今回ははみ出した部分のスクロール方法の優先度を指定する【overflow-style】のお話。
overflowの使い方は?
このような疑問に答えながらoverflow-style使い方を初心者向けにわかりやすく解説します。
この記事を最後まで読めばoverflow-styleが使いこなせるようになるはずです。
ぜひ最後まで読んでみて下さい。
overflow-styleとは
overflow-styleの読み方
overflow-styleは【オーバーフロー・スタイル】と読みます。
overflowはあふれ出すという意味なので、overflow-styleは要素からあふれ出た際のスクロールバーのスタイルを設定するプロパティです。
overflow-styleはスクロール方法の優先度を指定する
overflow-styleを説明する前にoverflowについて簡単に説明します。
overflowは要素からはみ出した際にどのような表示にするかを指定するプロパティです。
要素からはみ出した部分は非表示にしたり、スクロールバーを表示したりできるのですが、overflow-styleはスクロールバーを表示した際のの優先度を設定するプロパティです。
overflow-styleで利用できる値
overflow-styleでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | 使用しているブラウザに依存します。 |
| scrollbar | スクロールバーを表示します |
| panner | 四隅を基準とした表示の切り替えにより表示します。 |
| move | ユーザーの移動により表示します。 |
| marquee | ※マーキーにより表示します。 |
※MARQUEE(マーキー)とは?
HTMLタグの一つで、このタグを指定すれば、ウェブサイト上で電光掲示板のように文章を右から左へとスクロールさせることができます。
視点を動かす読めるという利点はあるが、今は使われているサイトが少ないです。
対応ブラウザ
overflow-styleの対応ブラウザは明確ではありません。
overflow-styleの値を変えても初期設定のまま変化なしならば、対応していない場合が考えられます。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 不明 |
| Edge | 不明 |
| Firefox | 不明 |
| nternet Explorer | 不明 |
| Opera | 不明 |
| Safari | 不明 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 不明 |
| Android版Chrome | 不明 |
| Android版Firefox | 不明 |
| Android 版 Opera | 不明 |
| iOS版Safari | 不明 |
| Samsung Internet | 不明 |
overflow-styleの基本的な使い方
overflow-styleの使い方
コード
|
1 2 3 4 5 6 7 8 |
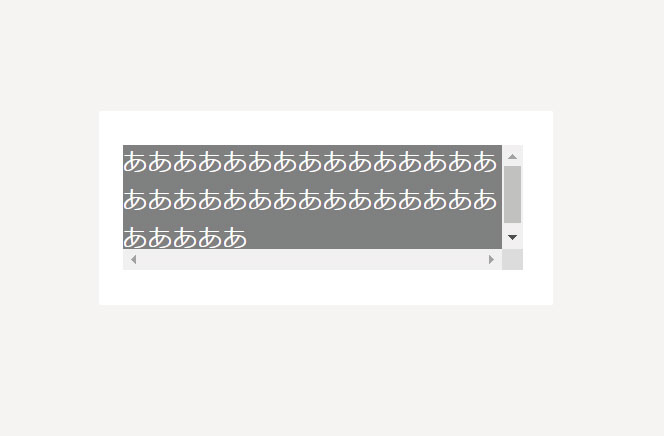
p.sample1 { width: 320px; height: 100px; background-color: gray; color: white; overflow: scroll; overflow-style: auto; } |
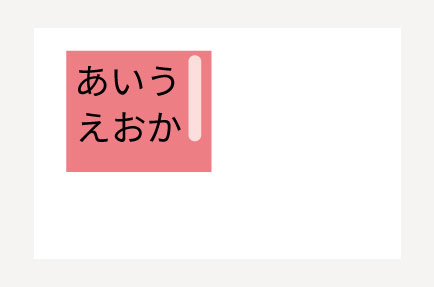
実装結果
overflowについて
ついでにover-flowについて抑えておきましょう。
overflowは最初にも説明しましたが、【要素のボックスからはみ出た部分をどうするか】を指定します。
値は次の4つが指定できます。
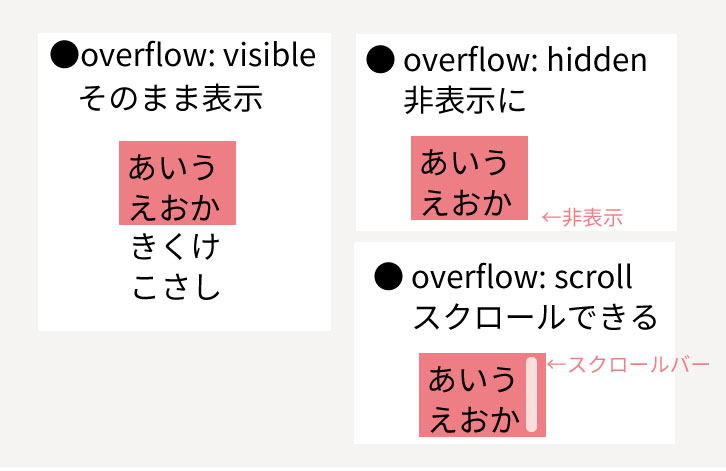
- visible:【初期値】はみ出た部分がはみ出たままの状態で表示されます。
