「開発ツールによって作れるサービスも違うし、いろいろと比較して選びたい」
このように「NoCode開発」を考える際、具体的にどのような開発ツールを導入すべきか悩んでいる方もいらっしゃるのではないでしょうか?
NoCodeツールの多くは “ドラック&ドロップ” の操作で使用できるものが多く、プログラミングに関する知識がなくても開発できる場合がほとんどです。
今回の記事では、NoCode開発ツールを目的別で分けてご紹介するので、ぜひ参考にしてみてくださいね!
 【NoCodeとは何か】プログラミングのこれからのニーズを理解しよう
【NoCodeとは何か】プログラミングのこれからのニーズを理解しよう
目次 [非表示]

【無料】おすすめのNoCode開発ツールをご紹介
それでは早速、NoCode開発ツールのおすすめ 13選を、目的別でご紹介していきたいと思います。開発は「Webサイト制作」「アプリケーション開発」「業務の効率化」など様々な目的で行われるため、どのツールが目的にあっているか確認しながら比較していきましょう。
| 開発目的 | ツール |
| Webサイト | ・ペライチ ・Webflow ・Shopify ・STUDIO ・Universe |
| アプリケーション | ・Glide ・Adalo ・Bubble ・Yappli ・Voiceflow |
| 業務効率化 | ・Anyflow ・Zapier ・ActionDesk |
Webサイト制作向けのNoCodeツール
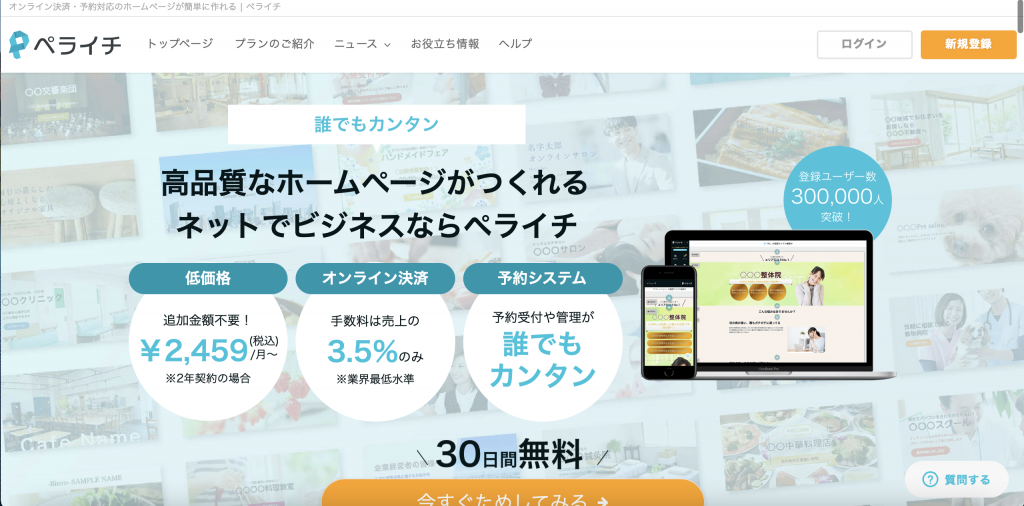
ペライチ
「ペライチ」はホームページ制作に適しているNoCodeツールで、豊富なテンプレートによって簡単にホームページ制作を行うことができます。
操作も簡単で、ドラック&ドロップでパーツを追加・変更していくだけです。プログラミングに関する知識がなくてもホームページ制作ができるため難しい知識は必要なく、初心者でも十分に整ったページを作成可能です。
特に1ページものの「LP(ランディングページ)」制作に適しており、商品を売るためのページ制作に適しています。
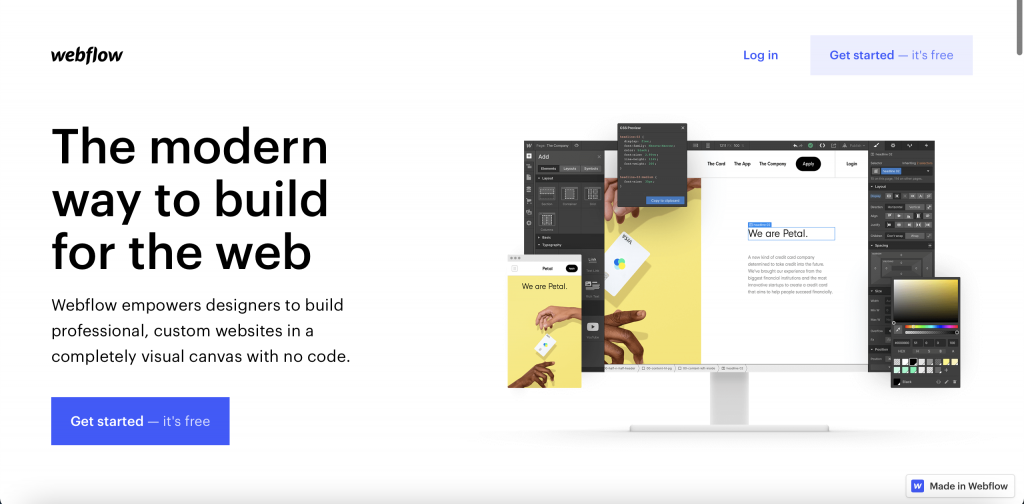
Webflow
「Webflow」プロのデザイナーが作ったかのようなおしゃれなWebサイト制作ができるNoCodeツールです。例えばページが読み込まれる際のアニメーションなども簡単にドラック&ドロップだけで実装できるため、初心者でも本格的にWebサイト制作ができます。
海外ツールで「Webflow」のサイトは英語表記となっていますが、Chromeの翻訳機能などをうまく活用して制作を進めていきましょう。
