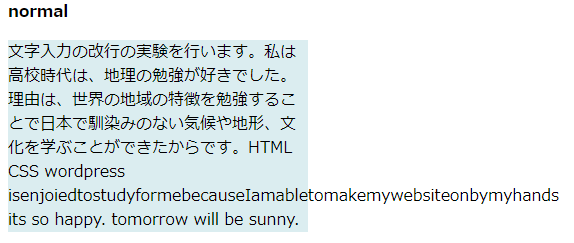
①overflow-wrap: normal
overflow-wrap: normalとは、単語による改行はありません。正確に述べると、日本語の文字の場合は枠いっぱいまで書くと改行されますが、英単語の場合は単語が長くても改行されません。これは、英単語を途中で区切ると読みづらくなるためです。

この画面のソースコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> p { width: 300px; background-color: #dbedf0; } .overflow-wrap-normal { overflow-wrap: normal; } </style> </head> <body> <b>normal</b> <p class="overflow-wrap-normal">文字入力の改行の実験を行います。私は高校時代は、地理の勉強が好きでした。理由は、世界の地域の特徴を勉強することで日本で馴染みのない気候や地形、文化を学ぶことができたからです。HTML CSS wordpress isenjoiedtostudyformebecauseIamabletomakemywebsiteonbymyhands<br> its so happy. tomorrow will be sunny. </p> </body> </html> |
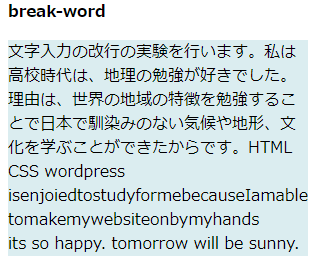
②overflow-wrap: break-word
overflow-wrap: word-breakはnormalと違って、どんな単語を書いても記入枠いっぱいまで文字を書いたら自動で改行されます。これは英単語も一緒です。また、改行のポイント(※以下同義、「スペース」や「句読点」、文末の「。」など)でも改行がされます。

この画面のソースコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> p { width: 300px; background-color: #dbedf0; } .overflow-wrap-break-word { overflow-wrap: break-word; } </style> </head> <body> <b>break-word</b> <p class="overflow-wrap-break-word">文字入力の改行の実験を行います。私は高校時代は、地理の勉強が好きでした。理由は、世界の地域の特徴を勉強することで日本で馴染みのない気候や地形、文化を学ぶことができたからです。HTML CSS wordpress isenjoiedtostudyformebecauseIamabletomakemywebsiteonbymyhands<br> its so happy. tomorrow will be sunny. </p> </body> </html> |
word-break
word-breakとは、文や単語の長い・短いにかかわらずに単語の途中で改行するかどうかについて設定します。overflow-wrapとの違いは、word-breakは禁則処理の設定をするかどうかになり、overflow-wrapは描画範囲を超える単語を折り返すかどうか設定するといった意味合いになります。改行の方法は4つあります。
①word-break: normal
改行ポイントで改行しますが、長めの英単語は改行しません。overflow-wrapのnormalとルールは同じです。

この画面のソースコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> p { width: 300px; background-color: #dbedf0; } .word-break-normal { word-break: normal; } </style> </head> <body> <b>normal</b> <p class="word-break-normal">文字入力の改行の実験を行います。私は高校時代は、地理の勉強が好きでした。理由は、世界の地域の特徴を勉強することで日本で馴染みのない気候や地形、文化を学ぶことができたからです。HTML CSS wordpress isenjoiedtostudyformebecauseIamabletomakemywebsiteonbymyhands<br> its so happy. tomorrow will be sunny. </p> </body> </html> |
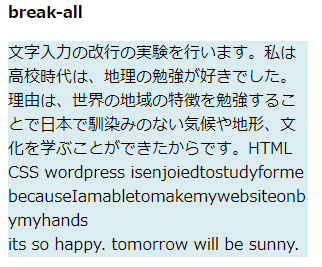
②word-break: break-all
表示範囲いっぱいまで文字入力がされたら、単語の自動で改行します。禁則処理が無効化のため、長い英単語でも改行が行われます。例では、一番最後の行で改行タグを入れてあるので改行されています。

