こんにちは。
フレックスレイアウトを勉強していると「justify-content」や「align-items」といったレイアウトのためのCSSプロパティを耳にしたことがあると思います。
でも、
このような疑問を抱いた経験はありませんか?
align-itemsだと全てのアイテムの配置を一括で設定できる便利なプロパティなのですが、デザインによっては個別で配置方法を変えたいというときもありますよね。
そんな時に便利なCSSプロパティが align-self プロパティです。
そこで今回は、align-self プロパティの
・align-itemsとの違い
について説明します。
目次
align-selfとは
align-self の読み方
align-self の読み方は「アライン セルフ」です。
align は日本語で「整列」、self は「自分自身」という意味になります。
align-selfはこれを組み合わせたような意味を持っており、付与したそのアイテムの配置方法を設定するためのプロパティとなります。
align-self はコンテナ内のアイテムの縦方向の揃え位置を個別に指定するプロパティ
align-self プロパティの用途を具体的にいうと、
です。類似のプロパティとして、コンテナ内の全アイテムの縦方向の揃え位置を指定する align-items プロパティがありますが、align-self はアイテム単体の配置を設定します。
これに関しては後述の「align-itemsプロパティとの違い」で詳しく解説します。
align-self で利用できる値
align-self では以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | 親ボックスのalign-itemsプロパティの値に合わせる(初期値) |
| flex-start | 上端揃え |
| flex-end | 下端揃え |
| center | 中央揃え |
| baseline | ベースライン揃え |
| stretch | フレックスアイテムの縦幅が伸ばされて揃えられる |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
align-selfの基本的な使い方
数ある align-self プロパティの値から、今回はフレックスレイアウトをする上で必ず抑えておくべき align-self の値を解説していきます。
結論からいうと、たった3つの値を覚えておくだけで align-self を使用したフレックスレイアウトの基礎を抑えることができます。
これから紹介する3つの値は最低限覚えておきましょう!
上端に配置
まずはフレックスコンテナの上端に配置する方法です。
特定のアイテムだけの揃え位置を上端に配置する場合は、align-self に flex-start を指定します。
|
1 2 3 4 5 6 7 |
<!-- HTML --> <div class="container"> <div class="item_1"></div> <div class="item_2"></div> <div class="item_3"></div> <div class="item_4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// CSS .container { width: 80%; height:200px; background-color: silver; display: flex; } .item_1 { width: 20%; height:150px; background-color: red; } .item_2 { width: 15%; height:100px; background-color: blue; } .item_3 { width: 45%; height:70px; background-color: yellow; align-self: flex-start; // 黄色のアイテムのみを上端に配置するよう指定 } .item_4 { width: 20%; height:120px; background-color: green; } |
今回は黄色のアイテムのみに flex-start を指定し、上端に配置するように指定しました。
あれ?変わってなくない?と思うかもしれません。正直この状態では設定していないのと見た目は変わりません。
ですが明示的に黄色のアイテムは上端に配置する設定になっています。
真ん中に配置
続いて特定のアイテムを縦方向で真ん中に配置するように設定してみましょう。
真ん中に配置するには、align-self に center を指定します。
|
1 2 3 4 5 6 7 |
<!-- HTML --> <div class="container"> <div class="item_1"></div> <div class="item_2"></div> <div class="item_3"></div> <div class="item_4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// CSS .container { width: 80%; height:200px; background-color: silver; display: flex; } .item_1 { width: 20%; height:150px; background-color: red; } .item_2 { width: 15%; height:100px; background-color: blue; } .item_3 { width: 45%; height:70px; background-color: yellow; align-self: center; // 黄色のアイテムのみを真ん中に配置するよう指定 } .item_4 { width: 20%; height:120px; background-color: green; } |
今回は違いが顕著に表れていますね!
このように、 center を指定すると指定したアイテム(今回は黄色のアイテム)を真ん中に配置することができます。
下端に配置
抑えておくべき3つ目の値は下端に配置するための値です。
特定のアイテムを下端に配置するには align-self に flex-end を指定します。
|
1 2 3 4 5 6 7 |
<!-- HTML --> <div class="container"> <div class="item_1"></div> <div class="item_2"></div> <div class="item_3"></div> <div class="item_4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// CSS .container { width: 80%; height:200px; background-color: silver; display: flex; } .item_1 { width: 20%; height:150px; background-color: red; } .item_2 { width: 15%; height:100px; background-color: blue; } .item_3 { width: 45%; height:70px; background-color: yellow; align-self: flex-end; // 黄色のアイテムのみを下端に配置するよう指定 } .item_4 { width: 20%; height:120px; background-color: green; } |
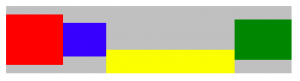
これで黄色のアイテムだけ下端に配置されましたね!
このように、flex-end を指定すると特定のアイテムを下端に配置することができます。
align-itemsプロパティとの違い
最後に、類似プロパティの align-items プロパティとの挙動の違いを解説します。
簡単にこれらの違いをまとめると、
- align-items:コンテナ内の全てのアイテムの揃え位置を指定。
- align-self:コンテナ内の特定のアイテムの揃え位置を指定。
になります。
今回も先ほどのサンプルコードを使ってその違いを見ていきましょう。
|
1 2 3 4 5 6 7 |
<!-- HTML --> <div class="container"> <div class="item_1"></div> <div class="item_2"></div> <div class="item_3"></div> <div class="item_4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
// CSS .container { width: 80%; height:200px; background-color: silver; display: flex; align-items: center; // 全てのアイテムを真ん中に配置 } .item_1 { width: 20%; height:150px; background-color: red; } .item_2 { width: 15%; height:100px; background-color: blue; } .item_3 { width: 45%; height:70px; background-color: yellow; align-self: flex-end; // 黄色のアイテムのみを下端に配置するよう指定 } .item_4 { width: 20%; height:120px; background-color: green; } |
今回はまず全アイテムを align-items で真ん中に配置しました。続いて黄色のアイテムのみを align-self で下端に配置しました。
このように、align-items と align-self は配置方法を指定するアイテムが全部か単体かの違いがあります。
まとめ
いかがでしょうか?
今回は フレックスレイアウトで最低限抑えておくべき align-self プロパティの値から類似の align-items プロパティとの違いを紹介していきました。
フレックスレイアウトは現在のフロントエンド界隈では主流のマークアップ技術なので、これらのプロパティはぜひ覚えておきましょう!
参考文献:http://www.htmq.com/css/align-self.shtml