Shopify
「Shopify」は誰でも簡単ECサイトの作成が行えるNoCodeツールです。ECサイト制作をプログラミングのソースコードを使って開発しようと思ったら、かなり大掛かりな作業となってしまいます。
ECサイトのプラットフォームとしてのシェアはなんと世界一位で、175カ国で展開されています。
サイトのデザインもテンプレートによって決めることができるため、おしゃれなECサイト制作ができるでしょう。
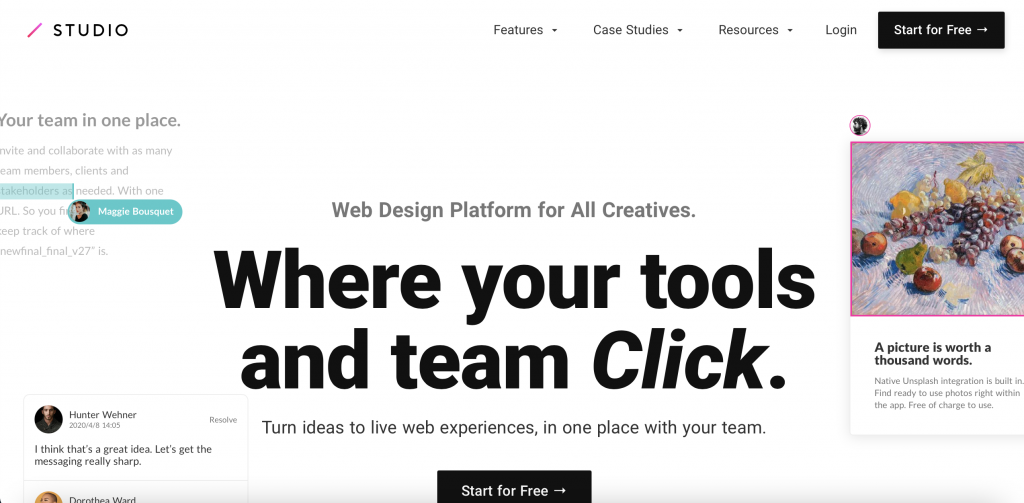
STUDIO
「STUDIO」は業界を代表するトップデザイナーが集結して作られた日本発のNoCodeツールで、とてもおしゃれなWebサイトを作ることが可能です。登録後はすぐに無料テンプレートに沿って制作することができるため、スピーディーに開発に取り組めますね。
ただWebサイトを作って終わりにするのではなく、「STUDIO」にはサイトへのアクセスやコンバージョンなどの分析機能も提供されているため、他の解析ツールを使用せずにPDCAを回すことが可能です。
Universe
「Universe」にはiPhoneアプリがあり、iPhoneだけでWebサイト制作が行えるNoCodeツールとなります。Apple製品のMac用のアプリもあるため、iPhone、Mac両方で作成可能です。
テンプレートを選び、画像などを指でドラック&ドロップするだけで制作可能なので “1分以内” で簡単に作れるのも大きな特徴と言えるでしょう。
アプリケーション開発向けのNoCodeツール
Glide
「Glide」はGoogleスプレッドシートを使ってWebアプリを作ることができるNoCodeツールとなります。
スプレッドシートでアプリ開発、というのがあまりイメージがつかないかもしれないですが、スプレッドシートでよく管理する顧客リストや参加者リストなど表形式で作成したものがそのままアプリとなり、表形式のアプリを簡単に作成することができるということです。
Adalo
「Adalo」は操作性がわかりやすく、直感的にパーツを選びながらWebアプリ、iOS、Android全てのアプリ開発が行えるNoCodeツールです。
テンプレートがあり、そのテンプレートに近いアプリケーション開発を行う際はある程度形ができているため、開発効率を大幅に上げることができます。
Bubble
「Bubble」はドラック&ドロップの操作で、直感的にアプリケーション開発を行うことができるNoCodeツールです。
