HTML/CSSのコーディング練習に励んでいる皆さん。
webページのレイアウトを調整するために、文字列をボックスなどの「枠」に入れることって多いですよね。
でも、
せっかくボックスを作ったのに、
長い文字列がはみ出して困ってしまった・・・
なんていうことはありませんか?
日本語の単語だけをボックスに入れているうちはいいのですが・・・実務になると
- webサイトのURL
- 商品コードのような区切りのない文字列
- 海外の地名などの長い英単語
などがボックスからはみ出して、表示不良を起こしてしまうことがあります。
そこで、ボックスから文字列がはみ出したときの直し方のヒントとして
今回は、word-wrapの
- 基本的な使い方
- もしword-wrapが効かなかったらどうする?
について説明します。
word-wrapとは
word-wrapの読み方
word-wrapは「ワードラップ」と読みます。
ワードラップという名称は、もともとは印刷用語の「組版」と言われる、原稿をページに配置する作業工程の中に出てくる用語です。
一般的なワープロソフトにも、欧文編集を行う際に、行の末尾に収まりきらない単語があるときの改行処理を行う機能が組み込まれています。それがワードラップです。
word-wrapの説明
ボックスなどで横幅を指定していても、長い英単語やURLなどが途中で改行されず、1行に長く表示されてしまうことがあります。
ボックスからはみ出してしまうという見栄えの悪さはもちろんですが、スマホで表示した場合に横スクロールをしないと単語を読めなくなるのでユーザビリティが低下してしまいます。
レスポンシブ対応を進めるにあたって、word-wrapを理解して「改行」をコントロールすることが重要になってきます。
このword-wrapを使うにあたっては、「禁則処理」について知っておきましょう。
禁則処理とは、文字列を割り付ける際に、禁止されている配置にならないように調整することです。
禁則処理のルールは言語によって異なりますが、英文の場合、単語の途中での改行は基本的にはしないのが決まりになっています。
この禁則処理を解除するかどうか決めるのが、word-wrapプロパティというわけです。
word-wrapで利用できる値
word-wrapでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | 単語の途中で改行はしません(初期値) |
| break-word | 表示範囲内に収まりきらない場合、単語の途中で改行します |
CSS3にはoverflow-wrapというプロパティがありますが、互換性のためにword-wrapプロパティも残されることになっています。
word-wrapはoverflow-wrapの従来の名称というだけで、役割は変わりません。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 未サポート |
| Firefox | 3.5~ |
| Internet Explorer | 5.5~ |
| Opera | 10.5~ |
| Safari | 1.0~ |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 1.0~ |
| Android版Chrome | 1.0~ |
| Android版Firefox | 1.0~ |
| Android 版 Opera | 未サポート |
| iOS版Safari | 1.0~ |
| Samsung Internet | 未サポート |
word-wrapの基本的な使い方
word-wrapの使い方
word-wrapを使う際は、要素の幅を必ず指定してください。
その指定の幅を超える単語がある場合に、改行するかしないかを指定するためです。
