今回は、floatを解除する「clear」のお話をします。
レイアウト構成にfloatプロパティが使われることが多いですが、
と悩んでしまうこと、ありますよね。
そんなお悩みを解決できるのがclearプロパティです。
今回は、clearの
・レイアウトが崩れたときの直し方
について説明します。
目次
clearとは
clearの読み方
clearは「クリア」と読み、日本語に訳すと「解除する」という意味になります。
clearの説明
clearは、float による回り込みを解除するプロパティです。
clearで利用できる値
clearでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| left | 左への回り込みを解除します。 |
| right | 右への回り込みを解除します。 |
| both | 左右両方の回り込みを解除します。 |
| none | 回り込みを解除しません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
clearの基本的な使い方
左への回り込みを解除する
まず、左への回り込みを解除する方法を紹介します。
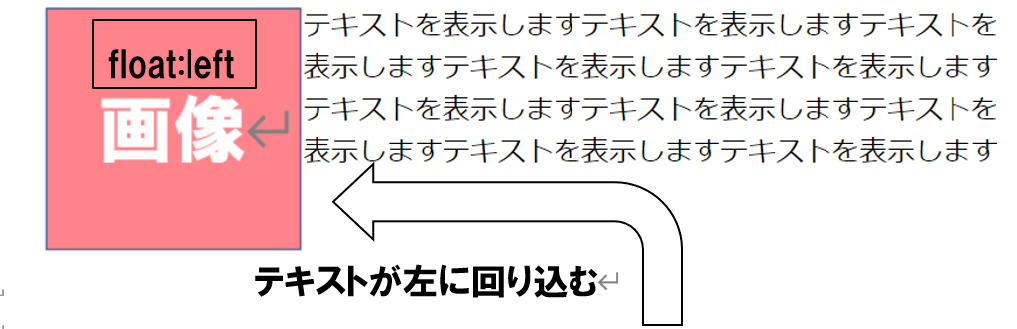
以下のように、HTMLで画像とテキストを表示させます。CSSで画像にfloat:left;を適用させると、テキストが左に回り込んで表示されます。
|
1 2 3 4 5 |
<figure><img src ="画像.png"></figure> <p> テキストを表示しますテキストを表示しますテキストを表示します テキストを表示しますテキストを表示しますテキストを表示します テキストを表示しますテキストを表示しますテキストを表示します テキストを表示します</p> |
|
1 2 3 |
img{ float:left; } |

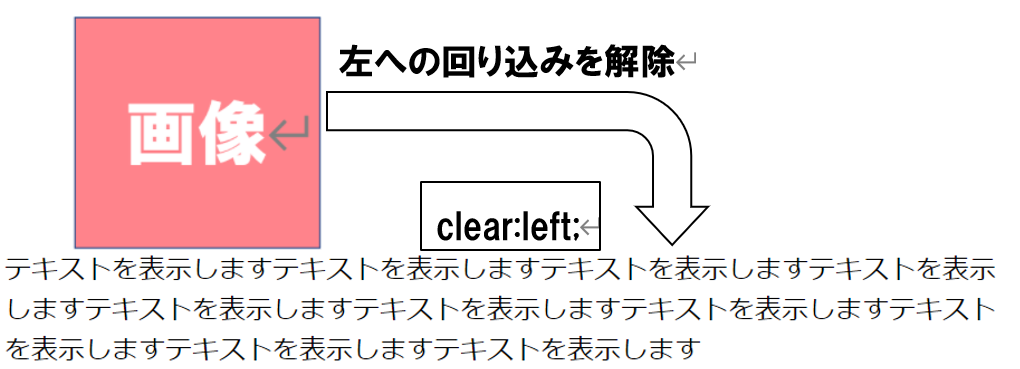
テキストを回り込ませたくない場合は、floatを解除する必要があります。テキストのpタグにclear:left;を指定して、左への回り込みを解除します。
このように左への回り込みが解除されます。
右への回り込みを解除する
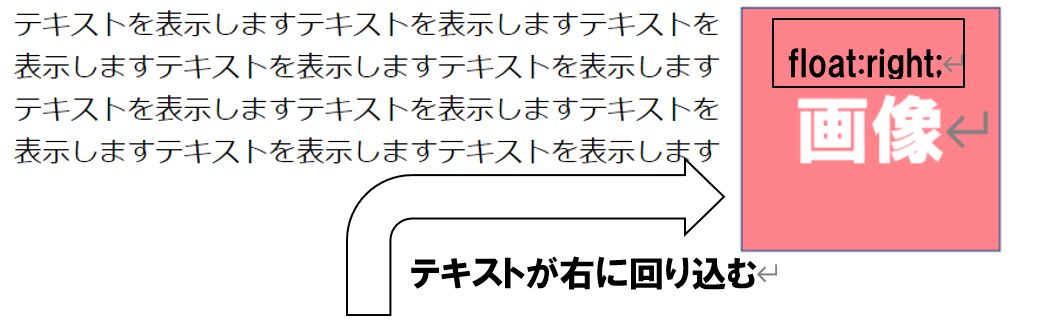
次に、右への回り込みを解除する方法を紹介します。画像にfloat:right;を指定した場合は、テキストが右に回り込みます。
