こんにちは、コアラのマーチにどハマり中のしゅんです。
さて、本題に入ります。
「html・cssを学び始めて、文中にアンダーラインを引く方法を知りたい」
「cssで装飾のレパートリーを増やしたい」
このように感じている方に向けて、今回は、
cssでアンダーラインを引く方法
を解説していきたいと思います。
ぜひ最後までご覧いただいて、ご自身のポートフォリオやブログ作りに生かしてみてください。
目次
cssでアンダーラインを引く基本的な方法
はじめに、htmlとcssで作成されたページで文中にアンダーラインを引くためには、基本的に以下の2つの方法があります。
- ・htmlタグ、もしくはクラスを付けて、cssで指定する方法
- ・文中の一部分だけ指定したい場合は、<span>タグを使用する
- ・htmlで<u>タグで囲む方法
それぞれの方法を解説します。
htmlタグ、もしくは「class名」を付けて、cssで指定して装飾する
<h2>や<p>タグなど、htmlタグのアンダーラインを引きたい箇所、もしくはhtmlタグに「class名」を付与し、cssで装飾を行っていきます。これが基本的な方法になるでしょう。
文中の一部分だけ指定いたい場合は、<span>タグを使用する
<p>や<h2>といったhtmlタグを指定して装飾した場合は、一文全てにアンダーラインが引かれてしまいます。
文中の一部分だけにアンダーラインを引きたいといった場合には、以下のように<span>タグを使用し、「class名」を付与して指定することで可能になります。
|
1 |
<p>cssで<span class="underline">アンダーライン</span>を引く方法</p> |
HTML5では、<u>タグは非推奨になっている
html内でアンダーラインを引きたい箇所を<u>タグで囲むことでアンダーラインを引くことは可能ですが、HTML5では非推奨タグとなっていますので、使用することは避けましょう。
【初級編】cssでアンダーラインを引くプロパティ
ここからは、実際にcssでどのような指定の仕方をすれば良いのかを解説していきます。
まずは初級編として、以下の2つをご紹介します。
- ・text-decoration
- ・border-bottom
それでは早速、それぞれの使い方を見ていきましょう。
text-decorationプロパティ
text-decorationプロパティでは、以下のような値を設定することが可能です。
- ・none(線無し)
- ・underline(下線)
- ・overline(上線)
- ・line-through(取り消し線)
|
1 |
p{text-decoration: 値 ;} |
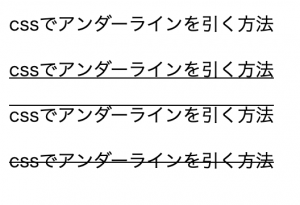
とすることで、アンダーラインだけでなく、「線無し」「下線」「上線」「取り消し線」などを表現することができます。実際にコードとサンプルを見てみましょう。
|
1 2 3 4 5 |
<!-- html --> <p class="text-decoration1">cssでアンダーラインを引く方法</p> <p class="text-decoration2">cssでアンダーラインを引く方法</p> <p class="text-decoration3">cssでアンダーラインを引く方法</p> <p class="text-decoration4">cssでアンダーラインを引く方法</p> |
|
1 2 3 4 5 |
<!-- css --> .text-decoration1{text-decoration:none;} .text-decoration2{text-decoration:underline;} .text-decoration3{text-decoration:overline;} .text-decoration4{text-decoration:line-through;} |

また、<a>タグで表示されるアンダーラインもtext-decorationプロパティで制御することができます。
border-bottomプロパティ
border-bottomプロパティでは、「線の太さ」「線の種類」「線の色」なども自由に設定することが可能です。
|
1 |
p{border-bottom: 太さ 種類 色;} |
このように記述することで、一括で設定をすることができます。また線の種類については、以下の9種類があります。
- ・none(線無し)
- ・dotted(点線)
- ・dashed(破線)
- ・solid(実線)
- ・double(二重線)
- ・groove(立体線・窪み)
- ・ridge(立体線・隆起)
- ・inset(囲み立体線・窪み)
- ・outset(囲み立体線・隆起)
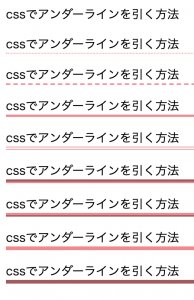
実際にそれぞれどのようになるか、コードと一緒に見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- html --> <p class="border-bottom1">cssでアンダーラインを引く方法</p> <p class="border-bottom2">cssでアンダーラインを引く方法</p> <p class="border-bottom3">cssでアンダーラインを引く方法</p> <p class="border-bottom4">cssでアンダーラインを引く方法</p> <p class="border-bottom5">cssでアンダーラインを引く方法</p> <p class="border-bottom6">cssでアンダーラインを引く方法</p> <p class="border-bottom7">cssでアンダーラインを引く方法</p> <p class="border-bottom8">cssでアンダーラインを引く方法</p> <p class="border-bottom9">cssでアンダーラインを引く方法</p> |
|
1 2 3 4 5 6 7 8 9 10 |
<!-- css --> .border-bottom1{border-bottom:none;} .border-bottom2{border-bottom:1px dotted #ff838b} .border-bottom3{border-bottom:2px dashed #ff838b} .border-bottom4{border-bottom:3px solid #ff838b} .border-bottom5{border-bottom:4px double #ff838b} .border-bottom6{border-bottom:5px groove #ff838b} .border-bottom7{border-bottom:5px ridge #ff838b} .border-bottom8{border-bottom:5px inset #ff838b} .border-bottom9{border-bottom:5px outset #ff838b} |

