WEBサイトを作っていると、
おしゃれな画像をWEBサイトの背景にしたい
スクロールした時に背景を固定したい
と思うことはありませんか?
今回は、そんな背景の設定の仕方についてご紹介します!
目次
CSSのbackgroundプロパティとは?
CSSで背景を設定する時は、backgroundプロパティを使います。
背景の設定方法は大きく以下の2つがあります。
- ・背景色を指定する … background-color
- ・画像を背景に指定する … background-image
そのうちの1つであるbackground-imageには、設定しておくといいプロパティが3種類あります。
それは、
- ・画像の繰り返し設定をする … background-repeat
- ・背景画像の大きさを設定する … background-size
- ・背景画像の位置を設定する … background-position
以上の3つです。
background-colorには似たようなプロパティとして、background: linear–gradientというモノがあります。こちらはグラデーションのかかった背景色を設定出来るモノになります。
ここまでをまとめると
背景色系
| background-color | 背景色を指定する。 |
|---|---|
| background: linear–gradient | グラデーションのかかった背景色を指定する。 |
背景画像系
| background-image | 背景に画像を指定する。 |
|---|---|
| background-repeat | 背景画像の繰り返しを設定する。 |
| background-size | 背景画像のサイズを設定する。 |
| background-position | 背景画像の位置を設定する。 |