各機能ごとに用意されたパーツを並べていくだけなので、とても操作が分かりやすいのが特徴となっています。Webアプリケーション、スマートフォンアプリと開発できる幅も広いため、人気のあるNoCodeツールです。
Yappli
「Yappli」はスマートフォンアプリの開発に適したNoCodeツールです。用意されたパーツをドラック&ドロップの操作で開発することができ、高機能なアプリケーション開発を行うことが可能です。
開発後の運用や分析などのサービスも提供されているため、”開発して終わり” というものではなく、しっかりと運用にも力を入れることができるツールとなります。
Voiceflow
「Voiceflow」はスマートスピーカーに関する技術開発を行うことができ、例えばAmazonの『Alexa』やGoogleの『Google Home』などの技術開発を行うことが可能です。
パーツを並べていくことで開発を進めることができ、Slackと連携させて指定の音声に反応し情報共有することもできるようになります。

業務効率化のNoCodeツール
Anyflow
「Anyflow」は業務効率化のため、例えば以下の作業の自動化などを行うことができます。
- Gmail に特定のメールアドレスから受信するとSlackと自動連携
- クラウドサインで契約書作成したら Salesforce に自動登録
このようにSaaS同士を簡単に連携させることで、業務の自動化を行うことができるNoCodeツールとなります。
Zapier
「Zapier」は単純な事務的作業を自動化してくれるアプリを開発することができるNoCodeツールとなります。750種類以上の外部サービスと連携させることができるため、幅広い業務に対応して自動化することができます。
一から開発しなくても、ある程度のテンプレートに沿って開発することもできるでしょう。
ActionDesk
「ActionDesk」はGoogleスプレッドシートなどと連携させることで、他のサービスからのデータ転送を自動化してくれるNoCodeツールとなります。
スプレッドシートはデータ管理に適しているのですが、他のデータを収集して表示することが難しいです。そのような場合に「ActionDesk」を導入することで、業務効率は大幅によくなるでしょう。
まとめ
いかがでしたか?
今回の記事では「NoCodeの開発ツール」について、13個のおすすめツールをご紹介しました。NoCodeツールにも目的によって適しているものが分かれるため、開発目的に合わせて導入をしていきましょう!
 おすすめのタスク管理ツール7選【2020年版・チーム編】
おすすめのタスク管理ツール7選【2020年版・チーム編】