続いてword-wrapプロパティを指定します。
word-wrap: normal;またはword-wrap: break-word;と記述してください。
以下の例は、段落(要素タイプp)にクラスを追加したものです。
word-wrap: normal;にした場合の書き方の例
|
1 2 3 4 5 6 |
p.sample1{ width:150px; border:4px solid; border-color:#ff0000; word-wrap: normal; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <p class="sample1"> https://www.sample.com/products/12345 JAN:4560000000012 1234SampleStreet,Chicago,IL60631 </p> </body> </html> |
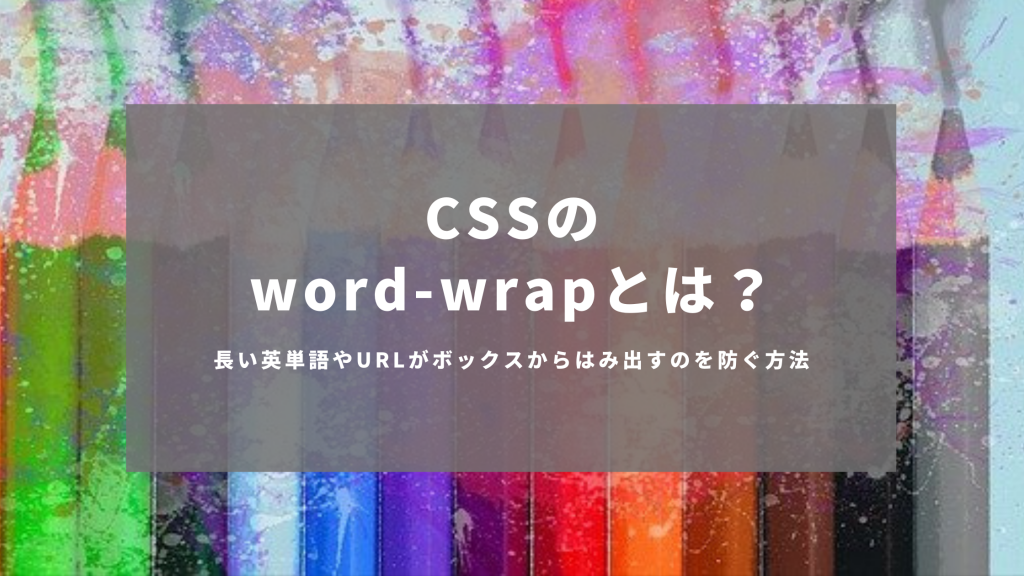
指定の幅(ここでは150ピクセル)を超える文字列が、すべてはみ出してしまいました。
なお、word-wrap: normal;を書かない場合も、同じ結果となります。
word-wrap: break-word;にした場合の書き方の例
|
1 2 3 4 5 6 |
p.sample2{ width:150px; border:4px solid; border-color:#ff0000; word-wrap: break-word; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <p class="sample2"> https://www.sample.com/products/12345 JAN:4560000000012 1234SampleStreet,Chicago,IL60631 </p> </body> </html> |
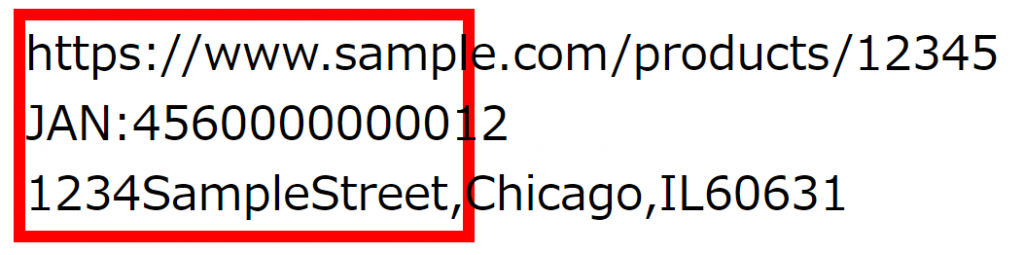
これで、指定の幅を超える文字列が、単語の途中でも改行されるようになりました。
word-wrapと類似する要素との違い
word-wrapと似たプロパティにword-breakがあります。
word-breakの初期値、normalプロパティではword-wrapと同じく単語の途中で改行をしません。
一方、break-allプロパティでは、一切の改行が無効になるという特徴があります。
word-break: break-all;にした場合の書き方の例
|
1 2 3 4 5 6 |
p.sample3{ width:150px; border:4px solid; border-color:#ff0000; word-break: break-all; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <p class="sample3"> https://www.sample.com/products/12345 JAN:4560000000012 1234SampleStreet,Chicago,IL60631 </p> </body> </html> |
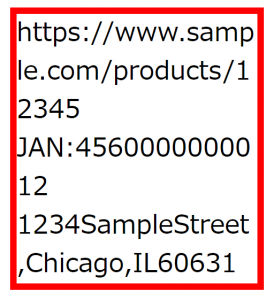
word-wrap: break-word;の場合、単語の区切りでは改行がされるのに対し、word-break: break-allの場合、単語の区切りも関係なく、一切の改行がされないことが分かります。
word-wrapの応用的な使い方
word-wrapを使う際は、要素の幅を指定する必要があることをご説明しました。
すると、内容が定まるまで幅の決まらない要素がある場合、どうなるでしょうか?