この画面のソースコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> p { width: 300px; background-color: #dbedf0; } .word-break-break-all { word-break: break-all; } </style> </head> <body> <b>break-all</b> <p class="word-break-break-all">文字入力の改行の実験を行います。私は高校時代は、地理の勉強が好きでした。理由は、世界の地域の特徴を勉強することで日本で馴染みのない気候や地形、文化を学ぶことができたからです。HTML CSS wordpress isenjoiedtostudyformebecauseIamabletomakemywebsiteonbymyhands<br> its so happy. tomorrow will be sunny. </p> </body> </html> |
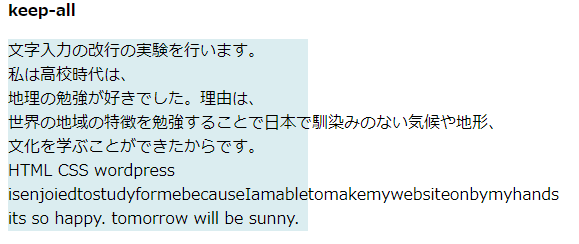
③word-break: keep-all
これは、日本語・中国語・韓国語に対して単語が長くて表示範囲を超えても改行されず、改行ポイントではじめて改行されます。それ以外の言語はnormalと同じく、単語は改行されず改行ポイントで改行になります。

この画面のソースコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> p { width: 300px; background-color: #dbedf0; } .word-break-keep-all { word-break: keep-all; } </style> </head> <body> <b>keep-all</b> <p class="word-break-keep-all">文字入力の改行の実験を行います。私は高校時代は、地理の勉強が好きでした。理由は、世界の地域の特徴を勉強することで日本で馴染みのない気候や地形、文化を学ぶことができたからです。HTML CSS wordpress isenjoiedtostudyformebecauseIamabletomakemywebsiteonbymyhands<br> its so happy. tomorrow will be sunny. </p> </body> </html> |
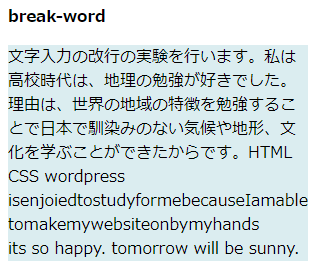
④word-break: break-word
文中で単語の区切りで改行がされますが、単語の改行ポイントがない場合は長い単語などは途中でも改行されます。日本語も英語も表示範囲いっぱいで改行されています。

この画面のソースコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> p { width: 300px; background-color: #dbedf0; } .word-break-break-word { word-break: break-word; } </style> </head> <body> <b>break-word</b> <p class="word-break-break-word">文字入力の改行の実験を行います。私は高校時代は、地理の勉強が好きでした。理由は、世界の地域の特徴を勉強することで日本で馴染みのない気候や地形、文化を学ぶことができたからです。HTML CSS wordpress isenjoiedtostudyformebecauseIamabletomakemywebsiteonbymyhands<br> its so happy. tomorrow will be sunny. </p> </body> </html> |
レスポンシブとは
ウェブサイトを端末に合わせて、表示方法を変えることです。
パソコンで表示されるウェブサイトとスマホで表示されるウェブサイトは見た目がかなり違います。
スマホ用のサイトの表示は縦長でスクロールしやすくなっており、パソコンのウェブサイトは、ヘッダーやメインコンテンツなどしっかりデザインされているサイトが多いです。

