長い単語の途中で改行させるかどうかを指定するoverflow-wrap。
あまり見かけないプロパティなので、詳しい意味や使い方を知らない人も多いでしょう。
・どうやって使えばいいかわからない。
・word-breakとの違いは?
こんな疑問を持っていませんか?
今回は、overflow-wrapの
・word-breakとの違い
・overflow-wrapで様々な値を使い分ける方法
について説明します。
目次
overflow-wrapとは
overflow-wrapとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、overflow-wrapの意味や役割について解説していきます。
overflow-wrapの読み方
overflow-wrapは「オーバーフロー・ラップ」と読みます。
「overflow」は「あふれ出る・はみ出す」という意味があり、「wrap」は「包む・たたむ」という意味があります。
CSSではoverflowを「単語の途中で改行させる」という意味で使われています。
例えば、単語ごとに改行させたり、単語の途中で改行させたり、様々な調整をすることが可能です。
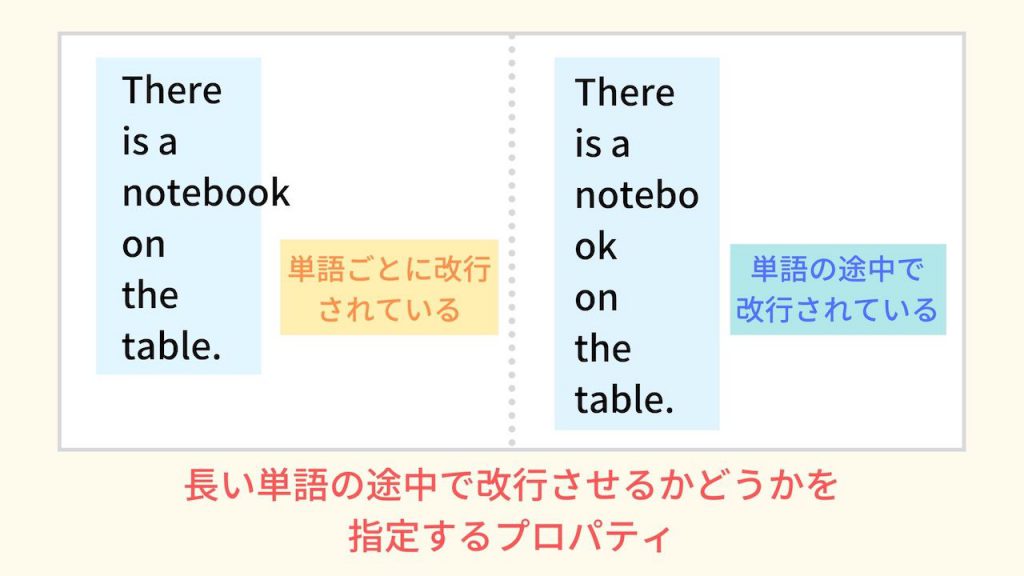
overflow-wrapは長い単語の途中で改行させるかどうかを指定するプロパティ
overflow-wrapは「長い単語の途中で改行させるかどうかを指定するプロパティ」です。
overflow-wrapを指定することで、単語の改行位置を調整することができます。
例えば、normalという値を指定すれば、単語ごとに改行されるのですが、break-wordという値を指定すると、要素の幅に合わせて単語の途中で改行されるようになります。
しかし現在は、「overflow-wrap」に改名されて「word-wrap」は別名になっています。
overflow-wrapで利用できる値
overflow-wrapでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | 通常の単語の分割位置 (2つの単語の間の空白など) でのみ改行することを示します。 |
| anywhere | あふれることを避けるために、行内にその他の分割可能な位置がない場合、その他の分割できない文字列 — 長い単語や URL — が任意の場所で分割されることがあります。分割位置にハイフン文字は挿入されません。コンテンツの最小固有寸法を計算する時には、単語分割によって導入された折り返し可能位置が考慮されます。 |
| break-word | anywhereの値と同様に、行内にその他の分割可能な位置がない場合、通常は分割可能でない単語が任意の場所で分割されますが、コンテンツの最小固有寸法を計算する時に、単語分割によって導入された折り返し可能位置が考慮されません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
