CSSで高頻度で使用するのが、余白を設定するmarginプロパティです。必須要素といっても過言ではないほど利用しますが、何となく余白を設定するためのプロパティとして使用している方が殆どではないでしょうか?
今回はそんなmaginプロパティの中でも、上余白を設定するmargin-topプロパティについて解説します。marginプロパティに対する認識を改め、しっかりmargin-topプロパティを使いこなしましょう!
今回は、margin-topプロパティの
・margin-topプロパティと類似するpaddingプロパティとの違い
・デバイスごとにmargin-topプロパティの値を変更する方法【メディアクエリ】
について説明します。
目次
margin-topプロパティとは

margin-topプロパティの読み方
margin-top:(読み方)マージントップ
margin-topプロパティのmarginは、英語で余白を表す単語です。
margin-topプロパティの説明
margin-topプロパティは、要素の上余白を設定するプロパティです。
margin-topプロパティで利用できる属性
margin-topプロパティでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| <length> | 具体的な数値で余白を設定します。 |
| <percentage> | 要素のwidth(幅)に対してパーセンテージで余白を設定します。 |
| auto | ブラウザが自動的に適切な余白を設定します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 1 |
| Edge | 12 |
| Firefox | 1 |
| nternet Explorer | 3 |
| Opera | 3.5 |
| Safari | 1 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 1 |
| Android版Chrome | 18 |
| Android版Firefox | 4 |
| Android 版 Opera | 10.1 |
| iOS版Safari | 1 |
| Samsung Internet | 1.0 |
margin-topプロパティの基本的な使い方

margin-topプロパティの使い方
まずはmargin-topプロパティの基本的な設定方法を確認していきましょう。今回はmargin-topプロパティを適用する要素として200pxの正方形ボックスをdivタグで用意し、背景色を設定しました。
margin-topプロパティで上余白を設定する方法は簡単。CSSで上余白を設定したい要素に対し、margin-top: 値を設定するだけ!実際にどう反映されたか、逐一確認しながらコードを書くのがオススメです。
See the Pen
margin-top 基本設定 by rabbittyu (@rabbittyu)
on CodePen.
margin-topプロパティと類似するpaddingプロパティとの違い
余白を設定するmarginプロパティと混同しがちなのが、paddingプロパティです。この2つのプロパティの違いは以下の通りです。
・marginプロパティ → 要素の外側の余白
・paddingプロパティ → 要素の内側の余白
少しわかりづらいので、画像をもとに確認しましょう。この2つのプロパティはそれぞれ使用用途が明確に異なっており、marginプロパティはそのまま要素と他の要素の余白を付ける際に。paddingプロパティは要素の幅を少し広げる際に使用します。

