今回は文字のレイアウトを整える時に便利なtext-align-lastのお話。
どんな時に使うの?
このような疑問に答えながらtext-align-lastと使い方を初心者向けにわかりやすく解説します。
この記事を最後まで読めばtext-align-lastが使いこなせるようになるはずです。
ぜひ最後まで読んでみて下さい。
目次
text-align-lastとは?
text-align-lastの読み方
text-align-lastは【テキスト・アライン・ラスト】と読みます。
テキストは本文、alignは整列、lastは最後という意味なので、文の最後を整列する時に使用するプロパティです。
text-align-lastは最終行の文字配置を変えるプロパティです
text-align-lastは最後の文だけ文章の揃え方を変えるプロパティです。
text-alignはhtmlの初級編で必ず習うので知っている人も多いと思いますが、なんとなく使ってしまっているという人も多いと思いますので、一度簡単に復習しておきます。
text-alignとは?
text-alignは文章を左寄せ、右寄せ、中央寄せにするときに使用するプロパティです。
|
1 2 3 |
p { text-align : center ; } |
このように指定しますね。
ここまでは大丈夫だと思いますが、初心者のうちはインライン要素とブロック要素がごっちゃになって「あれ?text-align : center ; を指定したのに、中央寄せになっていない!」なんてこともよくあるのでもう少し補足します。
text-alignは何に効くプロパティなの?
少しややこしいのですが、text-alignはブロック要素に指定するCSSですが、効くのはブロック要素の中のインライン要素です。
ブロック要素とインライン要素とは?
ブロック要素は、div、見出しタグ(h1など)、pタグ、ulタグやliタグなどです。
高さや幅などは設定できますが、何も指定しなければ横幅いっぱいに広がるので横並びにならないという特徴があります。
そして、ブロック要素にインライン要素を入れることはできますが、インライン要素の中にブロック要素を入れることはできません。
NG <span><p>NGです。</p></span>
インライン要素は文字の装飾などに使われるspanタグやstrongタグ、その他にもaタグ、imgタグ、inputタグなどです。
インライン要素は文字の幅や高さは設定できないが、文字が横並びになるという特徴があります。
話を戻して、text-alignについて説明します。
つまりテキストを中央寄せしたい時はpタグ(ブロック要素)に指定しますが、効いているのはブロック要素のなかの(テキスト)インライン要素です。
(※widthを指定しないと寄せることができないのは、ブロック要素は初期設定だと横幅いっぱいに広がるためです。)
text-align-lastで利用できる値
【text-align-last】では以下の値を使うことができます。
autotext-alignに従います。text-align: justify; の場合は text-align-lastはstartと同じになります。
| 値 | 説明 |
|---|---|
| right | 右寄せにします。 |
| center | 中央寄せにします。 |
| left | 左寄せにします。 |
| justify | 均等割りします。 |
| start | テキストの開始方向に寄せます。日本語では左寄せですが、右から左に向けて書く言語では right と同じなります。 |
| end | テキストの終了方向に寄せます。日本語ではright、右から左に向けて書く言語では left と同じになります。 |
| match-parent | 親要素の方向に従います。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | ver35~ver47まで |
| Edge | フルサポート12 |
| Firefox | フルサポート49 |
| internet Explorer | △ |
| Opera | ver23~ver34 |
| Safari | 未対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | フルサポート47 |
| Android版Chrome | ver35~ver47まで |
| Android版Firefox | フルサポート49 |
| Android 版 Opera | ver24~ver34まで |
| iOS版Safari | 未対応 |
| Samsung Internet | フルサポート5.0 |
start endはサポートされていません。
68%ほどは対応しているのでそんなに気にする必要はありませんが、safariは未対応なので注意が必要です。
text-aligin-lastの基本的な使い方
それぞれの値を設定し違いをみてみましょう
では、実際に値を入れてみましょう。
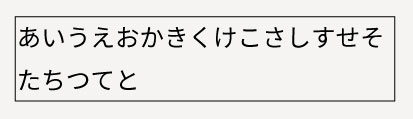
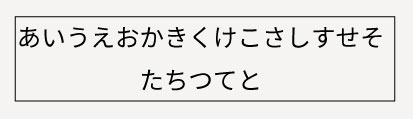
■text-align-last: auto
■text-align-last: start
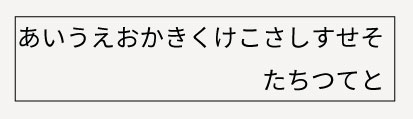
■text-align-last: end
■text-align-last: left
■text-align-last: right
■text-align-last: center
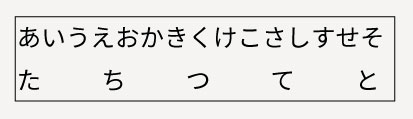
■text-align-last: justify
■text-align-last: match-parent
どんな時に使うの?便利な使い方を教えて
例えば右揃えはこんな時に使えます。
均一揃えは表などで使えます。
safariで効かない!対応ブラウザじゃない時はどうするの?
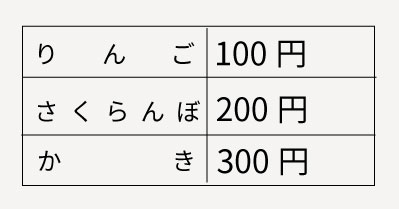
このように均一にしたい時を例に説明していきます。
|
1 2 3 4 5 |
<ul> <li>りんご</li> <li>さくらんぼ</li> <li>かき</li> </ul> |
まずは、text-align-last: justify;をつける。
これだけでchrome, firefoxは対応してくれます。
|
1 2 3 4 5 6 |
ul { width: 100px; } li { text-align-last: justify; } |
IE,edge対策
text-justify:inter-ideograph; をつけます。
IE,edgeだと日本語のように空白文字で区切らない言語はtext-alignや、text-align-lastだけだと均等になってくれません。
そこで、text-justifyというIEが独自での採用したプロパティにinter-ideograph を指定すれば日本語の文字間隔を調整して両端揃えにしてくれます。
|
1 2 3 4 5 6 7 |
ul { width: 100px; } li { text-align-last: justify; text-justify:inter-ideograph; } |
最後にsafari対応をさせていきます。
safari対応は少し面倒
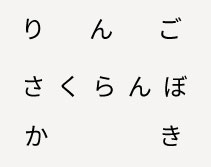
一文字一文字をspanで囲って、親要素にdisplay:flex;とjustify-content: space-between;をつける必要があります。
|
1 2 3 4 5 |
<ul> <li><span>り</span><span>ん</span><span>ご</span></li> <li><span>さ</span><span>く</span><span>ら</span><span>ん</span><span>ぼ</span></li> <li><span>か</span><span>き</span></li> </ul> |
|
1 2 3 4 |
ul{ display:flex; justify-content: space-between; } |
これはフレックスボックスを応用したやり方です。
フレックスボックスとは?
フレックスボックスはhtml・cssの上級で習うことで、いままでflootで並べていたものも、フレックスボックスを使えば簡単に要素を並べることができます。
フレックスボックスを使うときは親要素に、display:flex;をつける必要があります。
並べ方のプロパティ(justify-content)もさまざまあって、space-betweenは均一揃えを意味します。
まとめ
いかがだったでしょうか。
今回はtext-align-lastの基本的な使い方、対応していないブラウザでの対処方法などを解説しました。
知っておくと役立つので覚えておきましょう。
この記事が少しでもお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/text-align-last