- hidden:はみ出た部分が隠れます。
- scroll:はみ出た部分が隠れてスクロールできる状態になります。
- auto:ブラウザにより表示が変わりますが、基本的にはスクロールできる状態になります。
表示例
縦と横のスクロールバーを操作する方法【overflow-xとoverflow-y】
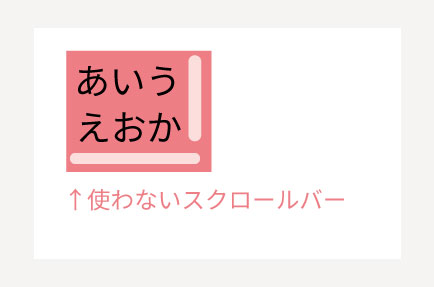
スクロールバーはブラウザによって表示が異なるのですが、IEだと縦と横どちらにもスクロールバーが表示され、使うことのないスクロールバーまで表示されてしまいユーザーはわかりにくいです。
このようなときのために横方向のスクールバー、縦方向のスクロールバーのみを操作することができます。
それが、overflow-xとoverflow-yです。
※xは横方向、yは縦方向のスクロールバーをあらわします。
例
|
1 2 3 4 |
overflow-y: scroll; /*縦方向はスクロール可*/ overflow-x: hidden; /*横方向はスクロール不可*/ |
実装結果
↑横のスクロールバーが消えました。
overflow: hidden;は【フロート解除】に使用することができます。
フロート解除とは?
floatは横並びにする際に使用するプロパティです。
インライン要素と違い、ブロック要素は横並びにできないという特徴がありますが、floatを使用することによって横並びにすることができます。
例・グローバルメニュー【ul】を横並びにする
コード
|
1 2 3 4 5 |
<ul> <li>ホーム</li> <li>ご注文</li> <li>お問い合わせ</li> </ul> |
実装結果
- ホーム
- ご注文
- お問い合わせ
↑【ul】はブロック要素なので縦並びに表示されます。
floatを指定すると・・・
|
1 2 3 4 |
li { float: left; margin-right: 10px; } |
- ホーム
- ご注文
- お問い合わせ
↑横並びになります。
floatは「浮く」という意味で、floatを使うと親要素はfloatをした子要素を認識できなくなります。
レイアウトが崩れる原因になるので、floatを使うときはフロート解除をするという決まりがあります。
フロート解除には4つの指定方法があり、その1つが【overflow: hidden;】です。
親要素にoverflow:hidden;を指定することによって、親要素が高さを保持することができます。
親要素にheightを指定しても高さが保持できるのですが、heightと違いコンテンツが増減しても高さを可変させることができるというメリットがあります。
2.親要素に高さ(heightプロパティ)を指定して回避
3.親要素に【clearfix】を指定して解除
どれを使えばいいの?
ほとんどの場合は【overflow:hidden;】で対応できるのでこの1つを覚えておけば大丈夫です。
ですが、【overflow:hidden;】は、はみ出した部分が非表示になるというと特徴があるので、 positionプロパティを使った絶対配置の場合に注意が必要です。
その場合はその他のフロート解除を使用しましょう。
初心者のうちにありがちなのですが、プロパティやタグを全部暗記する必要はありません。
その都度ググって、フロート解除のメリット・デメリットでどの方法が使用できそうか検討をすればOKです。
経験を積むごとに自然と覚えていきます。
基本のフロート解除は【overflow:hidden;】、その他にも3つほどフロート解除方法があるということだけ頭に入れておきましょう。
まとめ
いかがだったでしょうか。
overflow-styleの設定方法やoverflowについて解説しました。
overflowはよく使うプロパティなのでしっかり抑えておきましょう。
この記事が少しでもお役に立てれば幸いです。
参考文献:http://www.htmq.com/css/overflow.shtml