backgroundプロパティを使って背景色を設定しよう
それでは早速、背景色の設定からやってみましょう。
今回は、16進数RGBで色を指定します。背景色を指定したい対象に対して、以下の値を設定します。
HTML
|
1 |
<div>背景を設定する。</div> |
CSS
|
1 2 3 |
div { background-color: #90ee90; } |
表示イメージ
このように表示されます。以上で、背景色を設定することが出来ました。
background-imageを使って背景画像を設定しよう
次に画像を背景に指定する方法です。以下のように記述してみましょう。
HTML
|
1 |
<div>背景を設定する。</div> |
CSS
|
1 2 3 |
div { background-image: url(画像のパス); } |
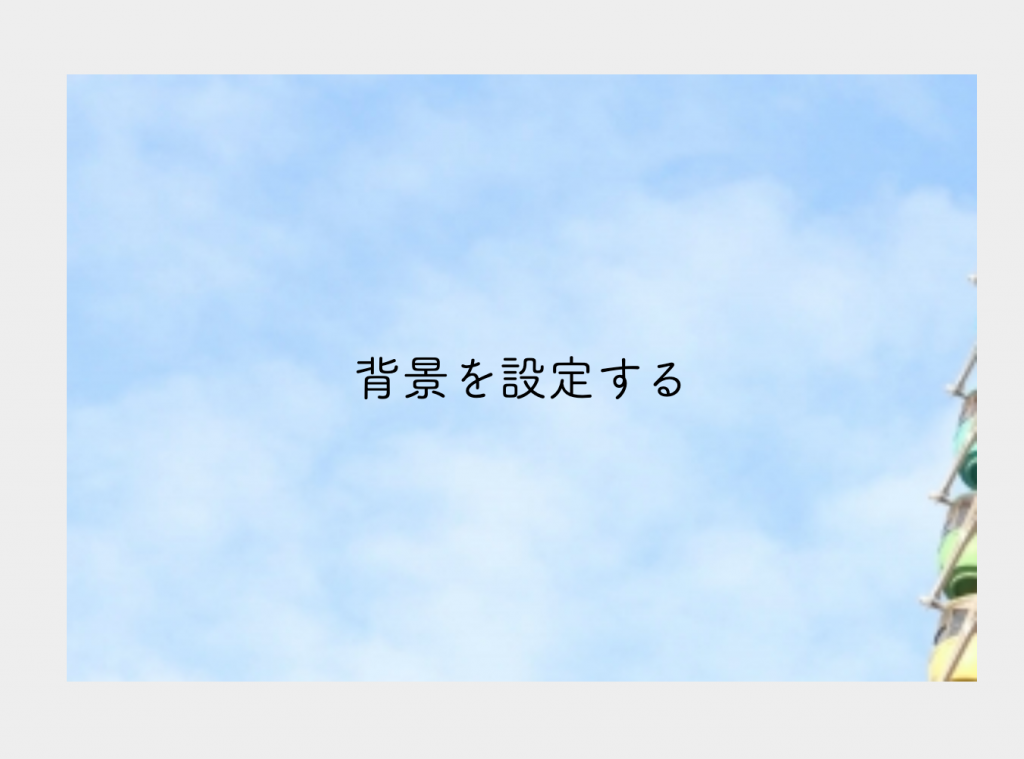
表示イメージ
すると、このように表示されます。
画像は設定できましたが、画像が大きすぎて見切れてしまっていますね。
background-sizeで背景画像のサイズを設定しよう
画像が見切れている時に使うのがbackground-sizeです。以下をCSSに追加してみましょう。
CSS
|
1 2 3 4 |
div { background-image: url(画像のパス); background-size: cover; } |
表示イメージ
背景が綺麗に収まっていますね。以下が、background-sizeで行う大きさの設定です。
background-sizeで設定できる値
| auto | 自動で算出してくれるが、基本的に画像の大きさそのまま。 |
|---|---|
| contain | 縦横比を保持したまま、要素に全てが収まるように調整してくれる。 |
