最近公開された「えんとつ町のプペル」を見に行って、見事に涙腺が崩壊してしまっただーだいです。
プログラミング学習を始めたばかりの方の中には、
「jqueryでクラス名を操作する方法ってどうやるんだろう?」
と悩んでいる方もいるのではないでしょうか。
jqueryでは、クラス名をjqueryのセレクタに指定することで、htmlにクラス名を追加したり変更することができます。
実際のコードを記載しながら解説しているため分かりやすく、コピペして使用できます。
jqueryのクラス操作に悩んでいる方は、ぜひ読んでみてくださいね。
目次
クラスとはhtmlで使用する属性である
クラスとは、htmlタグに使用する属性のことで、htmlの各タグに指定したクラスにcssを使用して、外観を変更するときによく使用されます。
クラスの使用例が下記になります。
|
1 2 3 |
<div class="box"> <p class="text">テキスト</p> </div> |
class=”クラス名”の部分がクラスで、上記のboxやtextのように、自分が希望するクラス名を指定できます。
jqueryでは、クラス属性をhtmlタグに追加したり、指定されているクラス名を変更することが可能で、使用方法を覚えることでできることの幅が広がります。
jqueryでできるクラス操作一覧【見本コードあり】
jqueryでできるクラス操作の方法を解説していきます。
jqueryでhtmlのクラス名を取得する
htmlのクラス名を取得する方法の前にjqueryのセレクタについて説明します。
セレクタとは、jqueryで使用できる機能の1つで、セレクタ内にhtmlのクラス名を指定すると、jqueryでクラス名を取得できるようになります。
また、下記のようにクラス名を指定するときは、クラス名の前に「.」を付けるというルールになっています。
取得したクラス名を使用して、cssのスタイルを追加することも可能です。
|
1 2 3 4 5 6 7 8 9 |
<!--html--> <div class="box"> <p class="text">テキスト</p> </div> <!--jquery--> <script> $('.text').css( 'color', 'red' ); </script> |
上記のコードを使用すると、textクラスが指定されたpタグにcolor: red;のstyle属性が追加されます。
|
1 |
<p class="text" style="color: red;">テキスト</p> |
このように、jqueryでクラスを取得することでさまざまな処理が可能になります。
jqueryでhtmlにクラスを追加する
jqueryのメソッドである「addClass()」を使用することで、htmlのタグにクラスを追加できます。
|
1 2 3 4 5 6 7 |
<!--html--> <p>テキスト</p> <!--jquery--> <script> $('p').addClass('new'); </script> |
上記のコードを使用すると、セレクタに指定したpタグにnewクラスが追加されます。
|
1 |
<p class="new">テキスト</p> |
また、下記のようにクラス名の間をスペースで区切ることで、複数のクラスを追加できます。
|
1 |
$('p').addClass('new text'); |
jqueryでhtmlのクラスを削除する
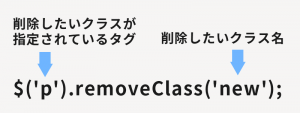
クラスを削除する場合は、「removeClass()」というjqueryのメソッドを使用します。
使い方は次の手順になります。
- removeClassメソッド内に削除したいクラス名を入力する。
- 削除したいクラス名が入力されているタグやクラス名を、セレクタに指定する。
- セレクタの後ろにremoveClassメソッドを入力する。
参考コードは下記になります。
|
1 2 3 4 5 6 7 |
<!--html--> <p class="new">テキスト</p> <!--jquery--> <script> $('p').removeClass('new'); </script> |
上記のコードを使用することで、pタグに指定されているnewクラスはremoveClassメソッドによって削除されます。
|
1 |
<p class="">テキスト</p> |
jqueryでクラス名を変更する
これまでに解説してきたaddClass、removeClassメソッドを使用して、クラス名を変更できます。
まずは、removeClassメソッドで変更したいクラスを削除し、addClassで新たにクラスを追加して書き換えるという方法です。
2つのメソッドを連続で使用する方法も含めて、下記のコードで確認していきましょう。
|
1 2 3 4 5 6 7 |
<!--html--> <p class="new">テキスト</p> <!--jquery--> <script> $('p').removeClass('new').addClass('add'); </script> |
上記のコードを使用することで、pタグに指定されていたnewクラスをaddクラスに変更できます。
|
1 |
<p class="add">テキスト</p> |
jqueryでクラス名を複数指定・取得する方法
クラス名を複数指定・取得する方法は、これまでと同じくjqueryのセレクタに指定していたクラス名を、カンマで区切って複数指定すると取得できます。
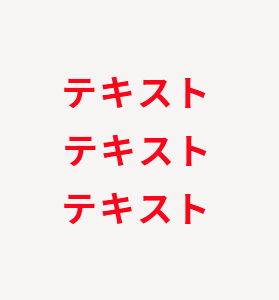
下記の参考コードでは、複数取得したクラスに文字を赤にするcssを追加しています。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!--html--> <div class="box"> <p class="text1">テキスト</p> <p class="text2">テキスト</p> <p class="text3">テキスト</p> </div> <!--jquery--> <script> $('.text1, .text2, .text3').css('color','red'); </script> |
上記のコードを実行した結果が下記画像になります。
jqueryのonメソッドでクリック処理を行う
onメソッドを使用して、クリックしたときにjqueryのクラス操作が行われる処理を、参考コードと画像を用いて解説します。
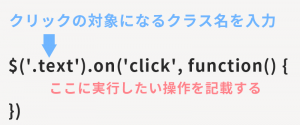
下記画像のように、クラス名を指定したセレクタの後ろにonメソッドを入力する形になり、セレクタ内のクラスがクリックされると、onメソッド内に記載したプログラムが実行されます。
クリックされると文字の色が赤になる処理を参考コードとして下記に記載します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!--html--> <p class="text">テキスト</p> <!--jquery--> <script> $('.text').on('click', function() { $('.text').css('color','red'); }) </script> |
セレクタに指定されているtextクラスをクリックすると、onメソッド内にあるtextクラスの色を赤にするという処理が実行されるという流れになります。
jqueryのクリック処理は、実際の案件で使用することもあり、非常に便利な処理なので覚えておきましょう。
クラス操作を身につけてWeb制作に役立てよう
いかがでしたか?
今回は「jqueryでクラス操作を行う方法」について解説しました。
jqueryでクラス操作を行う方法の詳細から、実際に使用することの多いonメソッドを使って、クラス操作をする方法まで理解することができます。
今回学んだことがあなたの勉強やWeb制作に役立つと嬉しいです。
ぜひ参考にしてみてくださいね。