Webサイトでよく見かけるサイドバー。サイドバーのあるWebサイトを作りたいと思っても、いつも通りにHTML/CSSを記述しているだけだと、メインエリアのみのレイアウトになってしまいます。
そんなときはCSSで「カラム」を作りましょう。カラムとは、日本語でいうと「段組」のこと。CSSではcolumnsプロパティを使うことで、2段組以上のカラムを作れます。
ここではCSSでカラムを作る方法だけでなく、Webサイトを作るときに知っておきたいカラムの応用方法も解説します。見やすいWebサイトを作成するために必要な知識ですので、しっかりとマスターしておきましょう。
目次
CSSのカラムはどんなときに使用する?

そもそもカラムとは、文章やコンテンツを複数の列(段組)にレイアウトするために使われるCSSプロパティです。Webサイトでよく見かけるサイドバーは、CSSでカラムを作成してレイアウトしています。Webサイトのレイアウトを大きく変えることができ、より見やすいサイトを作れます。
レイアウトを変えるというと、難しそうなイメージがあるかもしれません。しかし、カラムを作るのは簡単です。基本さえ理解していれば、CSSの勉強を始めたばかりの人でもすぐにカラムを作れます。
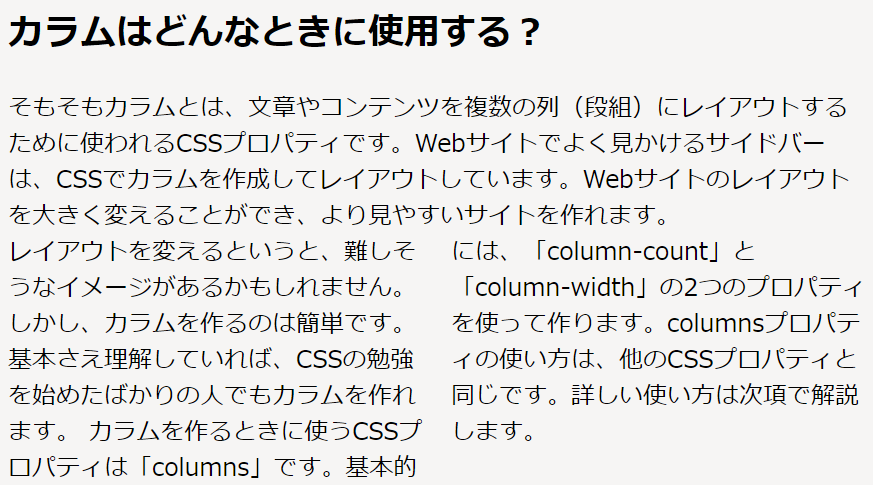
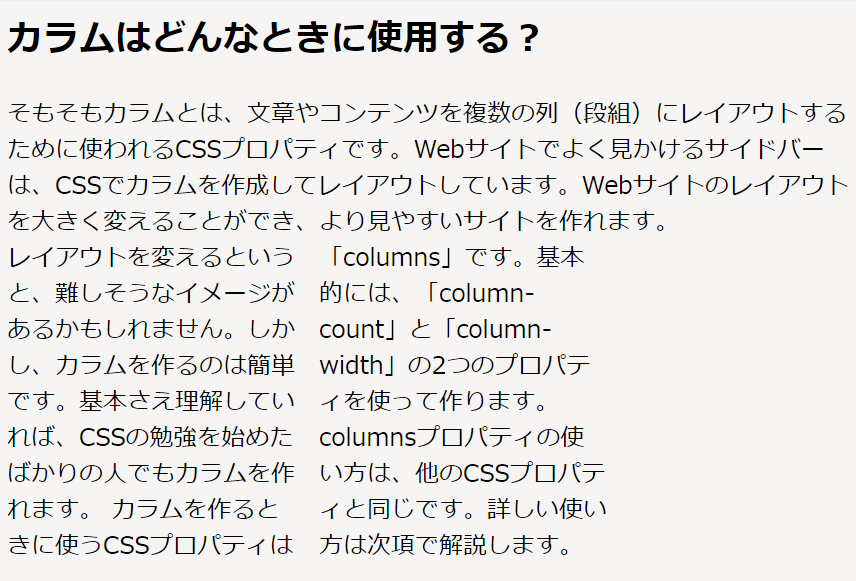
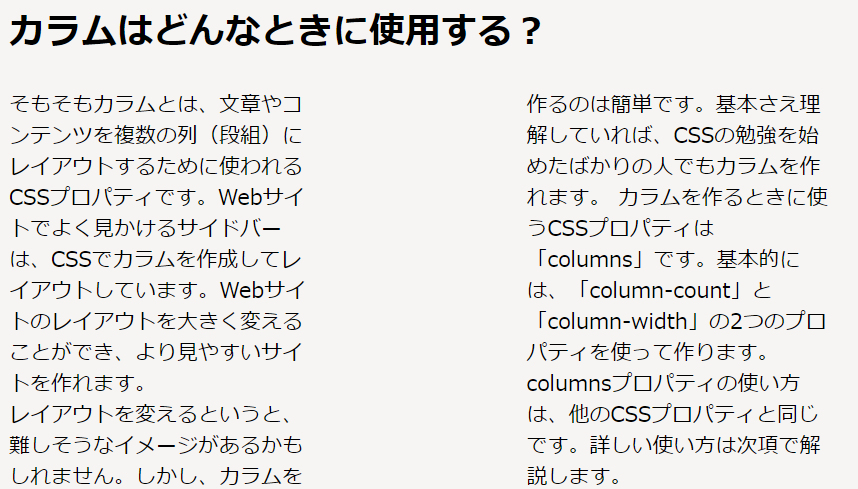
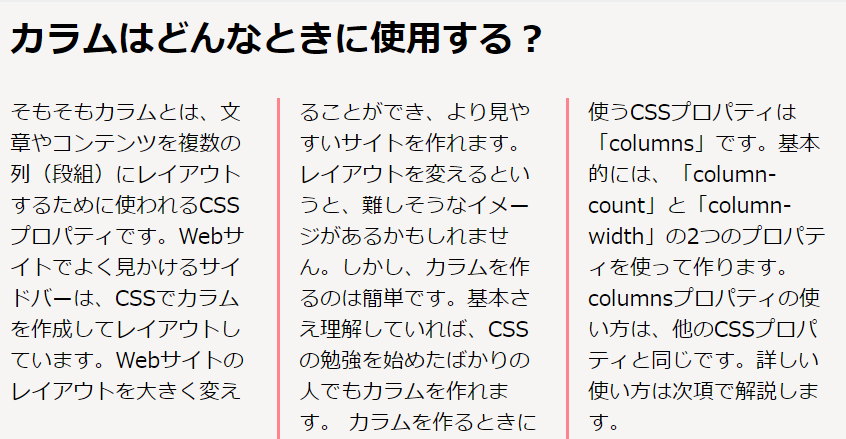
カラムを作るときに使うCSSプロパティは「columns」です。基本的には、「column-count」と「column-width」の2つのプロパティを使って作ります。columnsプロパティの使い方は、他のCSSプロパティと同じです。詳しい使い方は次項で解説します。
