要素の下側のボーダーの太さを指定するborder-bottom-width。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・具体的な使い方を知りたい・・・。
・border-widthとの使い分け方は?
こんな悩みを抱えていませんか?
今回は、border-bottom-widthの
・border-widthとの使い分け
・border-bottom-widthを指定する様々な方法
について説明します。
目次
border-bottom-widthとは
border-bottom-widthとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、border-bottom-widthの意味や役割について解説していきます。
border-bottom-widthの読み方
border-bottom-widthは「ボーダー・ボトム・ウィズ」と読みます。
「border」は「ボーダー・枠線」、「bottom」は「底・下部」、「width」は「幅」という意味があります。
CSSでは、この「border-bottom-width」を「下側のボーダーの太さ」という意味で使われています。
例えば、上下左右ある中の下側のボーダーの太さだけを指定したいときに、使われることが多いです。
border-bottom-widthは下側のボーダーの太さを指定するプロパティ
border-bottom-widthは「下側のボーダーの太さを指定するプロパティ」です。
border-bottom-widthを指定することで、要素の下側のボーダーの太さを調整することができます。
指定できる値は、「thin」「medium(初期値)」「thick」とあり、それぞれ薄い太さから太い太さまで設定することが可能です。
また、数値を指定して自分の設定したい太さにすることもできます。
border-bottom-widthで利用できる値
border-bottom-widthでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| thin | 細い境界線 |
| medium | 中くらいの境界線(初期値) |
| thick | 太い境界線 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-bottom-widthの基本的な使い方
border-bottom-widthの意味や役割についてわかりました。
なのでここでは、border-bottom-widthの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-bottom-widthの使い方
border-bottom-widthを指定するときは、「border-bottom-width: 〇〇;」というように指定します。(〇〇には値名もしくは数値が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-style: solid; border-bottom-width: thin; } </style> <body> <p>要素</p> </body> </html> |
今回は例として、pタグを用意します。
そして、そのpタグに「border-bottom-width: thin;」と指定してみましょう。
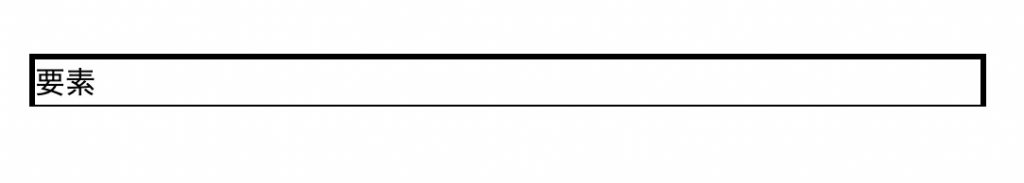
結果を表示すると、次のようになります。
※上下左右のボーダーの違いを見やすいように、「border-style: solid;」を指定しています。
pタグの下側のボーダーだけ、太さが薄くなっていますね。
これは、border-bottom-widthで「thin(薄い)」と指定したからです。
このように、border-bottom-widthを指定すると、下側のボーダーの太さだけを調整することができます。
他にも値を指定できるので、使い方を覚えておくといいでしょう。(他の値の指定方法は後ほど解説します)
border-bottom-widthとborder-widthの使い分け方
border-bottom-widthと同じ働きを持つプロパティで、border-widthというものがあります。
border-widthは、上下左右のボーダーの太さをまとめて指定するプロパティです。
