今回は、画像を切り抜く範囲を設定するプロパティ「clip」のお話をします。
ホームページなどで「画像のこの部分を切り抜いて表示したい!」ということ、ありますよね。
そんなとき、
というお悩みが出てきてしまうのではないでしょうか。
今回は、画像編集の手間無しで切り抜いて表示することができる「clip」の
・デザインに合わせて切り抜く方法
について説明します。
目次
clipとは
clipの読み方
「clip」は「クリップ」と読みます。日本語に訳すと「切って抜き出す」という意味があります。画像などを切り抜くという意味で、「クリッピングする」と言われることもあります。
clipの説明
clipとは、画像などの要素の切り抜き領域を指定するプロパティです。img要素に適用すると、切り抜いて表示することができます。「position:absolute; 」または 「position:fixed;」 によって絶対位置を指定されている要素に適用されます。
clipで利用できる値
clipでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| rect | 要素のtop,right,bottom,leftの切り抜き領域を指定します。 |
| auto | 要素は切り抜きされません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
clipの基本的な使い方
切り抜き領域を指定する方法
以下のHTMLを記述して画像を表示させます。
|
1 |
<div><img src ="scenery.jpg"></div> |
positionプロパティで画像の配置位置を指定します。親要素のdivにposition:relative;を適用して相対位置を指定し、子要素のimgにposition:absoluteを適用して親要素を基準に絶対位置を指定します。
次に、clipプロパティで切り抜き領域を指定します。clip:rect;(<top>,<right>,<bottom>,<left>)の順に適用されます。 ( ) 内に、4つの値を順に指定します。
|
1 2 3 4 5 6 7 8 9 |
div{ position: relative; } img{ position: absolute; width:500px; clip:rect(50px,400px,250px,100px); } |
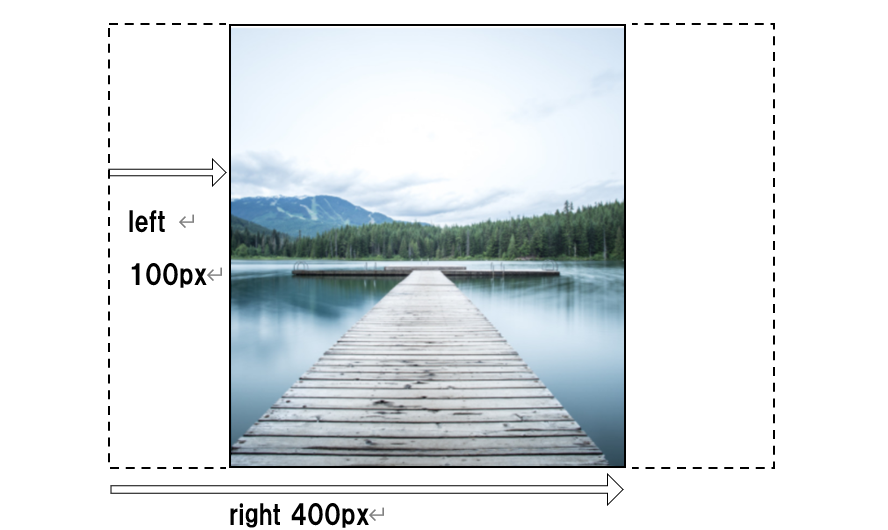