CSSでカラムを作る基本
ここでは、CSSでカラムを作るときの基本的な記述方法について解説します。例として、下記のHTMLを使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="container"> <h2 class="title">カラムはどんなときに使用する?</h2> <div class="text1">そもそもカラムとは、文章やコンテンツを複数の列(段組)にレイアウトするために使われるCSSプロパティです。Webサイトでよく見かけるサイドバーは、CSSでカラムを作成してレイアウトしています。Webサイトのレイアウトを大きく変えることができ、より見やすいサイトを作れます。 </div> <div class="text2"> レイアウトを変えるというと、難しそうなイメージがあるかもしれません。しかし、カラムを作るのは簡単です。基本さえ理解していれば、CSSの勉強を始めたばかりの人でもカラムを作れます。 カラムを作るときに使うCSSプロパティは「columns」です。基本的には、「column-count」と「column-width」の2つのプロパティを使って作ります。columnsプロパティの使い方は、他のCSSプロパティと同じです。詳しい使い方は次項で解説します。 </div> </div> |
カラム数を指定したい→「column-count」
CSSでカラムを作るときは、何段組にするかを指定する必要があります。段組数を指定するときのプロパティが「column-count」です。2カラムレイアウトにしたいときの記述方法は下記のとおり。
|
1 |
.container { column-count: 2;} |
「2」の部分を作りたいカラム数に指定してください。すると、指定した数のカラムレイアウトができます。