サンプルでは、これ以上線を太くしてしまうと見づらくなってしまいますので5pxに留めていますが、5px以上に太くすることも可能です。
また、色についてはサンプルのようにカラーコードでの設定や、「red」「blue」といった色名での指定もできますので、好みの色に変更してみましょう。
【応用編】backgroundプロパティを使用してアレンジ
ここからは応用編として、backgroundプロパティを使用したアンダーラインの引き方をご紹介します。
backgrundプロパティを使用することで、蛍光マーカーのようなアンダーラインや、グラデーションがかかったアンダーラインを引くことが可能になりますので、色々と試してみましょう。
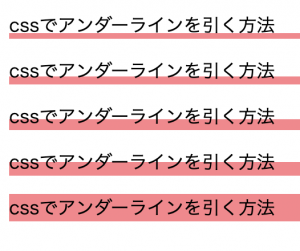
蛍光マーカーのようなアンダーライン
|
1 |
p{background:linear-gradient(transparent ○%, 色 ○%);} |
このように指定することで、蛍光マーカーを表現することができます。背景色を付けて、それを細くしていくようなイメージですね。実際にコードとサンプルを見ていきましょう。
|
1 2 3 4 5 6 |
<!-- html --> <p class="background1">cssでアンダーラインを引く方法</p> <p class="background2">cssでアンダーラインを引く方法</p> <p class="background3">cssでアンダーラインを引く方法</p> <p class="background4">cssでアンダーラインを引く方法</p> <p class="background5">cssでアンダーラインを引く方法</p> |
|
1 2 3 4 5 6 |
<!-- css --> .background1{background: linear-gradient(transparent 80%, #ff838b 80%);} .background2{background: linear-gradient(transparent 70%, #ff838b 70%);} .background3{background: linear-gradient(transparent 60%, #ff838b 60%);} .background4{background: linear-gradient(transparent 50%, #ff838b 50%);} .background5{background: linear-gradient(transparent 0, #ff838b 0);} |

こちらもカラーコードを変更することで、色んな色に変更することが可能です。
グラデーションがかかったアンダーライン
先ほどの蛍光マーカーと似た指定をすることで、グラデーションがかかったアンダーラインを引くことも可能です。
グラデーションがかかったアンダーラインを表現するためには、以下の手順が必要になります。
- backgroundプロパティで、グラデーションがかかった背景色を付ける
- background-sizeプロパティ、background-repeatプロパティ、background-positionプロパティを追加する
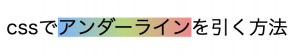
まずは背景にグラデーションをかけるために、以下のコードを指定します。。
|
1 |
p{background:linear-gradient(グラデーションの方向・角度, 開始色,途中色,終了色);} |
|
1 2 |
<!-- html --> <p>cssで<span class="background1">アンダーライン</span>を引く方法</p> |
|
1 2 |
<!-- css --> .background1{background:linear-gradient(to right,#6fb5ff,#b3d874,#ff838b);} |

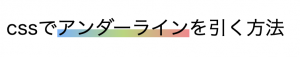
次に、background-sizeで横幅と縦幅を指定し、background-repeatで繰り返さないようにします。そして、そのままですと上線になってしまうので、background-positionで下線にします。
|
1 2 |
<!-- html --> <p>cssで<span class="background1">アンダーライン</span>を引く方法</p> |
|
1 2 3 4 5 6 7 |
<!-- css --> .background1{ background: linear-gradient(to right,#6fb5ff,#b3d874,#ff838b); background-size: 100% 40%; background-repeat: no-repeat; background-position: bottom; } |

以上でグラデーションがかかったアンダーラインの完成です。
今回は、左から右へのグラデーションをご紹介しましたが、角度や色を変更することも可能ですので、ぜひ色んなグラデーションを試してみてください。
まとめ
いかがでしたか?
今回は「cssでアンダーラインを引く方法」を解説してきました。
色んなアンダーラインを試して、ご自身のポートフォリオやブログの雰囲気に合ったアンダーラインを見つけましょう。
ぜひ参考にしてみてください。