図のように、指定した領域で切り抜かれた画像が表示されます。指定した領域は次のように適用されます。
| top | 画像の上辺からの距離を指定し、その領域が切り抜かれる。 |
| right | 画像の左辺からの距離を指定し、その領域から右辺までの距離が切り抜かれる。 |
| bottom | 画像の上辺からの距離を指定し、その領域から下辺までの距離が切り抜かれる。 |
| left | 画像の左辺からの距離を指定し、その領域が切り抜かれる。 |
元の画像はデータ上に存在しているので、切り抜き領域を大きくしたり小さくしたりして調整することが可能です。
また、切り抜かない部分をautoで指定をすることもできます。例えばtopとbottomを切り抜かない指定にする場合は、それぞれの値をautoに指定します。
clip:rect(auto,400px,auto,100px);を指定した結果を見てみましょう。
|
1 2 3 4 5 |
img{ position: absolute; width:500px; clip:rect(auto,400px,auto,100px); } |
このように、topとbottomは切り抜きされず、rightとleftのみが切り抜かれて表示されます。
clip-pathプロパティとの違い
clipプロパティは、画像を四角に切り抜く領域を指定することができます。clip-pathプロパティは、切り抜く形とその大きさを指定することができます。
|
1 2 3 4 5 6 7 8 9 |
div{ position: relative; } img{ position: absolute; width:200px; clip-path: inset(60px 20px); } |
四角の形以外にも、ひし形や円、星の形など指定した形に切り抜くことができます。
|
1 2 3 4 5 |
img{ position: absolute; width:200px; clip-path: polygon(50% 10%, 100% 50%, 50% 90%, 0 50%); } |
|
1 2 3 4 5 |
img{ position: absolute; width:200px; clip-path:circle(30%); } |
|
1 2 3 4 5 |
