こんにちは。
今フロントエンド開発で流行りのフレックスボックスを勉強していると、「justify-content」や「align-items」のようなプロパティがよく登場しますよね。
でも
こういった悩みをお持ちではないでしょうか?
そこで今回はalign-itemsプロパティの
・入門者が絶対に抑えておくべき値
について説明します。
目次
align-itemsとは
align-itemsの読み方
align-itemsは「アライン アイテムズ」と読みます。
alignは日本語で「整列」を意味しますが、align-itemsはいわば「アイテムを整列させる」方法を指定するプロパティになります。
align-itemsはコンテナ内のアイテムの交差軸方向の揃え位置を指定するためのプロパティ
align-itemsプロパティの用途を具体的にいうと、
です。なんだか難しそうですね。
コンテナとは、配置を行う親要素だと思ってください。そして交差軸ってなんだよ!って話ですが、交差軸は「flex-direction」プロパティの値によって軸方向が変わるのでこの表記にしていますが、通常は「縦軸」だと思っておいてください。
align-itemsプロパティはこの縦軸に対して、上や真ん中を基準にアイテム(要素)を並べるかを指定するプロパティになります。
justify-contentとの違い
align-itemsプロパティを勉強していると混同しがちなプロパティが「justify-content」プロパティです。
どちらもフレックスコンテナのアイテムの配置に関連するプロパティなので違いがよくわからない人もいらっしゃるかと思います。
簡潔にいうと、これらの違いは
- justify-content:横軸基準のアイテムの配置方法
- align-items:縦軸基準のアイテムの配置方法
なんですね。要するに軸の違いになります。
align-itemsで利用できる値
align-itemsでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | 初期値。 |
| stretch | 要素を伸縮して揃える。 |
| center | 真ん中に配置。 |
| start | 始端に配置。 |
| end | 終端に配置。 |
| flex-start | フレックスコンテナ内の始端に配置。 |
| flex-end | フレックスコンテナ内の始端に配置。 |
| baseline | ベースラインに揃える。 |
| first baseline | 最初のベースラインに揃える。 |
| last baseline | 最後のベースラインに揃える。 |
| safe center | センター配置ではなくなって内容がはみ出す。 |
| unsafe center | センター配置を維持しながら内容がはみ出す。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
align-itemsの基本的な使い方
指定できる値がたくさんあるalign-itemsプロパティですが、入門者の方にぜひ覚えておいて欲しい値はこれから紹介する4つだけです!
この4つの値だけを覚えておけば、基本的なフレックスボックスの配置を抑えることができます!!
始端の配置
まずは始端に配置する方法です。
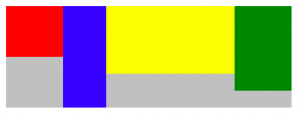
アイテムを始端に配置するには、align-itemsに flex-start を指定します。
|
1 2 3 4 5 6 7 |
<!-- HTML --> <div class="container"> <div class="item_1"></div> <div class="item_2"></div> <div class="item_3"></div> <div class="item_4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// CSS .container { width: 80%; background-color: silver; display: flex; align-items:flex-start; } .item_1 { width: 20%; height:150px; background-color: red; } .item_2 { width: 15%; height:300px; background-color: blue; } .item_3 { width: 45%; height:200px; background-color: yellow; } .item_4 { width: 20%; height:250px; background-color: green; } |
flex-startを指定すると、上の画像のように、各アイテムが始端(上辺)を基準にして整列することができます。
真ん中に配置
続いては、先ほどの4つのアイテムを縦軸基準で真ん中に配置してみましょう。
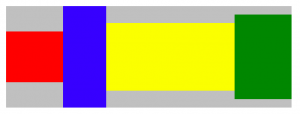
真ん中に配置するには、align-itemsプロパティに center を指定します。
|
1 2 3 4 5 6 |
.container { width: 80%; background-color: silver; display: flex; align-items:center; } |
今度は先ほどと違い、4つのアイテムがきっちり縦軸方向で中央に整列されていますね!
終端に配置
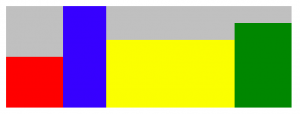
続いて終端に配置する場合は flex-end を指定します。
|
1 2 3 4 5 6 |
.container { width: 80%; background-color: silver; display: flex; align-items:flex-end; } |
flex-endを指定すると、全てのアイテムが終端(下辺)に整列されます。
幅を伸縮させて配置
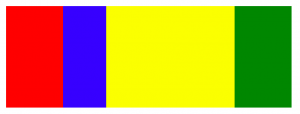
先ほどはアイテムの幅を全て固定させましたが、コンテナの縦幅に合わせてアイテムの縦幅を伸縮させる stretch という値も存在します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
.container { width: 80%; height:300px; background-color: silver; display: flex; align-items:stretch; } .item_1 { width: 20%; background-color: red; } .item_2 { width: 15%; background-color: blue; } .item_3 { width: 45%; background-color: yellow; } .item_4 { width: 20%; background-color: green; } |
stretchを指定すると、サンプルコードの例では、コンテナの height が 300px であるため、そのアイテム4つの height も自動的に300pxになるようになっています。
まとめ
いかがでしたか?
今回はフレックスボックスを使う際に、最低限抑えるべきalign-itemsプロパティの値を紹介していきました。
今後のフロントエンド開発では今以上にフレックスボックスが主流になってきますので、これらのプロパティはマストで抑えておきましょう!
参考文献:http://www.htmq.com/css/align-items.shtml