カラム幅を指定したい→「column-width」
カラムの幅を指定して、レイアウト調整をしたいときもありますよね?カラム幅を指定するときは「column-width」を記述します。
|
1 |
.container{ column-width: 100px} |
カラム数(column-count)と、カラム幅(column-width)を両方指定した場合には注意が必要です。指定したカラム幅が大きすぎると、記述したカラム数を維持できずにレイアウトが崩れてしまいます。
|
1 2 3 4 5 |
.container{ width:550px; column-count: 3; column-width:200px ; } |

この例では3カラムに指定しているのに、カラム幅が大きいため2カラムレイアウトになってしまいました。指定のカラム数にならない場合は、カラム幅を調整しましょう。
また、値を「auto」に設定すると、ブラウザの表示幅に合わせてカラム幅が自動調整されます。
実際にCSSで2カラムレイアウトを作ってみよう
前述のcolumn-countとcolumn-widthを使えば、簡単にカラムレイアウトを変更できます。ここでは、columnsプロパティで2カラムレイアウトを作ってみましょう。使用する例文は先ほどと同じです。
クラス名「text2」部分を2カラムで表示させます。
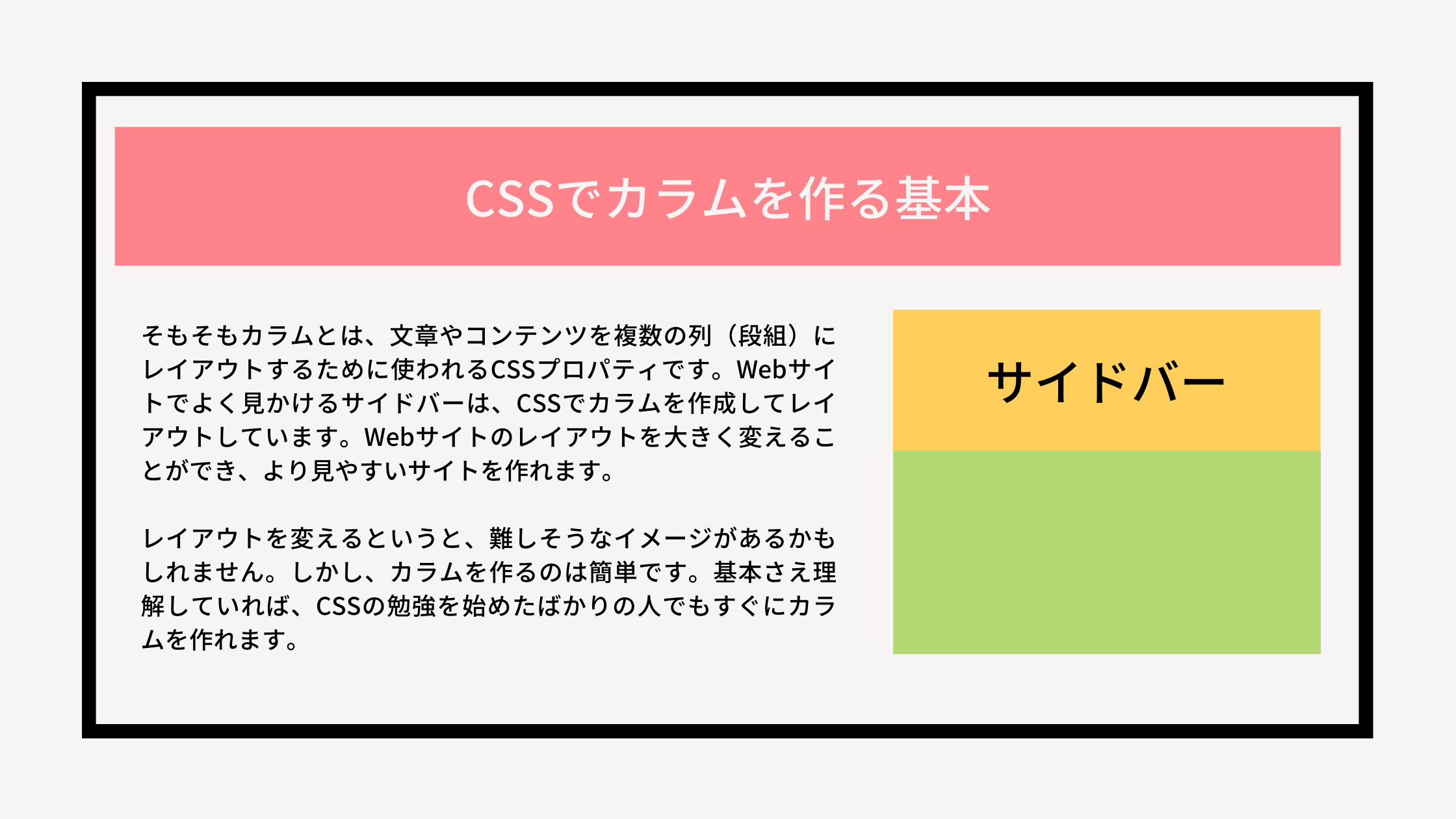
まずはCSSでクラス名「text2」を指定して、「column-count」を記述します。2カラムレイアウトにするので、「2」を記述してください。
|
1 2 3 4 |
.text2{ width: 500px; column-count: 2; } |

