要素の上側の余白(パディング)を指定するpadding-top。
意味や役割をなんとなく知っているけど、正しい使い方がわからない人も多いでしょう。
・正しい使い方を知りたい。
・margin-topとの違いは?
こんな疑問を持っていませんか?
今回は、padding-topの
・margin-topとの違い
・上下左右の余白をまとめて指定する方法
について説明します。
目次
padding-topとは
padding-topとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、padding-topの意味や役割について解説していきます。
padding-topの読み方
padding-topは「パディング・トップ」と読みます。
「padding-top」はCSSで「上側の余白」という意味で使われています。
例えば、要素の上側の余白だけを調整したいときに、使われることが多いです。
padding-topは要素の上側の余白を指定するプロパティ
padding-topは「要素の上側の余白を指定するプロパティ」です。
paddingは要素の内側の余白を指定するプロパティで、上下左右の余白を調整することができます。
その中でもpadding-topは上側の余白にあたり、その部分の余白だけを調整することが可能です。
とても便利な役割を持っており、レイアウトの調整の際によく使われます。
padding-topで利用できる値
padding-topでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| length | 固定値によるパディングの寸法です。負の数であってはいけません。 |
| percentage | 包含ブロックのwidthに対するパーセント値によるパディングの寸法です。負の数であってはいけません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
padding-topの基本的な使い方
padding-topの意味や役割についてわかりましたね。
なのでここでは、実際にpadding-topの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
padding-topの使い方
padding-topの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding-top: 30px; } </style> <body> <p>要素</p> </body> </html> |
要素にpadding-topを指定するときは、pxまたは%で指定します。
今回は、pタグに「padding-top: 30px;」と指定しました。
結果を表示して、見てみましょう。
※見やすいように背景色をつけています。
pタグの上側に30pxの余白がついていますね。
このようにpadding-topを指定すると、要素の上側の余白だけを調整することができます。
レイアウト調整にとても便利なので、使い方を覚えておきましょう。
padding-topとmargin-topの違い
paddingとよく使い間違えるプロパティでmarginというものがあります。
意味や役割はなんとなくわかるけど、正しい使い分け方を知らない人も多いでしょう。
なのでここでは、padding-topとmargin-topの違いを解説していきます。
まずは、paddingとmarginの違いを明確にしていきましょう。
- ・padding:要素の内側の余白を指定するプロパティ
- ・margin:要素の外側の余白を指定するプロパティ
paddingは要素の内側の余白を指定するもので、marginは要素の外側の余白を指定するものです。
