要素の右側のボーダーの太さを指定するborder-right-width。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人もいるでしょう。
・正しい使い方を知りたい・・・。
・border-rightとの違いは?
こんな疑問を持っていませんか?
今回は、border-right-widthの
・border-rightとの違い
・border-right-widthで値を指定する様々な方法
について説明します。
目次
border-right-widthとは
border-right-widthとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、border-right-widthの意味や役割について解説していきます。
border-right-widthの読み方
border-right-widthは「ボーダー・ライト・ウィズ」と読みます。
「border」は「枠線・ボーダー」、「right」は「右」、「width」は「幅・太さ」という意味があります。
CSSでは、この「border-right-width」を「右側のボーダーの太さ」という意味で使われています。
例えば、要素の右側のボーダーの太さだけを変更したいときに、使われることが多いです。
border-right-widthは右側のボーダーの太さを指定するプロパティ
border-right-widthは「右側のボーダーの太さを指定するプロパティ」です。
border-right-widthを指定すると、右側のボーダーの太さを変更することができます。
指定できる値は数値やキーワードがあり、数値の場合はpxやemなどの単位で指定します。
そして、キーワードの場合は「thin(細い線)」「medium(中くらいの線)」「thick(太い線)」などを指定することができ、それぞれで太さを調整することが可能です。
border-right-widthで利用できる値
border-right-widthでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| thin | 細い境界線 |
| medium | 中くらいの境界線 |
| thick | 太い境界線 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-right-widthの基本的な使い方
border-right-widthの意味や役割についてわかりました。
なのでここでは、実際にborder-right-widthの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-right-widthの使い方
border-right-widthを指定するときは、「border-right-width: 〇〇;」と記述します。(〇〇には数値やキーワードが入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 40px; border: solid; border-right-width: thin; } </style> <body> <p>要素</p> </body> </html> |
※border-right-widthを指定するときは、borderとセットで使います。
今回は例として、pタグを用意し「border: solid;」を指定します。
そして、そのpタグに「border-right-width: thin;」と指定してみましょう。
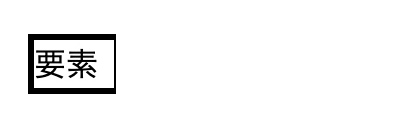
すると、結果は次のように表示されます。
pタグの右側のボーダーの太さだけが細くなっていますね。
このようにborder-right-widthを指定すれば、右側のボーダーの太さを調整することができます。
なので、使い方を覚えておくといいでしょう。
※他の値の指定方法は後ほど解説します。
border-right-widthとborder-rightの違い
border-right-widthとよく似たプロパティで、border-rightというものがあります。
border-rightは、要素の右側のボーダーのスタイル・太さ・色をまとめて指定するプロパティです。
ここでは、このborder-right-widthとborder-rightの違いについて解説していきます。
border-rightの実際の使い方を、コードを用いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 40px; border-right: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
例として、pタグを用意します。
border-rightを指定するときは、「border-right: style(スタイル)width(太さ)color(色)」の順に記述します。
なので、そのpタグに「border-right: solid 10px lightblue;」と指定してみましょう。
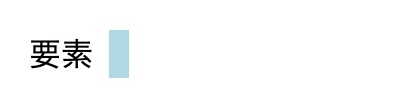
すると、結果は次のように表示されます。
今回はpタグに「solid 10px lightblue」と指定したので、スタイルは1本線、太さは10px、色は水色のボーダーになっていますね。
このように、border-rightは右側のボーダーのスタイル・太さ・色をまとめて指定することができるのです。
要素の右側のボーダーの太さだけを指定したいときはborder-right-width、右側のボーダーのスタイル・太さ・色をまとめて指定したいときはborder-rightというように使い分けるといいでしょう。
border-right-widthで値を指定する様々な方法
ここまでで、border-right-widthの基本的な使い方がわかりました。
なのでここからは、border-right-widthで値を指定する様々な方法を解説していきます。
数値で指定する方法
まずは、数値で指定する方法です。
数値を指定するときは、pxやemで指定することができます。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 40px; border: solid; } .sample1 { border-right-width: 40px; } .sample2 { border-right-width: 1em; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> </body> </html> |
例として、pタグを用意し「border: solid;」を指定します。
そして、そのpタグに「border-right-width」を指定しましょう。
今回は、それぞれに「40px」「1em」と指定しました。
結果を表示すると、次のようになります。
値を40pxと指定したpタグには、40pxの太さのボーダーが付いていますね。
一方、emはフォントの高さを1とする単位なので、1emと指定したpタグはフォント1つ分の太さのボーダーになっています。
このように、border-right-widthでは数値を使って太さを調整することができるのです。
自分の好きな太さに変更できるので、使い方を覚えておくといいでしょう。
キーワードで指定する方法
今度は、キーワードで指定する方法です。
border-right-widthで指定できるキーワードは、主に以下の通り。
- ・thin:細い線
- ・medium:中くらいの線(初期値)
- ・thick:太い線
それぞれの使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 40px; border: solid; } .sample1 { border-right-width: thin; } .sample2 { border-right-width: medium; } .sample3 { border-right-width: thick; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> </body> </html> |
例として、pタグを用意し「border: solid;」を指定します。
そして、それぞれのpタグに「border-right-width」を指定し、値を「thin」「medium」「thick」としてみましょう。
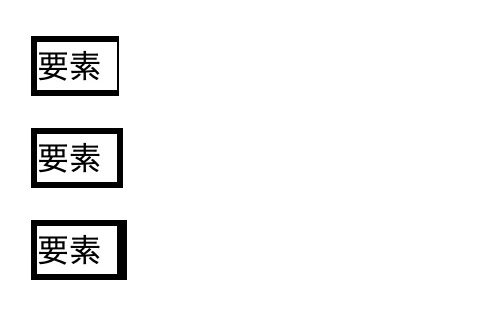
すると、結果は次のようになります。
それぞれのpタグで、右側のボーダーの太さが違いますね。
「thin」「medium」「thick」と指定しているので、「細い」「中くらい」「太い」線になっているのがわかります。
このように、border-right-widthではキーワードを使って太さを指定することもできるので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-right-widthの意味や使い方について詳しく解説しました。
border-right-widthは、要素の右側のボーダーの太さを指定するプロパティです。
上下左右ある中の、右側のボーダーの太さだけを指定するときに役立つので、使い方を覚えておくといいでしょう。
この記事がborder-right-widthの学習に役立つと幸いです。
参考文献:MDN web docs|border-right-width – CSS:カスケーディングスタイルシート