こんにちは。
liタグを使ってナビゲーションのコーディングをしていると先頭の「●」を消したいなっていうシチュエーションの経験はありませんか?
そんなお悩みを解決するCSSプロパティが「list-style-type」プロパティです!
って思いますよね。
そこで今回はlist-style-typeプロパティの
・list-style-typeの各値による表示の違い
について解説します!
目次
list-style-typeとは
list-style-typeの読み方
list-style-typeは「リスト スタイル タイプ」と読みます。
スタイルシートの「スタイル」という言葉を使っているだけあって、このプロパティはリスト関連の要素のデザインを指定するプロパティになります。
list-style-typeはリストの行頭記号の種類を設定するプロパティ
リスト関連の要素のデザインと言ってもどの部分のデザインなのかというと、リスト関連の要素の行頭記号のデザインです。
list-style-typeプロパティは総じていうと
となります。
通常、リスト関連のタグ、例えばliタグなどは行頭に「●」がつくようになっています。list-style-typeプロパティはこの「●」を「■」に変更したり「 1. 」のような数字に変更することもできます。
list-style-typeで利用できる値
list-style-typeでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | 行頭記号を消します。 |
| disc | 塗りつぶした丸を表示します。 |
| circle | 白抜きの丸を表示します。 |
| square | 四角にします。 |
| decimal | 数字にします。 |
| decimal-leading-zero | 01. 02. 03. ~ 99. のように先頭に0を付けた数字にします。 |
| lower-roman | 小文字のローマ数字にします。 |
| upper-roman | 大文字のローマ数字にします。 |
| lower-latin | 小文字のアルファベットにします。 |
| upper-latin | 大文字のアルファベットにします。 |
| lower-alpha | 小文字のアルファベットにします。 |
| upper-alpha | 大文字のアルファベットにします。 |
| lower-greek | 小文字のギリシャ文字にします。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
list-style-typeの基本的な使い方
list-style-typeプロパティは通常liタグに使用します。
今回はlist-style-typeプロパティで設定できる行頭記号を系統別にサンプルコードと一緒に紹介していきます。
図形系
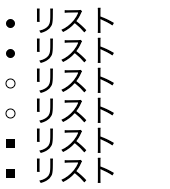
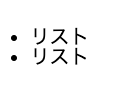
まずは丸や四角などの図形を行頭記号にする値を紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- HTML --> <ul class="disc"> <li>リスト</li> <li>リスト</li> </ul> <ul class="circle"> <li>リスト</li> <li>リスト</li> </ul> <ul class="square"> <li>リスト</li> <li>リスト</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 |
// CSS .disc li { list-style-type: disc; } .circle li { list-style-type: circle; } .square li { list-style-type: square;; } |
これは上から順に「disc(塗りつぶされた丸)」、「circle(白抜きされた丸)」、「square(四角)」を設定した場合です。このように、値を変更することによって、liタグの行頭記号を変更することができます。
数字系
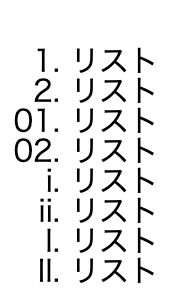
続いては数字系の値を紹介します。
今までは「●」などでしたが、数字系の値を指定すると、「1. 」「2. 」などのように順序を示すことができます。
これらは通常、ulタグではなくolタグ内のliタグに対して使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- HTML --> <ol class="decimal"> <li>リスト</li> <li>リスト</li> </ol> <ol class="decimal-leading-zero"> <li>リスト</li> <li>リスト</li> </ol> <ol class="lower-roman"> <li>リスト</li> <li>リスト</li> </ol> <ol class="upper-roman"> <li>リスト</li> <li>リスト</li> </ol> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// CSS .decimal li{ list-style-type: decimal; } .decimal-leading-zero li { list-style-type: decimal-leading-zero; } .lower-roman li { list-style-type: lower-roman; } .upper-roman li { list-style-type: upper-roman; } |
このように、リストに順序がある際に数字系の値を使用します。
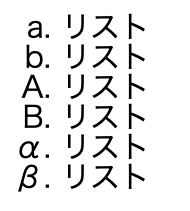
アルファベットやギリシャ文字
最後にアルファベットやギリシャ文字の値を紹介します。こちらも数字同様、順序があるリストで使用することが多いです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- HTML --> <ol class="lower-latin"> <li>リスト</li> <li>リスト</li> </ol> <ol class="upper-latin"> <li>リスト</li> <li>リスト</li> </ol> <ol class="lower-greek"> <li>リスト</li> <li>リスト</li> </ol> |
|
1 2 3 4 5 6 7 8 9 10 |
// CSS .lower-latin li { list-style-type: lower-latin; } .upper-latin li { list-style-type: upper-latin; } .lower-greek li { list-style: lower-greek; } |
ちなみに「lower」は 小文字の 、「upper」は 大文字の という意味になります。
デフォルトの「●」を消すには?
通常、liタグなどを使用するとブラウザのデフォルトのCSSの都合上、行頭に「●」が表示されるようになっています。
これはブラウザのCSSの初期状態が以下のようになっているからです。
|
1 2 3 |
li { list-style-type: disc; } |
ですがナビゲーションなどをコーディングする時には邪魔なので消したいですよね。
通常このような場合はブラウザのCSSを上書きすることで「●」を非表示にします。
手順は簡単で、自分が作成したCSSファイルに以下のコードを記述するだけで上書きされます。
|
1 2 3 |
li { list-style-type: none; } |
これでブラウザのデフォルトのCSSの値を上書きすることができます!
まとめ
いかがでしたか?
今回はlist-style-typeプロパティの基本的な使い方と各値の表示の違いを解説していきました。
list-style-typeはナビゲーションメニューやリストで使用することが多いので、ぜひ覚えておきましょう!
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/list-style-type