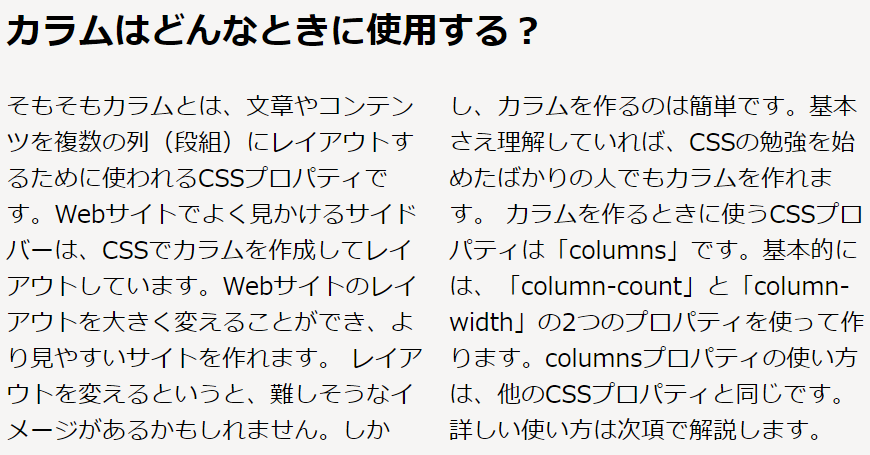
本文の「text2」だけが2カラムレイアウトになりましたね。ここで記述している「width」は、「text」全体の幅です。試しに、「550px」から「400px」に変更してみましょう。