| cover | 縦横比を保持したまま、要素を覆い尽くすサイズにしてくれる。 |
background-repeatで背景画像の繰り返しを設定しよう
背景画像の繰り返したい時は、background-repeatを使います。以下のように設定してみましょう。
HTML
|
1 |
<div>背景を設定する。</div> |
CSS
|
1 2 3 |
div { background-image: url(画像のパス); } |
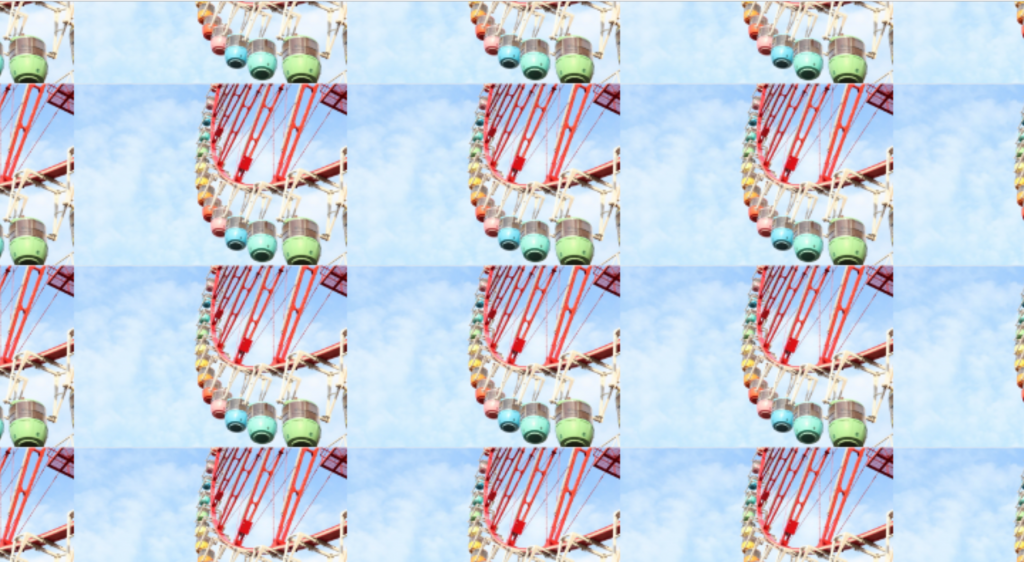
表示イメージ
初期設定では、background-repeatがrepeatで設定されているので上記のように表示されます。
例えば、repeat-yを設定すると、
HTML
|
1 |
<div>背景を設定する。</div> |
CSS
|
1 2 3 4 |
div { background-image: url(画像のパス); background-repeat: repeat-y; } |
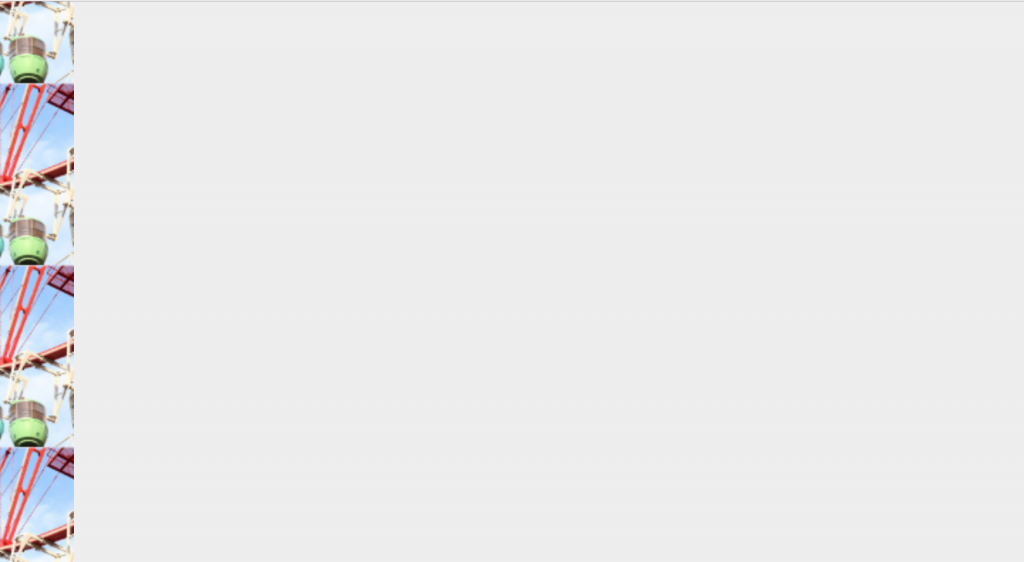
表示イメージ
このように縦に繰り返されます。
background-repeatの種類
| repeat | 全方位に繰り返す(デフォルト)。 |
|---|---|
| repeat-x | 横方向に繰り返す。 |
| repeat-y | 縦方向に繰り返す。 |
| no-repeat | 繰り返さない。 |
基本的には、繰り返さない設定no-repeatでOKです。
background-positionで背景画像の位置を設定しよう
背景画像の位置を決めたい時は、background-positionを使います。例えば以下のように記述してみましょう。
HTML
|
1 |
<div>背景を設定する。</div> |
