どうも!2歳の娘がノートPCのキーボードをパキパキ外して壊したため、最近MacBookAirに買い換えたばかりのシュンヤです。(Macだったら簡単には外せない・・・はず。)
さて、今回はCSSの話。
文章に「見出し」や「段落」などの意味を定義づけするHTMLに対し、色や大きさを変えるなどの装飾を施すCSS。
今回は、そんなCSSでちょっとしたテクニックの一つ、text-indentプロパティの話です。
文字を字下げして、作文のような文章を作ることができるtext-indentですが、
と、よく理解されていない方もいるでしょう。今回は、そんな方に向けて
・2行目以降をインデントする方法
について解説していきます。
自分のWebページをもっと見やすいようにアレンジしたいと思うCSS初心者さんや、CSSをこれから学ぶ方はぜひ最後までご覧ください。
目次
text-indentプロパティとは
text-indentプロパティの読み方
text-indentは「テキスト-インデント」と読みます。
そのまま読むと「文章を字下げする」という意味になり、その言葉のとおり、文字を字下げするためのCSSプロパティです。
text-indentプロパティの説明
文字を字下げするためのtext-indentプロパティですが、「字下げ?なにそれ?」とよくわからない方にカンタンに解説すると、字下げとは1段落目の文章の1文字目をズラすことを言います。
学校の作文や小説などで、新しい段落の初めの文字を1文字文下げているあれと同じです。
ウェブ上の文章ではデコボコとした見た目になってしまうので、あまり使われることのないこのプロパティですが、応用的な使い方もできるので後ほど詳しく解説しますね。
text-indentプロパティの値
text-indentプロパティの値は次のとおりです。
| 値 | 説明 | |
|---|---|---|
| 初期値 | 0 | インデントしません |
| 設定値 | px(ピクセル) | ディスプレイの1ピクセル(画素)を1pxとする単位(1文字は16px) |
| em(エム) | 1文字の大きさを1emとする単位 | |
| %(パーセント) | 基準となる長さに対してパーセンテージを指定する |
今回は【em】を使って解説します。
text-indentプロパティの対応ブラウザ
text-indetプロパティの対応ブラウザは下記のとおりです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
text-indentプロパティの基本的な使い方
text-indentプロパティの使い方
それでは実際にtext-indentの実装方法をみていきましょう。
※今回は、HTMLの<head>タグ内に<style>タグを追加し、直接CSSを書き込む方法で解説します。
値を◯em分(◯文字分)空けるかどうか指定することで、自在にインデントすることができます。
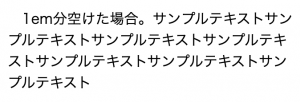
1emの場合のコードは下記のとおり。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
・・・ <head> ・・・ <style> .indent1{ text-indent: 1em; } </style> </head> <body> <p class="indent1">1em分空けた場合。サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト </p> </body> |
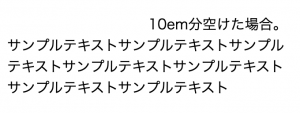
10emの場合のコードは下記のとおり。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
・・・ <head> ・・・ <style> .indent10{ text-indent: 10em; } </style> </head> <body> <p class="indent10">10em分空けた場合。サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p> </body> |
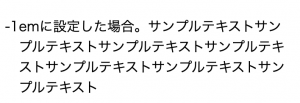
また、text-indentプロパティには、マイナスの値を設定することも可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
・・・ <head> ・・・ <style> .indent-1{ text-indent: -1em; } </style> </head> <body> <p class="indent-1">-1emに設定した場合。サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p> </body> |
指定した文字の分だけ、インデントされると理解しましょう。
CSSの適用方法【クラスセレクタ】について
今回CSSを適用させるのに使ったのは「クラスセレクタ」という方法です。
クラスセレクタとは、同じクラス名(HTMLのclass属性に指定した値)をもつ、全ての要素に同じスタイルを適用させるセレクタのことで、.(ピリオド)に続いてクラス名を書きます。
CSSを適用させる方法はいくつかありますが、よく使う方法なので覚えておきましょう。
【応用編】text-indentプロパティの応用的な使い方
2行目以降をインデントする方法
text-indentは、1行目の1文字目をインデントするプロパティですが、ここでは2行目以降をインデントする方法を解説します。
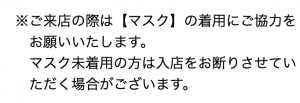
この方法を使うことで、”※”や”・”などの記号の下に文字が入り込まないようにできます。
なにもしないと記号の下に文字が入り込んでしまうので、モヤっとする人も多いですよね。
2行目以降をインデントするには、text-indentプロパティともう一つ、padding-leftプロパティを使用します。
「パディング-レフト」と読み、「左側の余白」を指定することができるプロパティです。
実際にコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
・・・ <head> ・・・ <style> .list{ padding-left: 1em; text-indent: -1em; } </style> </head> <body> <p class="list"> ※ご来店の際は【マスク】の着用にご協力をお願いいたします。<br> マスク未着用の方は入店をお断りさせていただく場合がございます。</p> </body> |
どういう流れなのかカンタンに解説すると、
- padding-leftで文章全体の左側に1文字分の余白を指定する。
- text-indentをマイナスの値に設定することで、1行目の文字だけ左にインデントする。
シンプルな理屈ですが、これで記号を際立たせることができました。
応用的な使い方として説明をしていますが、こちらの方がメインの用途になりますので、必ず覚えておきましょう。
まとめ
いかがでしたか?
今回は、text-indent プロパティの基本〜応用的な使い方について解説をしました。
カンタンかつシンプルなものですが、文章の見やすさを向上させるためには意外に重要なテクニックになります。
こうしたちょっとした積み重ねが、あなたのwebページをより洗練させていくことでしょう。
この記事が、あなたの参考になれば嬉しいです。最後までご覧いただきありがとうございました。
参考文献:htmlクイックリファレンス
参考文献:MDN Web Docs