こんにちは
金木犀の香りが好きすぎて、最近金木犀の香水を買いました。年中秋の香りを漂わせているだーだいです。
今回はjsのif文の使い方について解説します。
jsはjavascriptの略で、最近プログラミング勉強を始めた方の中には
と悩んでいる方もいるのではないでしょうか?
if文はプログラミングをする中でも使用頻度が多いので、本記事をきっかけにif文の基本文から応用の使い方を身につけましょう。
目次
javascriptでif文を書くときの基本構文
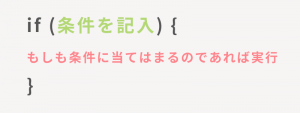
if文とは、「もし〇〇なら△△」というように、プログラムに条件を追加するときに使用する構文です。
ifの後ろにある()の中に条件を記入し、条件に当てはまる場合は{}内に書かれた処理が実行されます。
また、条件に当てはまることを「true」、当てはまらないことを「false」と呼びます。
trueとfalseのことを真偽値と呼び、プログラミングを学んでいると頻繁に出てくる単語なので覚えておきましょう。
基本構文を使用した参考コードが次になります。
|
1 2 3 4 5 6 |
<script> var number = 40; if (number > 20) { console.log("数字は20以上です") ; } </script> |
もしnumberが20よりも大きい場合は、「数字は20以上です」と表示するというコードです。
条件に入力した2つの値がどのような関係性なのかを、不等号で判断して実行するという流れになっているので、if文を使用するときは下記の不等号の意味を理解しておくとよいでしょう。
| 不等号 | 意味 |
|---|---|
| == | 等しい |
| > | 左の値が右の値より大きい |
| < | 右の値が左の値より大きい |
| >= | 左の値が右の値より大きいか等しい |
| <= | 右の値が左の値より大きいか等しい |
javascriptのif文でelseを行う方法
if文には新たに「else」と「else if」の2つ条件を追加できます。
それぞれの条件の意味と使用方法を解説します。
elseはif文の条件に該当しない処理を行う
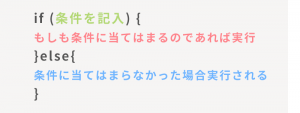
if文では、条件に該当するときに処理を実行しましたが、elseを追加することで該当しなかったときの処理も指定できるようになります。
elseを追加したif文を使用した参考コードは下記になります。
|
1 2 3 4 5 6 7 8 |
<script> var number = 40; if (number < 20) { console.log("数字は20以上です") ; }else{ console.log("数字は20以下です") } </script> |
number変数に入っている40よりも20は大きくないので、ここではelseの{}内にある処理が実行されます。
参考コードの結果は下記になります。
else ifを使用して条件を増やそう
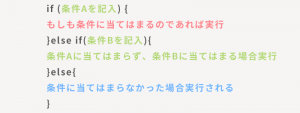
else ifは、ifとelseの間に記述できる条件分岐です。
if文の条件に当てはまらない場合、新たな条件を追加できます。
参考コードは下記になります。
|
1 2 3 4 5 6 7 8 9 10 |
<script> var number = 40; if (number < 20) { console.log("数字は20以上です") ; }else if(number < 60){ console.log("数字は60以下です") }else{ console.log("数字は20以下です") } </script> |
上記コードを例に解説します。
number変数の中には40という数字が入っています。
if文の条件は、numberよりも20の方が大きい場合、処理を実行するという内容なので該当しません。
else if文の条件は、numberよりも60の方が大きい場合処理を実行するので、else if文の処理が使用されます。
参考コードの結果は下記になります。
javascriptのif文で論理演算子を使う方法
論理演算子とは、if文に使用できる条件式のことで、and演算子、or演算子、not演算子の3種類あります。
実務での使用頻度も多いので、本項目をきっかけに覚えておきましょう。
and演算子の使用方法
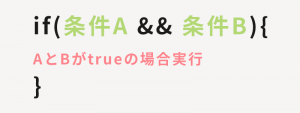
and演算子は、指定されたすべての条件がtrueの場合実行し、それ以外はfalseを返します。
and演算子を使用する際は「&&」という記号を使用します。
参考コードは下記になります。
|
1 2 3 4 5 6 |
<script> var number = 40; if (number > 20 && number < 60) { console.log("数字は20以上60以下です"); } </script> |
number変数に入っている値が20よりも大きくて、60よりも小さい場合処理を実行するというコードです。
number変数には40が代入されているので、条件を満たしています。
参考コードの結果は下記になります。
or演算子の使用方法
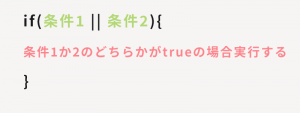
or演算子は、条件のどちらかがtrueの場合処理を実行する演算子です。
or演算子を使用するときは「||」という記号を使用します。
or演算子の条件を使用した参考コードを見ていきましょう。
|
1 2 3 4 5 6 |
<script> var number = 40; if (number == 60 || number == 40) { console.log("数字は40か60のどちらかです"); } </script> |
if文の条件式では、「number変数は60と等しい」と「number変数は40と等しい」の2つの条件があります。
number変数には40が代入されているので、「number変数は40と等しい」という条件はtrueになり、処理が実行されます。
参考コードの結果は下記になります。
not演算子の使用方法
not演算子は、条件の結果を反対で返す演算子で、trueの場合はfalseを返し、falseの場合はtrueを返します。
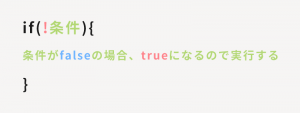
not演算子は、条件の前に「!」を入力して使用します。
下記はnot演算子の基本構文になります。
参考コードを用いてより詳しく解説していきます。
|
1 2 3 4 5 6 |
<script> var number = ""; if (!number) { console.log("numberに値は入っていません"); } </script> |
上記コードのnumber変数には、空白が指定されているので何も入っていない状態です。
本来はnumberに値が入ってないのでfalseになるのですが、not演算子を使用しているので結果は反対のtrueになり、処理を実行します。
参考コードの結果は下記になります。
javascriptのif文を入れ子にして使用する方法
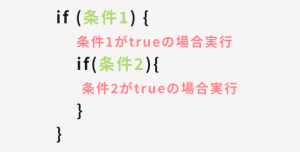
if文の中にif文を記述することを「入れ子」や「ネスト」といいます。
if文を入れ子にすることで、より詳細な条件設定ができます。
上記の通り、条件を実行した後さらに条件を追加できます。
参考コードを用いてより詳しく解説していきます。
|
1 2 3 4 5 6 7 8 9 |
<script> var number = 40; if (number > 30) { console.log("number変数の中身は30より大きいです"); if(number == 40){ console.log("number変数の中身は40です"); } } </script> |
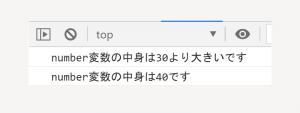
number変数に40が代入されており、if文条件である30よりも数値が大きいので処理が実行されます。
さらに入れ子でif文が記載されており、変数と同じ値で処理が実行されるので、合計2回処理が実行されることになります。
参考コードの結果は下記になります。
まとめ
いかがでしたか?
javascriptでのif文の使い方について解説しました。
ホームページを作成するときやjavascriptでアプリを作るときなど、if文を使用する場面はとても多いので、本記事を通して基本を身につけておきましょう。
また、if文を書き終わった後は、適切に処理が実行されるのか上から順に確認するとよいでしょう。
ぜひ参考にしてみてください。