CSS
|
1 2 3 4 |
div { background-image: url(画像のパス); background-position: center right; } |
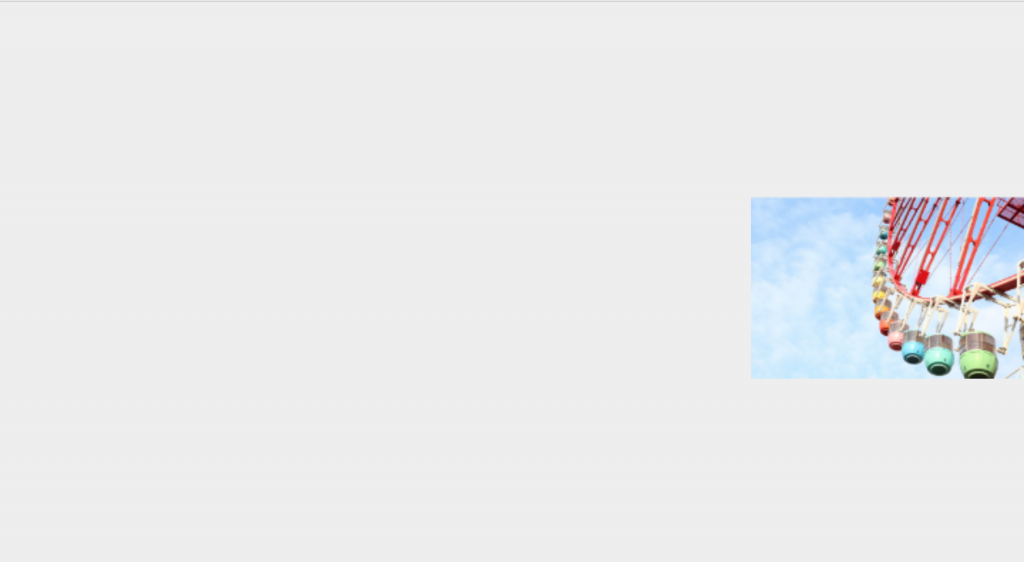
表示イメージ
centerとrightを設定することで、右端の中央に背景画像を配置する事ができました。
background-positionの書き方
background-position: ( 横の位置, 縦の位置 )
横の位置、縦の位置として指定できる値は、center、left、right、top、bottomがあります。数値(%)またはpxで指定する事もできる。
background: linear–gradientでグラデーションの背景を設定しよう
グラデーションの背景を指定したい時は、linear-gradientを使いましょう。
HTML
|
1 |
<div>背景を設定する。</div> |
CSS
|
1 2 3 |
div { background: linear-gradient(to bottom, #f6f5f4 , blue); } |
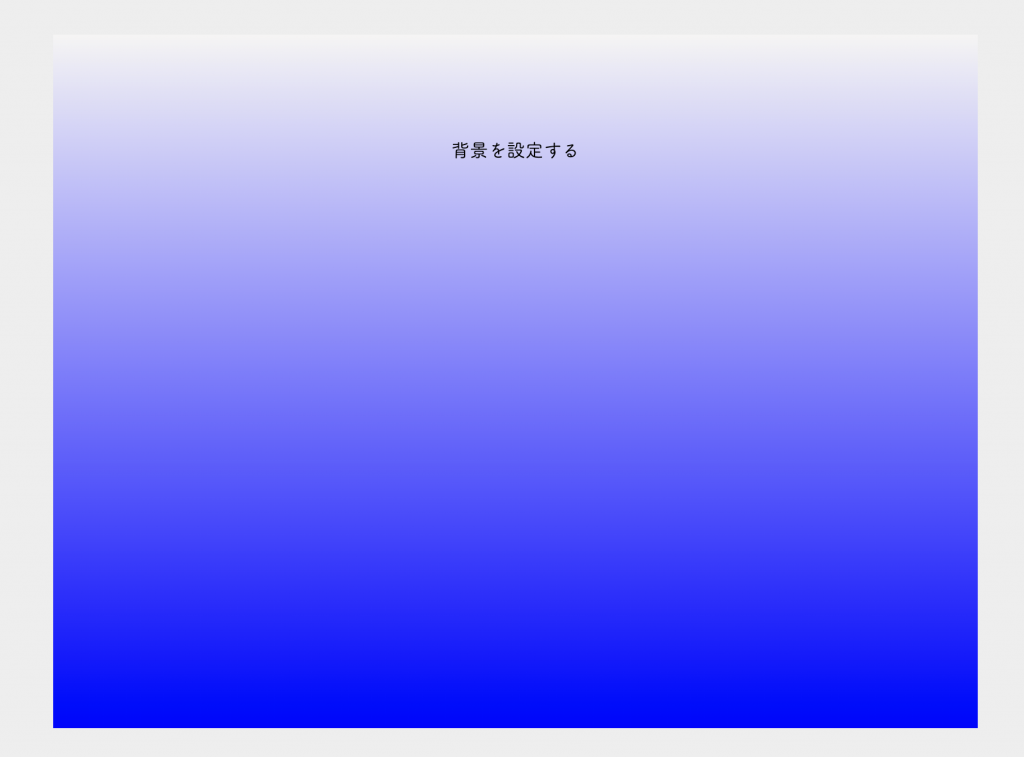
表示イメージ
background: linear-gradientの書き方
background: linear-gradient( 色の変化する方向, 開始色, 中間色, 終了色 );
※中間色は、複数色入れる事もできる
このように綺麗なグラデーションで背景が表示されます。
まとめ
いかがでしたか?
今回は、backgroundプロパティを使って背景を設定する方法をご紹介しました。
この記事を読めば、自由自在に背景をつくることができるようになるでしょう。ぜひ参考にしてみてください。