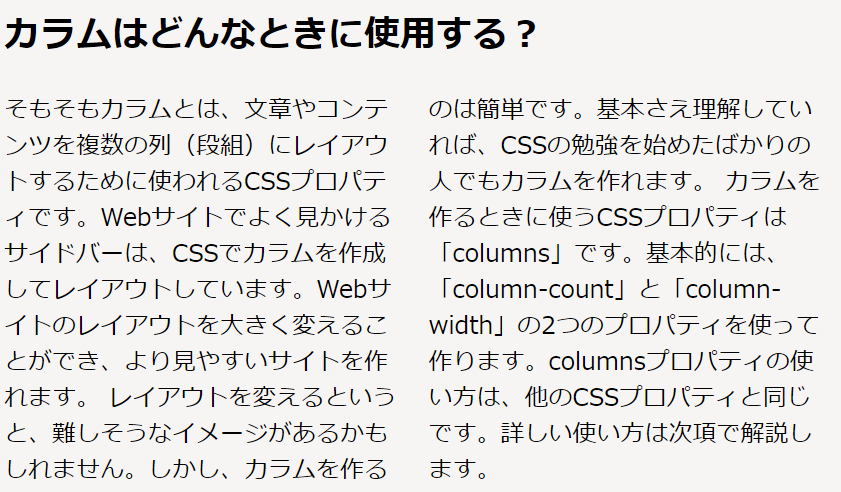
このように2カラムレイアウトのまま、全体の横幅を変更できます。
カラム幅は、最適なサイズに調整してくれる「auto」に設定したら完成です。簡単にカラムを作れましたね。
|
1 2 3 4 5 |
.text2{ width: 500px; column-count: 2; column-width: auto; } |
CSSでカラムを作るときの応用法
前項までで、自由にカラム数を変えることができるようになりました。でも、カラム同士の間隔を調整したり、カラム間にラインを引いたりといった調整をしたい場合はどうすればよいのでしょうか?
ここでは、columnsプロパティを応用して、カラムをカスタマイズする方法を解説します。
カラム同士の間隔を指定したい→「column-gap」

カラム数を指定しただけでは、幅に合わせてカラム同士の間隔が決まってしまいます。そこで覚えておきたいのが、カラム同士の間隔を指定するプロパティ「column-gap」です。
column-gapを記述すると、カラム間の中心からの距離を指定できます。中心からの距離は値と呼び、値の単位にはpx、emなどがあります。
em(エム):相対値。指定する文字の高さを基準とし、指定のフォントサイズが1emとなる。
絶対値とは、周りの環境に左右されず一定値をとるものです。一方で、相対値はCSSで指定した文字のフォントサイズを基準にする値。表示環境が変わっても、自動で最適なサイズに表示されるのがメリットです。
column-gapを記述するときは、px・emどちらも使用できます。しかし、ブラウザ環境で自動調整してくれるemの方が使い勝手がよいでしょう。
カラムの区切り線を表示したい→「column-rule」
カラム間に区切り線を表示したいときは、「column-rule」を記述します。ラインの外観や太さ、色の指定方法は、CSSでラインを引くときにつかうborderプロパティと同様です。
2本線:double
破線:dashed
点線:dotted
2カラムレイアウトのカラム間に、ピンク色の1本線を入れたいときは下記のように記述します。
|
1 2 3 4 5 6 7 |
.container{ width: 550px; font-size: 14px; column-count: 3; column-width: auto; column-rule: 2px solid #ff838b; } |

カラムにまたがって表示したい→「column-span」
カラムに指定した段落内で、カラムにまたがって表示したいテキストがあるときは「column-span」を記述します。
下記の例文を見てください。段落の最初の一文はタイトルですが、カラムに組み込まれてしまっています。これは、段落にカラムレイアウトを適用しているからです。ここでcolumn-spanを使います。

タイトルのクラス名を指定して、{column-span: all;}と記述すると、指定したタイトルだけがカラムにまたがって表示されました。

all:カラムをまたがって表示する
none:カラムに組み込ませる
まとめ
ここでは、CSSでのカラムの基本的な作り方と応用方法を説明しました。
Webサイトを作るときには、CSSでカラムを作る方法は知っておきたい知識です。特に2カラムレイアウトは、Webサイトの基本の形。ここで解説した手順をおさらいして、しっかりマスターしておきましょう。