実は、word-wrap: break-wordが効きません。
よくある例が、表(table要素)の中で英単語が改行されずにレイアウトが崩れるというケースです。
どんな現象が起こるか確認してみましょう。
word-wrap: break-word;にした場合の書き方の例
|
1 2 3 4 5 6 7 8 |
table { border-collapse: collapse; width: 400px; word-wrap: break-word; } table th, table td { border: solid 1px black; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <table> <tr> <th width="40%">URL</th> <th width="30%">商品</th> <th width="30%">発送元</th> </tr> <tr> <td>https://www.sample.com/products/12345</td> <td>JAN:4560000000012</td> <td>1234SampleStreet,Chicago,IL60631</td> </tr> </table> </body> </html> |
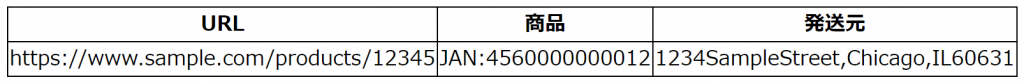
この例では、テーブルの幅を400ピクセルに指定していました。
3つのセルにはwidth:40%、30%、30%をそれぞれ指定していましたが、その幅で単語が改行されることなくセルの幅が広がってしまいました。
word-break: break-all;にした場合の書き方の例
|
1 2 3 4 5 6 7 8 |
table { border-collapse: collapse; width: 400px; word-break: break-all; } table th, table td { border: solid 1px black; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <table> <tr> <th width="40%">URL</th> <th width="30%">商品</th> <th width="30%">発送元</th> </tr> <tr> <td>https://www.sample.com/products/12345</td> <td>JAN:4560000000012</td> <td>1234SampleStreet,Chicago,IL60631</td> </tr> </table> </body> </html> |
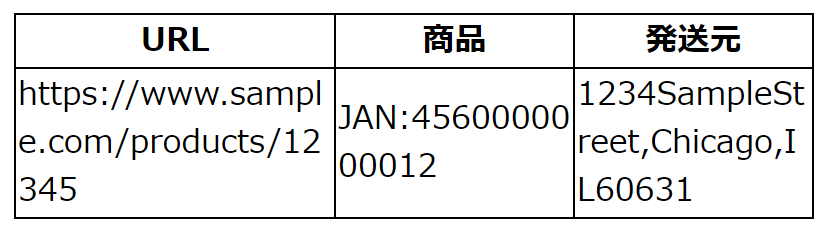
これで、単語が改行され、テーブルの幅が400ピクセルに、3つのセルがwidth:40%、30%、30%に収まるようになりました。
word-wrap: break-word;が効くようにするには
word-wrap: break-word;が効かないエラーを回避する方法の1つとして、table-layoutプロパティにfixedを指定するという方法があります。
|
1 2 3 4 5 6 7 8 9 |
table { border-collapse: collapse; width: 400px; table-layout:fixed; word-wrap: break-word; } table th, table td { border: solid 1px black; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <table> <tr> <th width="40%">URL</th> <th width="30%">商品</th> <th width="30%">発送元</th> </tr> <tr> <td>https://www.sample.com/products/12345</td> <td>JAN:4560000000012</td> <td>1234SampleStreet,Chicago,IL60631</td> </tr> </table> </body> </html> |
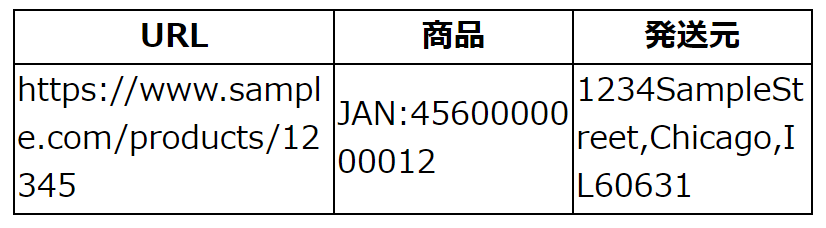
この方法でも、単語が改行され、テーブルの幅が400ピクセルに、3つのセルがwidth:40%、30%、30%に収まるようになりました。
このような回避方法もありますので、原則としてword-wrap: break-wordを使用し、どうしても表示崩れが直らない場合は、部分的にword-break: break-allを使うことをお勧めします。
まとめ
いかがでしたか?
今回はword-wrapプロパティの基本的な使い方から、他のプロパティとの使い分けまでを説明しました。
これで、ボックスから文字列がはみ出しても落ち着いて対処することができますね。
この記事がお役に立てれば幸いです。
参考文献:
https://developer.mozilla.org.cach3.com/ja/docs/Web/CSS/word-wrap#toc
http://www.osaka-kyoiku.ac.jp/~joho/html5_ref/css/word-wrap_css.php
https://allabout.co.jp/gm/gc/463542/