img{ position: absolute; width:200px; clip-path: polygon(50px 0px, 20px 100px, 100px 40px, 0px 40px, 80px 100px); } |
デザインに合わせて切り抜こう
長方形の画像を正方形に切り抜く
clipで切り抜き領域を指定して、長方形の画像を正方形に切り抜く方法を紹介します。
|
1 |
<div><img src="dog.jpg"></div> |
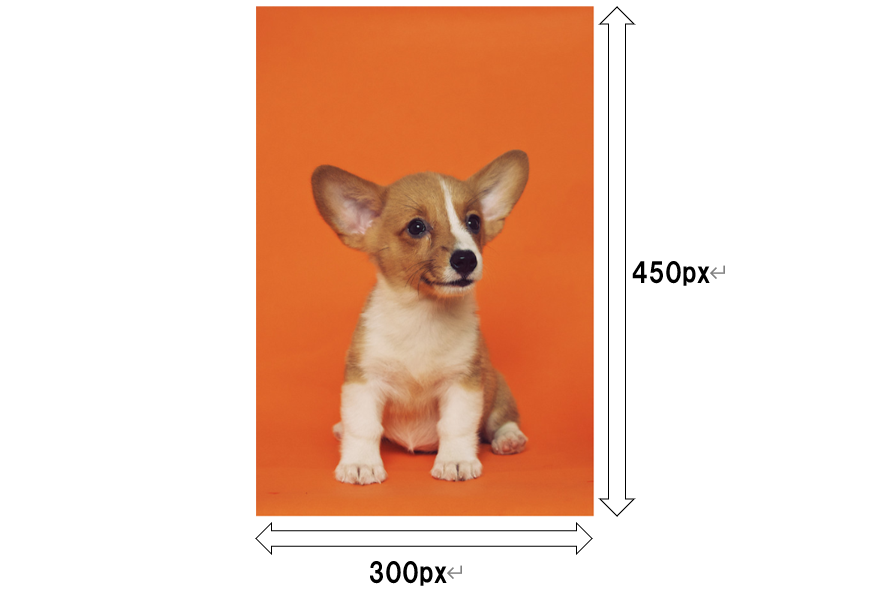
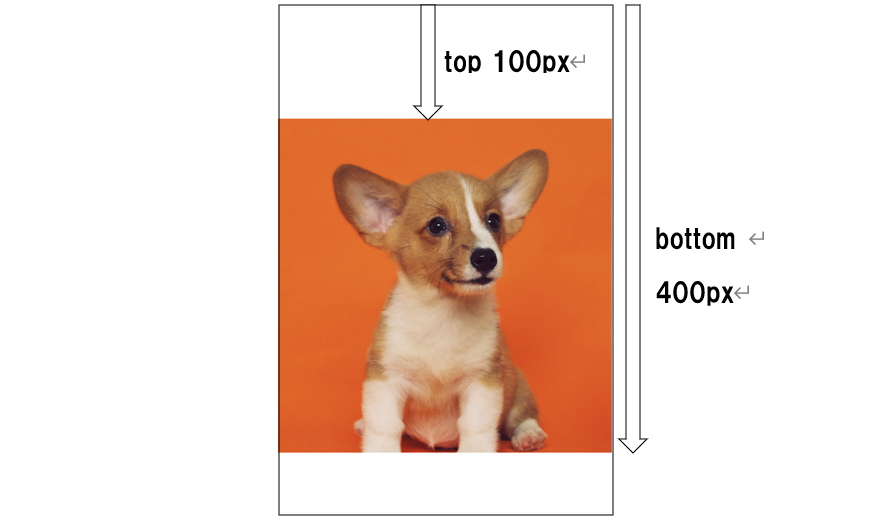
こちらの画像の上辺と下辺の長さに合わせてtopとbottomを切り抜き、正方形にします。
次のようにCSSを記述し、clipで切り抜き領域を指定します。topを上辺から100px、bottomを上辺から400pxの領域で切り取るため、clip:rect(100px,300px,400px,0px);を指定します。切り抜かないrightとleftはautoに指定しても同じように切り抜くことができます。
|
1 2 3 4 5 6 7 8 9 |
div{ position: relative; } img{ position: absolute; width:300px; clip:rect(100px,300px,400px,0px); } |
topとbottomが指定した領域で切り取られ、切り抜きのサイズが300px×300pxの正方形にすることができました。
人や動物の顔をアップで切り抜く
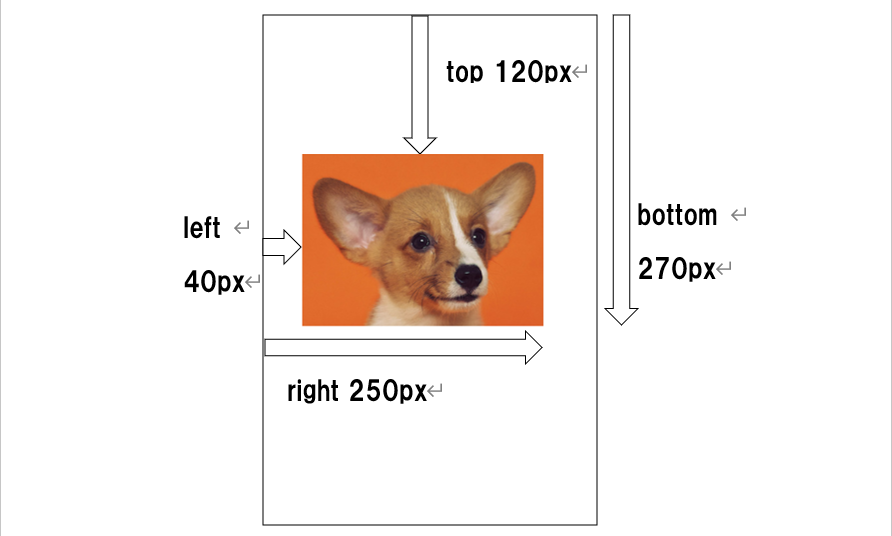
次は先ほどの画像を、犬の顔の部分をアップで切り抜きます。顔の周りを切り抜くように調整しながら、clip:rectで切り抜き領域を指定します。
|
1 2 3 4 5 |
img{ position: absolute; width:300px; clip:rect(120px,250px,270px,40px); } |
このように、顔の部分をアップで切り抜くことができました。
まとめ
いかがでしたか?clipプロパティを使うと、簡単に画像を切り抜く範囲を設定することができます。画像を編集する手間が省けるので、活用してみてください。
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/clip
https://developer.mozilla.org/ja/docs/Web/CSS/clip-path