こんにちは。
本日は、「htmlで作る、テーブルの罫線」についてお話していこうと思います。
htmlの初心者からすると、「テーブル」って本当に難しいですよね。
特に、罫線の太さや間隔、線の種類などが分かりにくすぎる。
・・・
と、いうわけで、本日は
htmlで作るテーブルの、罫線(けいせん)について
このあたりを、分かりやすく解説していこうと思います。
なるべく難しい用語や技術は使わずに解説するので、初心者の方でも安心ですよ!
目次 [非表示]

まずはテーブルの罫線について解説!
さて、「テーブルの罫線(けいせん)」という話でしたが、そもそも皆さんは「罫線とは何か」についてご存知でしょうか?
「なんかよく分からないけど、表の枠線のことでしょ?」
という理解なのではないでしょうか。
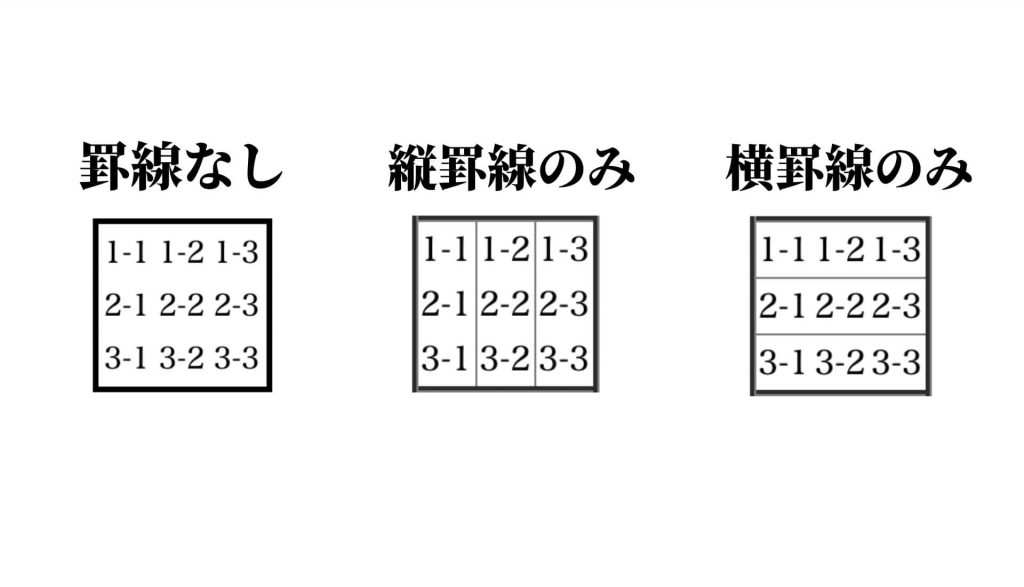
「罫線」は、表を分ける線のこと
「罫線」と一言で言っても、「縦罫線」と「横罫線」の二つがあります。
まぁ、言葉で説明するよりも画像で見た方が早いでしょう。

