flexboxを使いWebページをデザインする際に
特定の間隔で折り返して表示したい
と思うことがないでしょうか。
flex-wrapというプロパティを使うと、フレックスアイテムを折り返して並べることが出来ます。
今回は、flex-wrapの
・flex-wrapが効かない場合の確認方法
について説明します。
目次 [非表示]

flex-wrapとは
flex-wrapの読み方
flex-wrapは「フレックスラップ」と読みます。フレックスはflexboxに関する設定なので、フレックスが先頭についています。ラップのwrapはサランラップなどのラップと同じで包むといった意味から来ています。
flex-wrapの説明
flex-wrapを使うと、親要素から子要素であるフレックスアイテムがはみ出てしまう場合、はみ出さずに改行をして表示させることが出来ます。
英文では、文章の端で改行が必要となる場合、単語の途中では切ることがありません。改行が必要になった単語の前で改行をして、そのまま単語を送ります。これはwordwrapと呼ばれるのですが、flex-wrapはこのwordwrapと同じことをフレックスアイテムで行います。
flex-wrapで利用できる値
flex-wrapでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| nowrap | フレックスアイテムを折り返さない デフォルト値 |
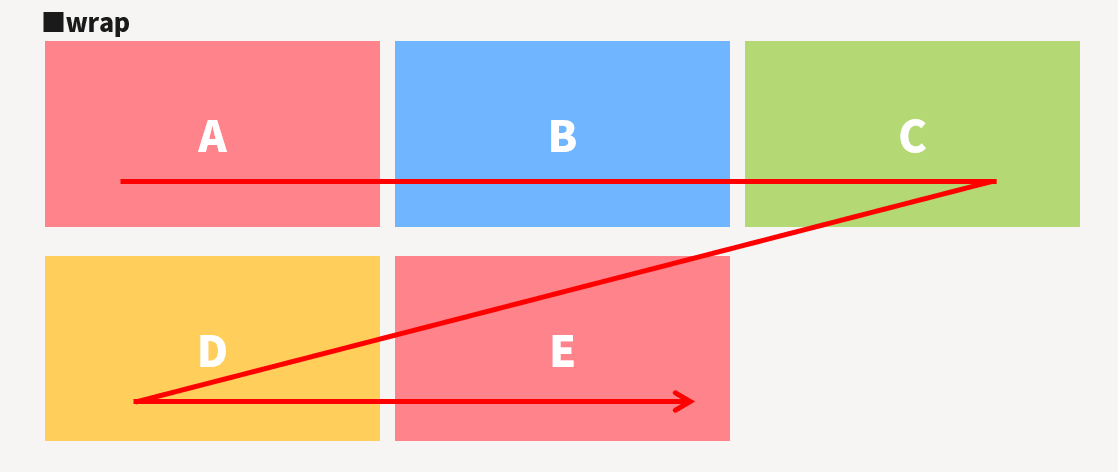
| wrap | フレックスアイテムを折り返す 次の行に折り返す |
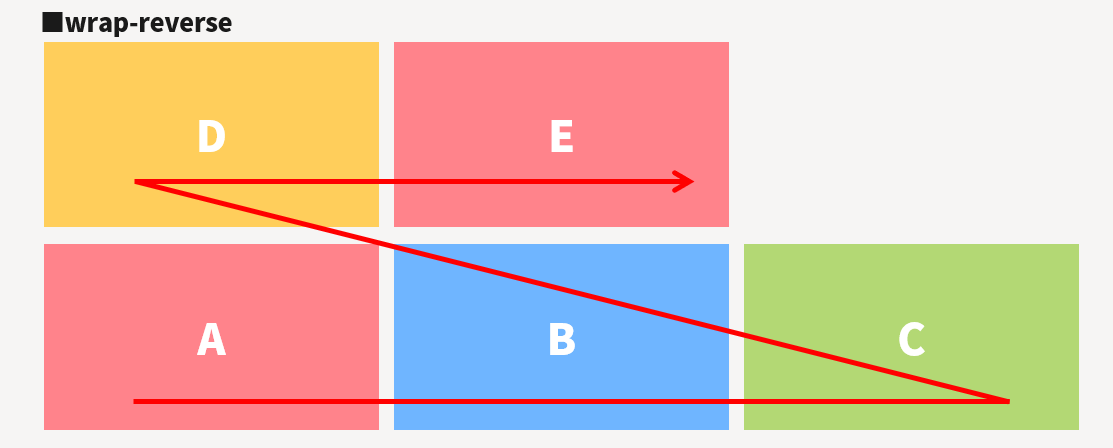
| wrap-reverse | フレックスアイテムを折り返す 前の行に折り返す |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 一部バグ |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
flex-wrapの基本的な使い方
flex-wrapの使い方
flex-wrapは商品一覧のような、決まった大きさの要素を並べる際に使います。子要素が親要素の幅(flex-directionがcolumnの場合には高さ)をはみ出る時の並べ方を指定できます。
指定できるのは下記の3種類でそれぞれ違う振る舞いをします。
- wrap・・・はみ出る部分を折り返し、下にZ順で並べていきます。