デバイスごとにmargin-topプロパティの値を変更する方法

ここまで、margin-topプロパティの使い方の基本を学び、思い通りに上余白を設定することができましたね!しかし読者はスマートフォンやパソコンなど、様々なデバイスからネットサーフィンをしています。
つまりパソコンでは上手く適用できていた値が、スマートフォン上では上手く表示されずに崩れてしまうのです。これを解決するのが、画面サイズごとにCSSを適用するメディアクエリです。早速メディアクエリを使用した、margin-topプロパティの使い方を学んでいきましょう。
メディアクエリを設定するための開発環境
まずはメディアクエリを設定するための開発環境を整えましょう。Chromeアプリのダウンロードが必要になるため、あらかじめダウンロードしておきましょう。
Chromeでの操作方法
①コードエディタで書いたファイルをChromeで実行する。
②実行画面でF12キーを押す。(右上Google Chromeの設定 > その他のツール(L) > デベロッパー ツールでも表示可能)
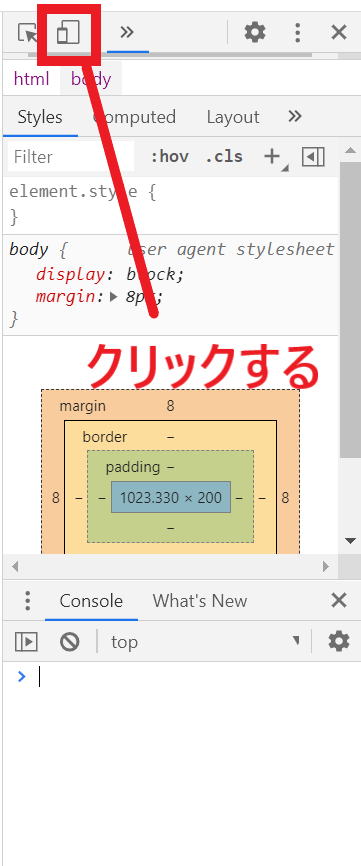
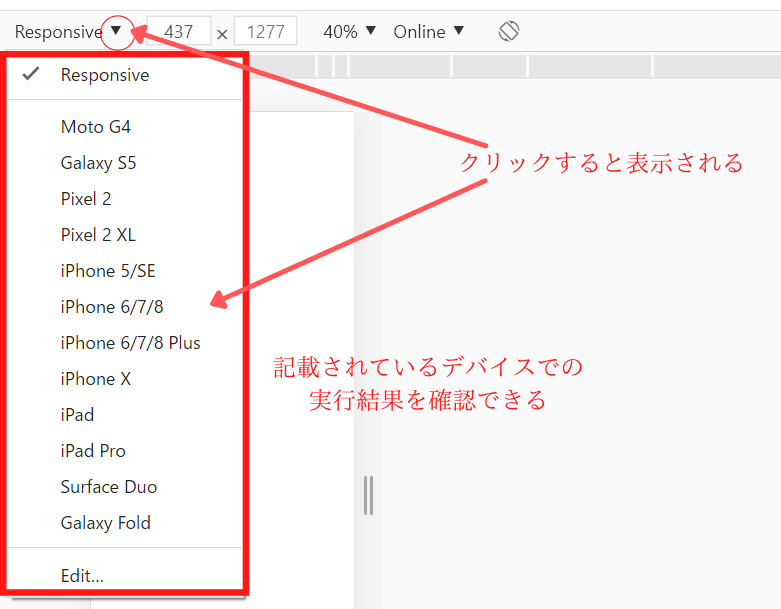
③下図のような画面が右側に表示されたら、下図の説明通りにスマートフォン/タブレットのマークをクリックする。