overflow-wrapの基本的な使い方
overflow-wrapの意味や役割がわかりました。
なのでここでは、実際にoverflow-wrapの使い方について解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
overflow-wrapの使い方
overflow-wrapの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 50px; overflow-wrap: normal; } </style> <body> <p>There is a notebook on the table.</p> </body> </html> |
幅が50pxのpタグがあったとします。
このpタグに「overflow-wrap: normal;」と指定してみましょう。
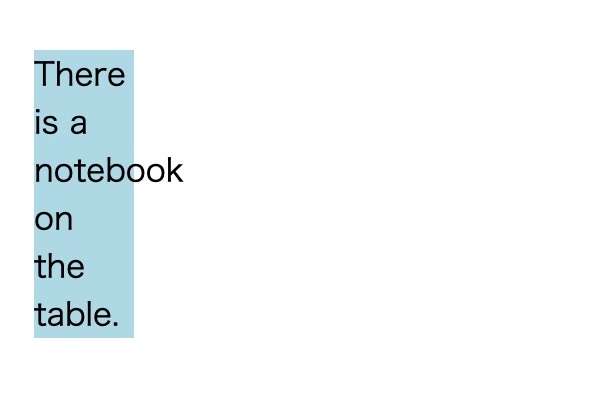
結果を表示すると、次のようになります。
※見やすいように背景色をつけています。
pタグの文章は単語ごとに改行されていますね。
今回は、値を「normal」と指定しましたが、他にも「anywhere」や「break-word」などの値があります。(これらの値の使い方は後ほど解説します)
このようにoverflow-wrapは単語の改行位置を調整することができるので、使い方を覚えておきましょう。
overflow-wrapとword-breakの違い
overflow-wrapとよく似たプロパティでword-breakというものがあります。
これらの違いをあまり理解していない人もいるでしょう。
なのでここでは、overflow-wrapとword-breakの違いを明確にしていきます。
- ・overflow-wrap:表示範囲に収まらない長い単語を途中で改行させるかどうかを指定する
- ・word-break:表示範囲の最後に来たとき、単語が長くても短くても、途中で改行させるかどうか指定する
word-breakは単語の長さが長かったとしても短かったとしても、途中で改行させることができます。
実際にコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 50px; } </style> <body> <p style="word-break: normal;">There is a notebook on the table.</p> <p style="word-break: break-all;">There is a notebook on the table.</p> <p style="word-break: keep-all;">There is a notebook on the table.</p> </body> </html> |
