CSSで文字の折り返し設定しているはずなのに、思い通りに折り返しができない、と悩む方は少なくないと思います。
表示するブラウザによって、CSSの折り返し機能がサポートしていないため、折り返し表示ができない場合があります。
また、CSSの折り返しの機能で似たようなものがあるため、どのように設定すれば良いか分かりにくくなっているのも事実です。
そこで今回は、CSSの折り返し表示問題を解決する方法について解説します。
目次
CSSを設定しても思い通りに折り返ししない原因とは
CSSを設定しても、思い通りに折り返ししない原因がいくつかあります。ここでは折り返ししない原因について解説します。
CSS設定が適切でない場合
CSS設定が適切でない場合、期待通りに折り返ししないことがあります。よくあるのが、表示確認しているブラウザでサポートされてないCSSプロパティを使用している場合です。
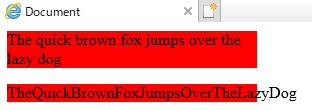
例えばword-breakのプロパティにはbreak-wordという値も使用できます。禁則処理にほぼ問題なく対応できて、URLのように連続した英数字の文字列も折り返すため、word-break:break-word;を使えば折り返し表示の問題はほぼ解決するように思えます。
ところが、word-breakプロパティはInternet Explorerではサポートされていません。WindowsでInternet Explorerを使う機会は少なくなりましたが、Internet Explorerでウェブページを表示させたい場合はword-break:break-word;に頼らない方法を検討するようにしましょう。
See the Pen
break-word by Nikujaga no dan’na (@nikujyaga)
on CodePen.
このように、codepenでは問題なく折り返し表示されていても、Internet Explorerでは期待通りに折り返し表示されません。
幅指定がない場合
文字列を折り返すためには、表示させる領域に幅を指定する必要があります。ところが、折り返しに関するプロパティは設定したのに、幅指定がなければ正しく折り返し表示されません。
幅指定を忘れることはほとんどないと思いますが、期待通りに折り返し表示されない場合は幅指定が間違いないか、確認しましょう。
テーブルセルの場合
テーブルセルの場合、事情が少々異なります。テーブルの幅を指定すれば解決できそうですが、これだけでは解決できません。連続した英数字の文字列を正しく折り返して表示させるためには次のような対応が必要です。
- テーブルに対してレイアウトを指定するプロパティtable-layoutをfixedに変更する。
- overflow-wrapプロパティにbreak-wordを指定する。
See the Pen
Table Cell Wrap by Nikujaga no dan’na (@nikujyaga)
on CodePen.
CSSの折り返し表示問題を解決する方法
CSSを設定しても思い通りに折り返ししない原因について説明しましたが、このような原因にしっかり対応すれば折り返し表示問題は解決するのでしょうか。
CSSの折り返し表示問題に万能な対策はない
残念ながら、CSSの折り返し表示問題は「こうすれば解決する」という万能な対策はありません。
word-breakプロパティにbreak-wordを指定するが簡単ですが、先ほども触れた通りInternet Explorerがサポートされてないため、他の方法で対策するようにします。
それぞれメリット、デメリットがあるので、折り返し表示が発生する内容に合わせて使い分けると良いでしょう。
禁則処理せずに折り返し表示する方法
禁則処理せずに折り返し表示する方法は、word-breakプロパティにbreak-allを設定します。ほぼレイアウトを崩すことなく文字列を折り返して表示しますが、英単語が折り返して表示されるデメリットがあります。
スマートフォンで表示する際にレイアウトを崩したくない場合に使うと良いでしょう。テーブルでレイアウトを崩したくない場面でも使うことが多いと思いますので、レイアウトを指定するプロパティtable-layoutをfixedに変更することも忘れないようにしましょう。
See the Pen
word-break: break-all by Nikujaga no dan’na (@nikujyaga)
on CodePen.
禁則処理しつつ折り返し表示する方法
禁則処理しつつ折り返し表示する方法は、word-breakプロパティにnormalを設定し、overflow-wrapプロパティにbreak-wordを設定します。日本語中心の文章ではほぼ問題なく折り返し表示しますが、テーブルセルではURLのように連続した英数字の文字列は折り返し表示しないため、内容によってはレイアウトが崩れるデメリットがあります。
See the Pen
overflow-wrap:break-word by Nikujaga no dan’na (@nikujyaga)
on CodePen.
line-heightを単位なしで設定する
なんとか折り返し表示問題の対策を済ませたものの、折り返した文字列が上の行と重なって表示された、という経験はないでしょうか。
最近はSEO(検索エンジン最適化)のため、見出しにキーワードを含めることが多くなり、文字列が少し長めになることがあります。このような見出しはスマートフォンで表示すると、折り返した文字列が重なってしまう場合があります。
普段、本文は読みやすさに配慮してline-heightを指定しますが、見出しのline-height設定は忘れがちです。スマートフォンでの表示に配慮して見出しも忘れずに設定しましょう。
line-heightは単位を指定できますが、単位に em や % を指定すると親要素で計算された高さが継承されるため、おすすめできません。特に見出しタグは本文と異なるフォントサイズを指定することがあるため、単位なしで設定しましょう。
word-wrapとoverflow-wrapの違いについて
折り返し表示に関するCSSプロパティにword-wrapがありますが、同じように動作するプロパティoverflow-wrapがあります。このプロパティはword-wrapの名称が変更されたもので、CSS3から採用されました。
機能の違いはほとんどありませんが、古いブラウザではoverflow-wrapに対応しないものがあります。overflow-wrapを使う場合はword-wrapを先に記述して、後からoverflow-wrapを記述すると良いでしょう。
まとめ
いかがでしたか? 今回はCSSの折り返し表示問題を解決する方法について解説しました。
折り返し表示問題はブラウザのサポート状況により、簡単には解決できません。将来的には折り返し表示が簡単に実現できるプロパティが用意され、それぞれのブラウザでサポートされることで、簡単に解決できるようになる可能性はあります。
ですが、今のところはシーンに応じてプロパティを使い分けるのが確実と言えます。あるブラウザで問題なく表示できるものが、他のブラウザではレイアウトが崩れる、ということが起きる可能性があるので、なるべく多くのブラウザで表示確認することを心掛けてください。