つまり、margin-topは要素の外側かつ、上側の余白を指定するプロパティです。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding-top: 30px; margin-top: 30px; } </style> <body> <p>要素</p> </body> </html> |
margin-topを指定するときも、pxまたは%で指定します。
今回は、pタグに「margin-top: 30px;」と指定しました。
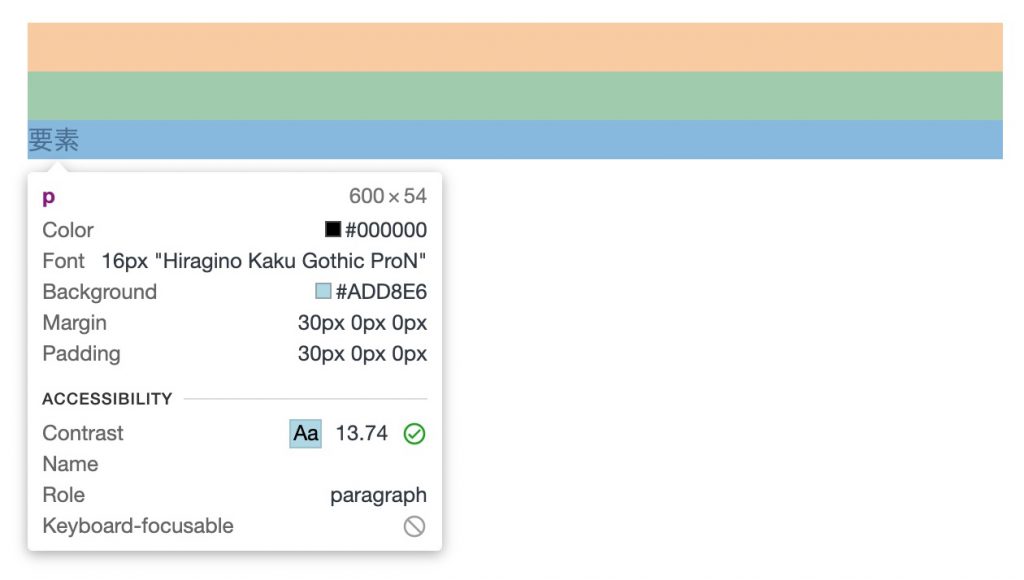
すると結果は次のように表示されます。
※ブラウザに表示しただけでは見づらいので、デベロッパーツールで表示しています。
pタグの上側に30pxの余白が内側と外側についていますね。
これで、margin-topが要素の外側の余白を作っているのがわかります。
このようにpaddingとmarginはセットで使われることも多いので、使い分け方を覚えておきましょう。
上下左右の余白をまとめて指定する方法
ここまでで、padding-topの使い方がわかりました。
padding-topは要素の上側の余白を調整するには便利ですが、上下左右をまとめて指定するには不便です。
なのでここからは、paddingの上下左右をまとめて指定する方法について解説していきます。
上・下・左・右で余白を指定する方法
まずは、上・下・左・右で余白を指定する方法です。
実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding: 10px 20px 30px 40px; } </style> <body> <p>要素</p> </body> </html> |
paddingの余白をまとめて指定するには、「padding: 上 右 下 左」の順に記述します。
例えば、「padding: 10px 20px 30px 40px;」と指定すると、「上10px」「右20px」「下30px」「左40px」となります。
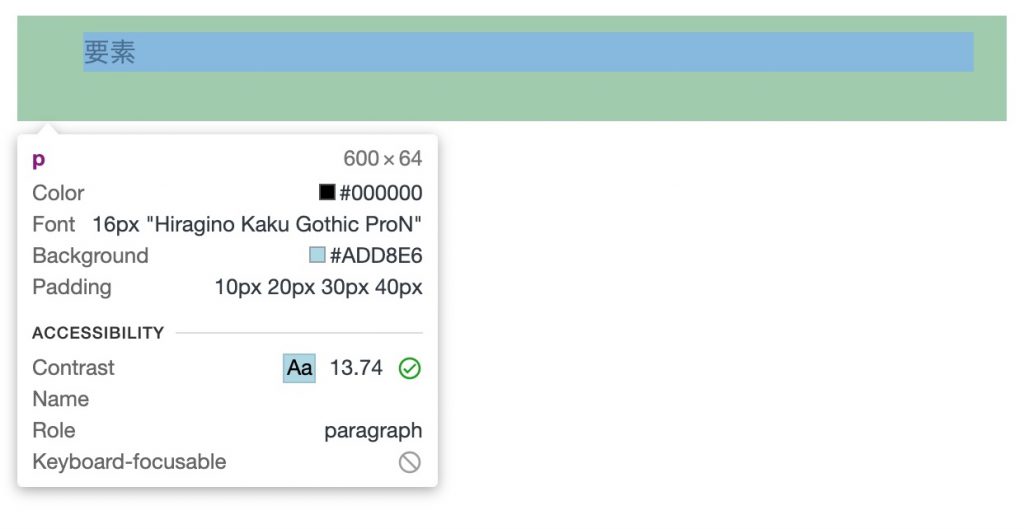
結果を表示して、見てみましょう。
pタグに上下左右すべての余白がついていますね。
このように、paddingは4つの方向をまとめて指定することができます。
とても便利で実際のサイト制作でも使われているので、やり方を覚えておきましょう。
上下・左右で余白を指定する方法
今度は、上下・左右で余白を指定する方法です。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding: 20px 40px; } </style> <body> <p>要素</p> </body> </html> |
paddingの余白を「上下」「左右」で指定するには、「padding: 上下 左右」の順に記述します。
例えば、「padding: 20px 40px;」と指定すると、上下の余白は20pxになり、左右の余白は40pxとなります。
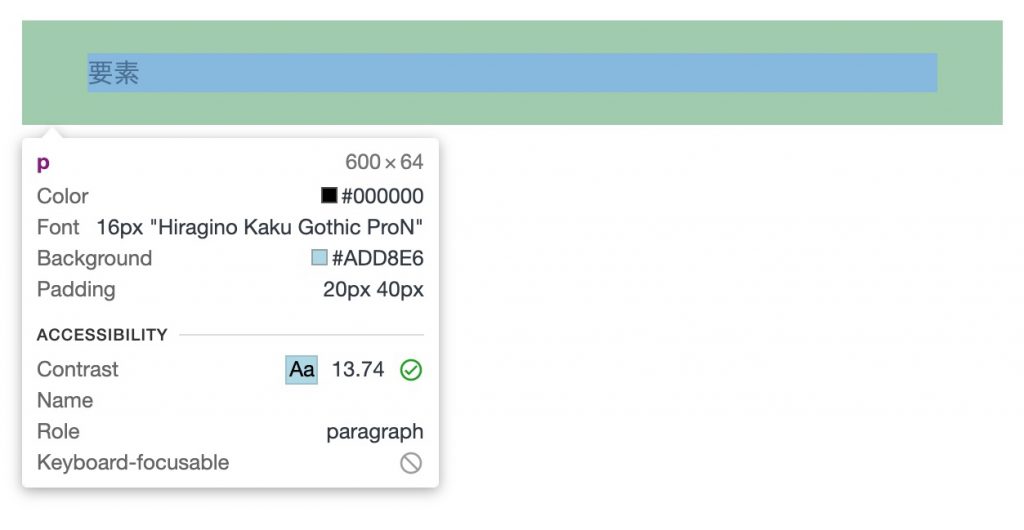
結果を表示すると、次のようになるでしょう。
pタグの余白が上下20px、左右40pxと指定されていますね。
このように、paddingでは上下と左右に分けて余白を指定することもできるので、やり方を覚えておきましょう。
まとめ
今回は、padding-topの意味や使い方について詳しく解説しました。
padding-topは要素の上側の余白を指定するプロパティです。
要素の上側の余白だけを調整したいときに役立ち、実際のサイト制作でもよく使われます。
なので、今回解説した使い方を覚えておきましょう。
この記事がpadding-topの学習に役立つと幸いです。
参考文献:MDN web docs|padding-top – CSS:カスケーディングスタイルシート