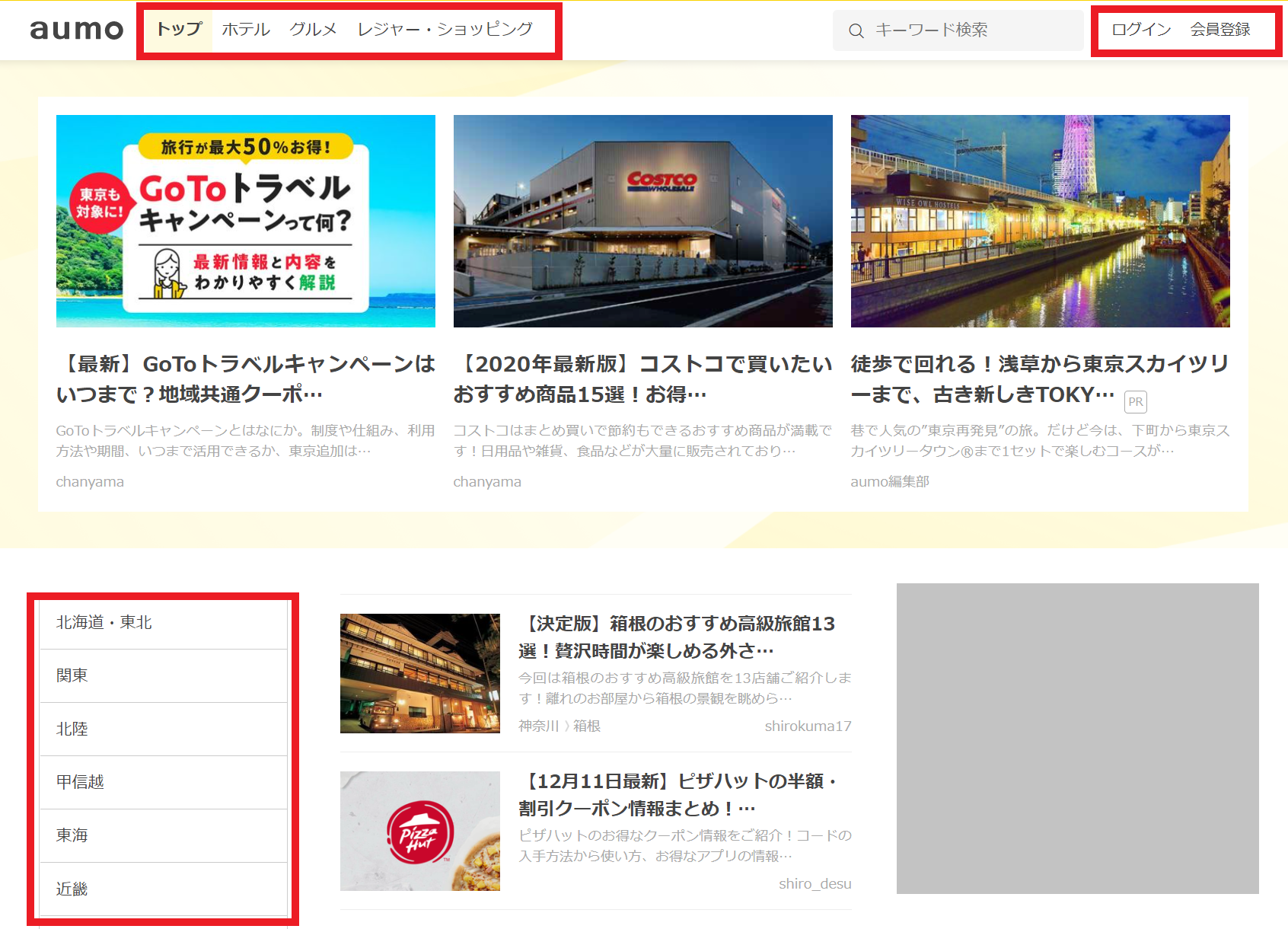
パソコン用ウェブサイトではヘッダーやサイドメニューなどが画面のなかで、メインコンテンツが3列作成されていますが、これがスマホ画面になると、1列になります。