|
1 2 3 |
img{ float: right; } |
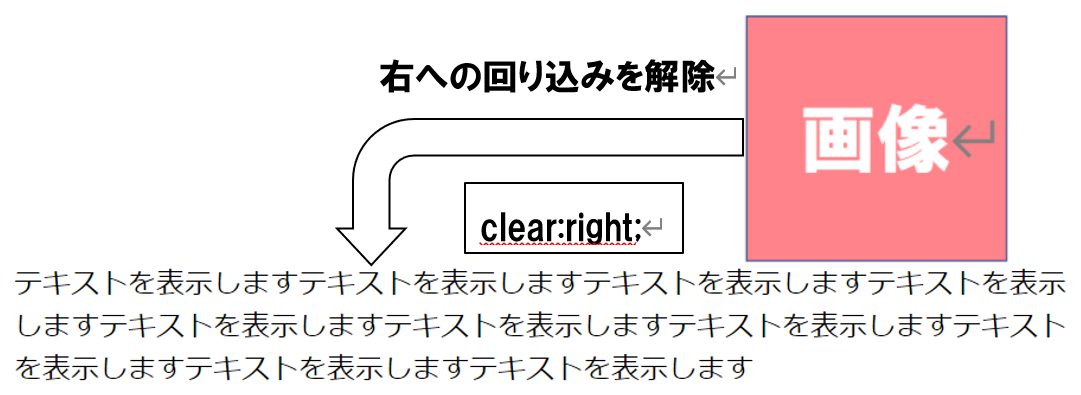
テキストのpタグにclear:right;を指定すると、右への回り込みを解除することができます。
|
1 2 3 |
p{ clear:right; } |
レイアウトが崩れたときの直し方
floatを使ってレイアウトを構成すると、意図しないところに回り込みが適用されて、レイアウトが崩れてしまうことがあります。よく使われる2カラムサイトのレイアウトを例に挙げて紹介します。
まずHTMLを記述し、親ボックスwrapperの中にmain、side、footerを作成します。
|
1 2 3 4 5 |
<div id="wrapper"> <div id="main">main</div> <div id="side">side</div> <div id="footer"> footer</div> </div> |
mainにfloat:left;、sideにfloat:right;を指定します。分かりやすいようにそれぞれのボックスに背景色を設定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#main{ float:left; width: 250px; height: 250px; background-color: #6fb5ff; } #side{ float:right; width: 250px; height: 250px; background-color: #b3d874; } |
このままでは、レイアウトが崩れてしまいます。mainとsideにfloatを適用したため、高さが認識されなくなります。そのため、footerがmainとsideの下に潜り込んで表示されてしまいました。
このような崩れを解消するには、footerのfloatを解除する必要があります。floatによるleft、right両方の回り込みを解除するため、footerにclear:both;を指定します。
footerの回り込みが解除され、レイアウトの崩れを直すことができました。
まとめ
いかがでしたか?clearを使うと意図していない回り込みを解除することができます。思い通りにレイアウト構成するために活用してみてください。
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/clear