word-breakには「normal」「break-all」「keep-all」の3つの値があります。
normalはデフォルトと同じように表示されて、break-allは単語の途中で自動改行されます。
そして、keep-allはスペースやハイフン、句読点などの決められた場所でしか改行されません。
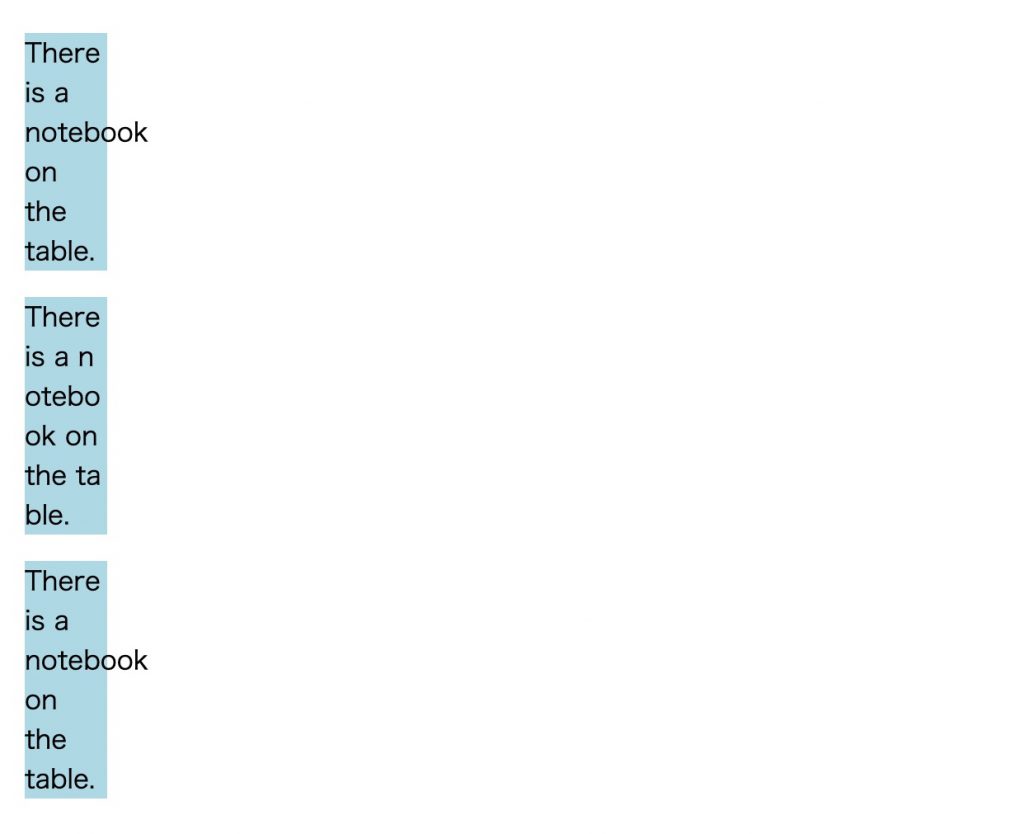
結果を表示して、それぞれの値を見比べてみましょう。
normalとkeep-allが同じように表示されて、break-allでは単語の途中で改行されているのがわかりますね。
このような形で、word-breakを使うことができるので、使い方を覚えておくといいでしょう。
overflow-wrapで様々な値を使い分ける方法
ここまでで、overflow-wrapの基本的な使い方がわかりました。
なのでここからは、overflow-wrapで様々な値を使い分ける方法を解説していきます。
overflow-wrapには、「normal」「anywhere」「break-word」の3つの値があり、中でもnormalとbreak-wordがよく使われます。
ここでは実際に、normalとbreak-wordの指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 50px; } </style> <body> <p style="overflow-wrap: normal;">There is a notebook on the table.</p> <p style="overflow-wrap: break-word;">There is a notebook on the table.</p> </body> </html> |
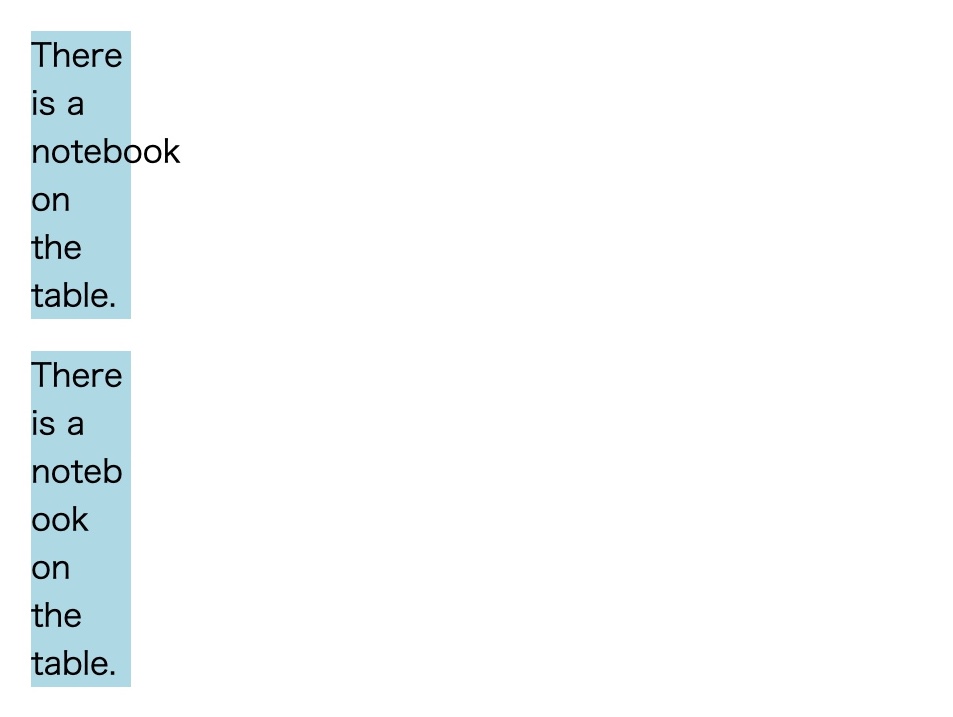
normalはデフォルトと同じように表示されますが、break-wordは、単語の途中でも改行されます。
結果を表示すると次のようになるでしょう。
normalは単語ごとに改行されていますが、break-wordは単語の途中で改行されていますね。
このようにoverflow-wrapは、様々な値を使用して単語の改行位置を調整することができます。
それぞれの値の使い方を覚えておくといいでしょう。
まとめ
今回は、overflow-wrapの意味や使い方について詳しく解説しました。
overflow-wrapは長い単語の途中で改行させるかどうかを指定するプロパティです。
overflow-wrapを指定することで、単語を改行させる位置を調整することができます。
なので、使い方を覚えておくといいでしょう。
この記事がoverflow-wrapの学習に役立つと幸いです。
参考文献:MDN web docs|overflow-wrap – CSS:カスケーディングスタイルシート