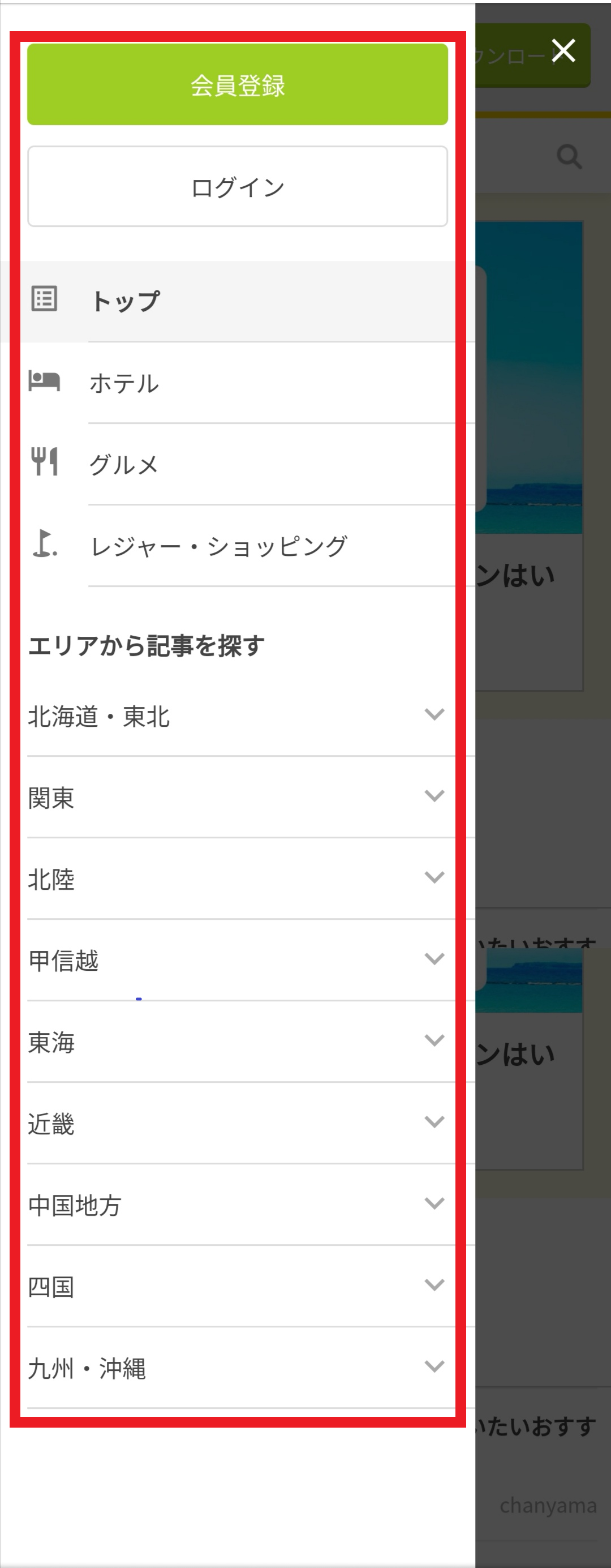
スマホ画面になると、コンテンツの見出しの文字も画面に合わせて改行されます。また、スマホ画面の赤枠の「≡」をタップすると、メニュー画面が、画面サイズに合わせて表示されます。

メニュー画面が表示されると、パソコン画面の赤枠と同じメニューが表示されます。
レスポンシブの対応の仕方
レスポンシブの対応の考え方
レスポンシブにの対応のやり方は、画面のピクセルが何ピクセル以上はPC表示、それ以下はスマホ表示といった具合でCSSに設定していきます。また、ウェブサイトのメニューが2列あった場合は、1列にして縦に並べていきます。
レスポンシブへの対応手順
HTMLで「viewport」の設定
まずは、HTMLの<head>タグ内に以下のソースコードを記入します。
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
上記のコードは、ウェブサイトの表示画面サイズを読み取るもです。
CSSで編集する
次に行うのは、CSSでレイアウトを調整していきます。「レスポンシブの対応の考え方」でも触れましたが、画面サイズが何ピクセル以下ならこういう表示を対応をさせるといった指定を行っていきます。
ソースコードは以下のように記入していきます。
|
1 2 3 4 5 |
/*以下モバイル版の一例 --------------------------------------------------*/ @media (max-width: 480px;){ /*CSSを指定していきます*/ } |
上記の場合は、「画面表示サイズが0~480pxまでの場合はこのレイアウトで表示します」という意味合いになります。
モバイル向けのCSSにする場合は、例えば
|
1 2 3 4 5 |
@media (max-width: 480px;){ img{ width: 100%; } } |
といったように画面の幅に合わせて、画像のサイズを指定すると画像が見やすくなります。
まとめ
以上、HTMLでの改行やレイアウトの仕方の方法についてでした。
今回は、HTMLでの改行設定の仕方や、レスポンシブによるレイアウトの変更のやり方についてまとめました。特にレスポンシブはスマホが一般化している現在は必須と言ってもいい機能ですので、活用していただければと思います。
参考:よこのじ.work | https://yokonoji.work/896-word-wrap
出典:aumo|https://aumo.jp/
出典:2019年 SBクリエイティブ株式会社 | 1冊で身につく HTML & CSSとwebデザイン 入門講座 【著】:Mana
参考:【入門】レスポンシブWebデザインとは?概要と作り方を丁寧解説 | https://www.kagoya.jp/howto/webhomepage/responsive/