- wrap-reverse・・・はみ出る部分を折り返しますが、上に折り返します。
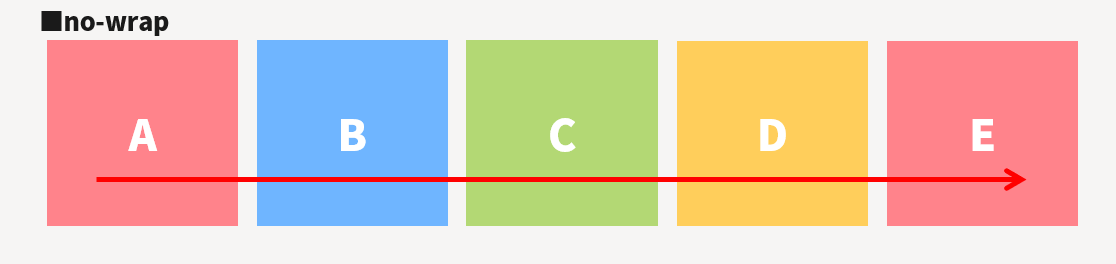
- nowrap・・・折り返しません。
flex-wrapの記述方法
flex-wrapは下記のように記述します。フレックスコンテナ(親要素)に指定することで、その中の要素の動作を指定できます。
flex-wrapを利用する際の注意点
flex-wrapを利用する際、IE11で起こりうる動作に注意してください。現在でもIE11を利用している人はまだいるため、IE11でどのように動作するかを知っておくと品質の良いHTMLを書くことが出来ます。
IE10、IE11では、テーブル要素であるtd要素の幅などを指定してflex-wrapを使おうとしても、それが効かずに折り返して表示されません。
下記のような記載方法で、td要素の幅を指定してもうまく効きません。
上記の場合、IE10やIE11で見ると折り返して表示されません、しかし他のブラウザではChild Dで折り返されて表示されます。
これを回避するには。tdを使わないか親要素でwidthやmax-widthで最大幅を固定してください。

flex-wrapが効かない場合の確認方法
flex-wrapが効かない場合には下記のようなことが考えられます。チェックをして確認してください。
親要素に指定していない
flex-wrapはフレックスアイテムではなく、その親要素であるフレックスコンテナに設定してください。具体的には「display: flex;」を指定した要素に記述します。
親要素や更にその親要素などで幅が指定されていない
flex-wrapは親要素をはみ出る場合にどのように折り返すかを指定するプロパティです。そのため、親要素の幅が指定されていない場合折り返しが行われません。
親要素の幅が指定されているかどうかを確認してください。
IE10 、IE11で確認している
IE10やIE11ではテーブル要素内の中でflex-wrapをしていしても効かない場合があります。他のブラウザで確認をするか、IE10やIE11の対応を入れた記述をしてください。
まとめ
いかがでしたでしょうか。
flex-wrapは、商品一覧や記事一覧などをきれいに並べたいときなどに使われます。
また、現在主流のレスポンシブルデザインでは、ブラウザサイズの違いにより折り返したりする数を変えたりするために利用されます。
重要なcssプロパティなので、是非覚えておいてください。
この記事が参考になれば幸いです。