このような感じです。
罫線(けいせん)は枠線とは別のものなので、混同しないようにしてください。
テーブルの仕組みを理解しよう!
「テーブル(表)」について、より深く理解しておきましょう。
htmlの基礎である、「テーブル(表)」について理解をしておくことで、装飾のしかたや表の作り方が分かるようになります。
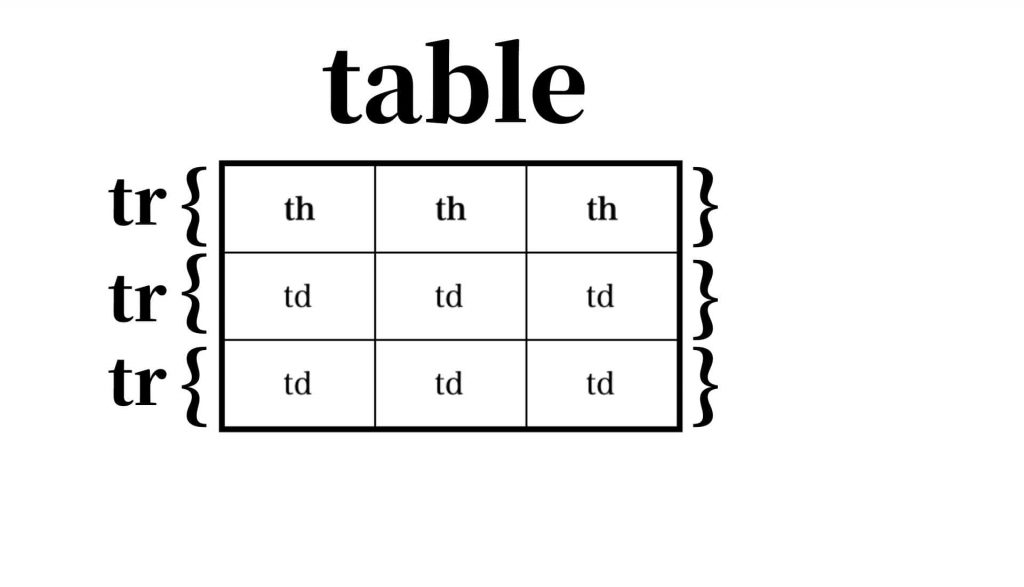
まずは、画像でみていきましょう。

このように、「テーブル(table)」と一言にいっても、「tr」「th」「td」の三つのタグがあります。
tr
「table row」の略で、テーブル(表)の横の行を作成するタグです。
th
「table header」の略です。ヘッダーは見出しのことなので、「表の見出し」を作成するタグです。
先ほど作った表で言うと、「果物」や「動物」、「乗り物」なんかが「th」にあたります。
td
「table date」の略です。thの見出しに関連した情報(date)を作成するタグです。
見出しを必要としない表の場合は、「th」の代わりにこちらの「td」タグを使うことも可能です。
実際のコードを見よう
言葉で説明されても分かりづらいので、実際のコードを見てみましょう。
こんな感じですね。
thの1番目が、それぞれのtdの1番目の見出しになります。
htmlで、テーブルを作成する方法
さて、それではいよいよhtmlで「テーブル」を作ってみましょう。テーブルというのは、表のことですね。

このような表を作っていきます。
これで一応、表はできましたが、、、

こんな感じ。
罫線(けいせん)がなくて、とても見にくいですよね。
ということで、罫線をつけていきましょう。
htmlでも加えることが出来ますが、分かりやすくcssに書いていきます。

完成!
縦の罫線と、横の罫線をつけることが出来ました。

表をアレンジしよう

さて、この表を「より見やすく」してみましょう。
罫線に余白を付ける
今のままのテーブルだと、罫線(けいせん)と文字の感覚が狭くて、どこか苦しいような感じがしますよね。
なので、罫線の周りに「padding(余白)」を付けてあげましょう。
th(table header)とtd(table date)に対して、余白をつけました。
という書き方は、「上下に10px、左右に30pxの余白をつける」という意味です。
このコードを付け足した結果、このような表示になりました。

文字を中央揃えにする
「ライオン」などの、文字数が多いものなら良いのですが、「車」などの文字数が少ない場所が少し左寄りになっているのが気になります。
文字を中央に揃えるコードを書いてあげましょう。
上記の通り。
というコードを書いてあげる事によって、文字が中央揃えになります。

こんな感じ。
th(table header)を強調する
大分見やすくはなりましたが、th(果物や動物)とtd(りんごやライオン)の違いが分かりづらいですよね?
なので、一番上の行の横の罫線(けいせん)だけ、少し太くしましょう。
こんな感じ。
というコードを付けてあげるだけで、「thの下線だけ2pxにする」という指示を加えることができました。

こんな感じ。
「果物」「動物」「乗り物」などの罫線(けいせん)が、少し強調されたのが分かるかと思います。
まとめ
いかがでしたか?
今回は、「htmlで作るテーブルの罫線」について解説しました。
これで、「htmlでテーブル(表)を作りたい!」という時に役立てることができますね。
ぜひ、参考にしてみてください。