これによって様々なデバイスでの実行画面が確認できるようになりました。この方法はプロのエンジニアも使用する方法なので、覚えておくと良いでしょう。Webサイト作成時に必ず必要になるはずです。
メディアクエリの設定方法
ここからは実際にパソコン以外のデバイスでの表示にも適用させるための設定を行っていきます。今回はパソコンおよび、スマートフォンでの実行を想定し、設定を施しました。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="ja"> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div class="sample"></div> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@media screen and (min-width: 1024px) { .sample { background: #ffd700; width: 400px; height: 400px; margin-top: 100px; text-align: center; } } @media screen and (max-width: 480px) { .sample { background: #e6e6fa; width: 500px; height: 500px; margin-top: 100px; } } |
メディアクエリはCSSを記述するスタイルシート内に記述します。メディアクエリを書く前には「これからメディアクエリを適用しますよ~」という宣言が必要です。それが@media(media属性)です。@mediaの後に記載されているのが、メディアタイプ(screen)とメディア特性の指定(min-width: XXXpx)です。
またメディアクエリを書く前に、HTMLのheadタグ内にはレスポンシブ用のmetaタグを必ず記述してください。忘れがちなので注意!
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
・メディア特性の指定(width) → ビューポート(表示区域)の横幅
@mediaは設定する画面サイズごとに書かなければなりません。また@medaiの後には{}を配置し、その中にCSSを記述していく入れ子構造になっています。
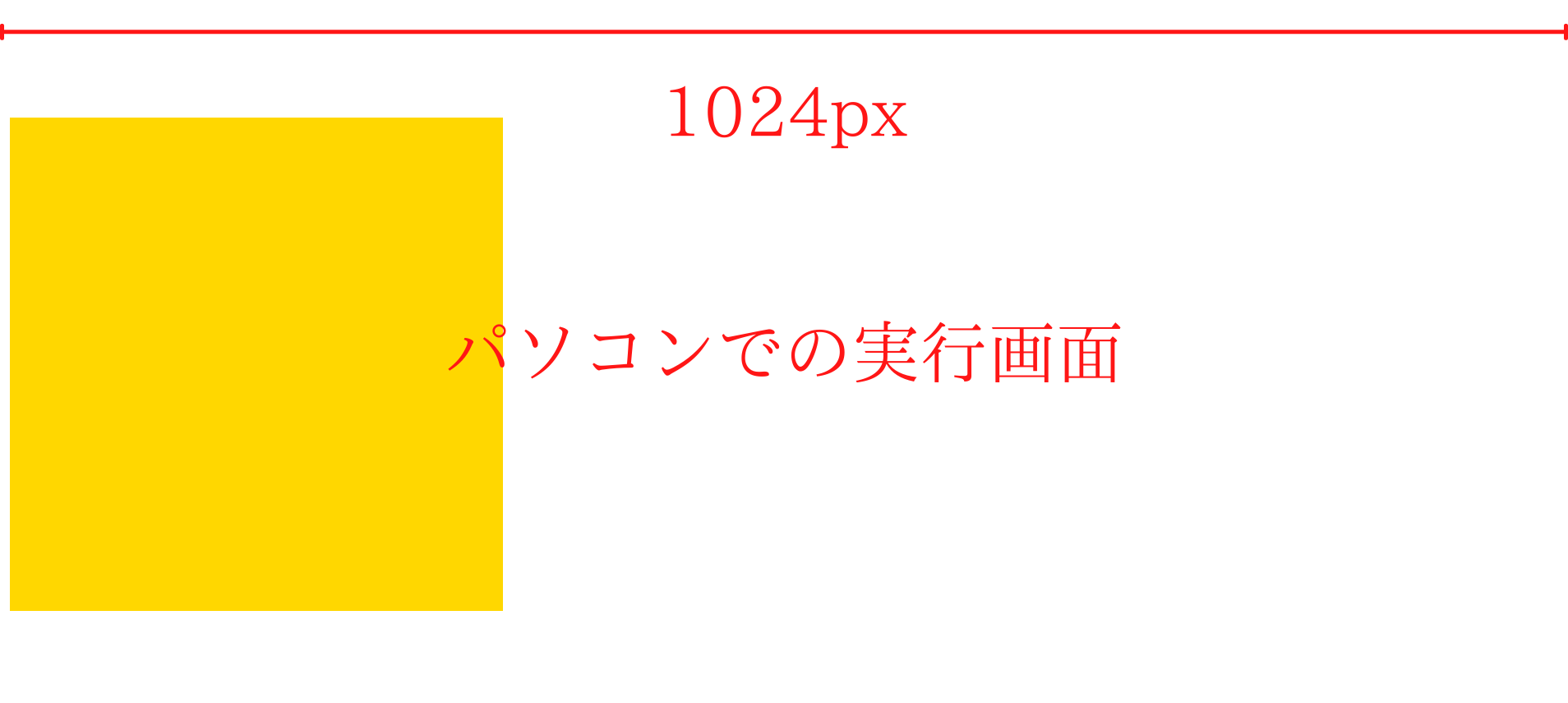
パソコンでの実行画面
パソコンでのメディアクエリは1つめに記述しました。min-width: 1024pxに指定しているため、画面サイズが1024px以上のデバイスにこのCSSが適用されます。

スマートフォンでの実行画面
スマートフォンでの実行画面は2つ目に記述しています。max-width: 480pxは480px以下の画面を持つデバイスに適用される値です。

まとめ

今回は上余白を設定するmargin-topプロパティについて解説しました。margin-topプロパティは、要素の外側の上余白を設定するためのプロパティです。要素の内側の余白を設定するpaddingプロパティと混同しやすいので十分に注意しましょう。
また今回はデバイスの画面サイズごとにCSSを変更させる、メディアクエリについても解説しました。最近ではスマートフォンとパソコンの両方からWebページが閲覧されているため、メディアクエリは必ず必要になります。少し複雑だったので最後に再度要点を押さえておきましょう。
- ✔HTMLのheadタグ内に<meta name=”viewport” content=”width=device-width, initial-scale=1″>を必ず記述する
- ✔@mediaは入れ子構造になっている
- ✔max-widthは最大の画面サイズ(例:max-width: 200px = 200px以下の画面に適用)
- ✔min-widthは最小の画面サイズ(例:min-width: 1000px = 1000px以上の画面に適用)
参考文献:
マージンと余白
margin-topの解説
MDN Web Docs margin-top
margin-top スタイルシートリファレンス
CSSでメディアクエリ(Media Queries)の基本的な書き方、記述の意味を理解し、「何となく使う」を卒業する。
【CSS】max-widthとmin-widthの使い方まとめ