今回は、border-bottom-widthとどのような違いがあるのか、コードを使いながら詳しく見ていきましょう。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-style: solid; border-width: thin; } </style> <body> <p>要素</p> </body> </html> |
先ほどと同様、pタグを用意します。
そして、そのpタグに今回は「border-width: thin;」と指定してみましょう。
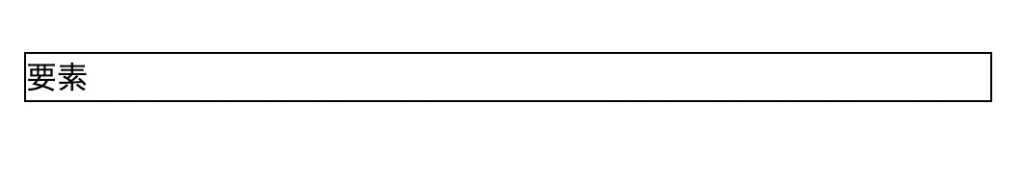
すると、結果は次のようになります。
pタグの上下左右のボーダーがすべて薄い太さになっていますね。
このことから、border-widthによって上下左右のボーダーの太さをまとめて指定されたのがわかります。
下側のボーダーの太さだけを指定したいときはborder-bottom-width、上下左右のボーダーの太さをまとめて指定したいときはborder-widthというように使い分けるといいでしょう。
border-bottom-widthを指定する様々な方法
ここまでで、border-bottom-widthの基本的な使い方がわかりました。
なのでここからは、border-bottom-widthを指定する様々な方法について解説します。
数値で指定する方法
まずは、数値で指定する方法です。
数値で指定する場合は、pxやemなどで指定できます。(※%で指定することはできません)
実際に指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-style: solid; border-bottom-width: 50px; } </style> <body> <p>要素</p> </body> </html> |
例として、pタグを用意します。
そして、そのpタグに今回は「border-bottom-width: 50px;」と指定してみましょう。
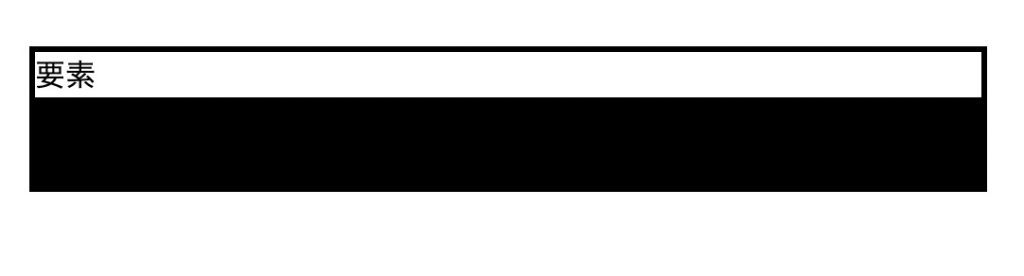
すると、結果は次のようになります。
pタグの下側のボーダーの太さだけ50pxになっていますね。
このように数値を指定すれば、自分の好きな太さに設定することが可能です。
なので、使い方を覚えておくといいでしょう。
例えば、1emと指定するとフォント1つ分の太さのボーダーが設定されます。
キーワードで指定する方法
今度は、キーワードで指定する方法です。
border-bottom-widthで指定できるキーワードは以下の通り。
- ・thin:薄い境界線
- ・medium:中くらいの境界線(初期値)
- ・thick:太い境界線
※mediumは初期値なので、何も指定しなければmediumの太さに設定されます。
それぞれの違いをコードを用いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-style: solid; } .sample1 { border-bottom-width: thin; } .sample2 { border-bottom-width: medium; } .sample3 { border-bottom-width: thick; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> </body> </html> |
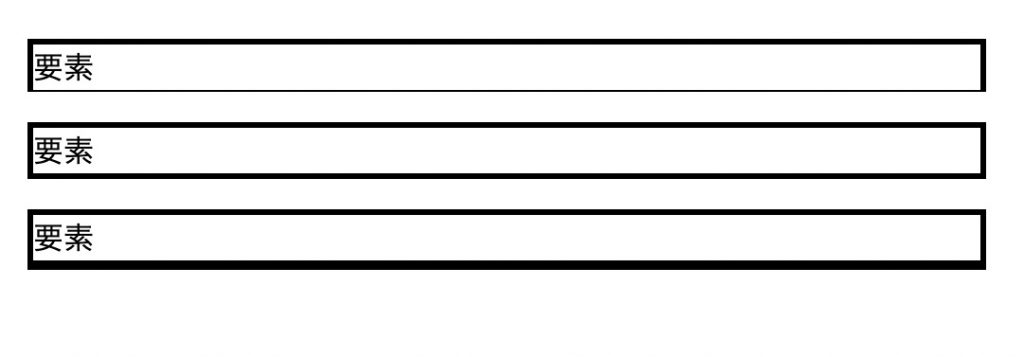
例として、pタグを3つ用意します。
そして、そのpタグにそれぞれborder-bottom-widthを「thin」「medium」「thick」と指定します。
結果を表示して、違いを見てみましょう。
上から順に、下側のボーダーの太さが「薄い」「中くらい」「太い」となっていますね。
このように、border-bottom-widthではキーワードを指定して、ボーダーの太さを設定することができます。
とても便利なので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-bottom-widthの意味や使い方について徹底解説しました。
border-bottom-widthは、要素の下側のボーダーの太さを指定するプロパティです。
下側のボーダーの太さだけを調整したいときに役立つので、使い方を覚えておくといいでしょう。
この記事がborder-bottom-widthの学習に役立つと幸いです。
参考文献:MDN web docs|border-bottom-width – CSS:カスケーディングスタイルシート