要素の変形における原点を指定するtransform-origin。
あまり見かけることがないプロパティなので、詳しい意味や使い方を知らない人も多いでしょう。
・具体的な使い方は?
・値を指定する方法を知りたい・・・。
こんな悩みを抱えていませんか?
今回は、transform-originの
・値を指定する様々な方法
について説明します。
目次
transform-originとは
transform-originとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、transform-originの意味や役割について解説していきます。
transform-originの読み方
transform-originは「トランスフォーム・オリジン」と読みます。
「transform」は「一変させる・変換する」、「origin」は「起源・元」という意味があります。
CSSでは、この「transform-origin」を「変形の原点」という意味で使われています。
例えば、要素の変形における原点の位置を調整したいときに、使われることが多いです。
transform-originは要素の変形における原点を指定するプロパティ
transform-originは「要素の変形における原点を指定するプロパティ」です。
transform-originを指定することで、要素の変形における原点を設定することができます。
例えば、画像を回転して表示させるときに、その回転の原点を変更することが可能です。
transform-originで利用できる値
transform-originでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| x-offset | または の、ボックスの左端から変形の原点までの距離を示す値です。 |
| offset-keyword | left, right, top, bottom, center のいずれかのキーワードで、対応するオフセットを表します。 |
| y-offset | または の、ボックスの右端から変形の原点までの距離を示す値です。 |
| x-offset-keyword | left, right, center のいずれかのキーワードで、ボックスの左端から変形の原点までの距離を示します。 |
| y-offset-keyword | top, bottom, center のいずれかのキーワードで、ボックスの上端から変形の原点までの距離を示します。 |
| z-offset | 値 ( を指定すると文が無効になります) で、ユーザーの視点と z=0 原点の距離を示します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
transform-originの基本的な使い方
transform-originの意味や役割についてわかりました。
なのでここでは、実際にtransform-originの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
transform-originの使い方
transform-originを指定するときは、「transform-origin: x(方向) y(方向) [z(方向)];」のように記述します。(指定する値が1つの場合は、x,yがまとめて指定されます)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 300px; border: dashed 1px; } img { width: 300px; transform: rotate(30deg); transform-origin: center; } </style> <body> <div> <img src="example.jpg" alt=""> </div> </body> </html> |
※画像の原点がわかりやすいように、divタグで囲み「border」を指定しています。
今回は例として、imgに「transform: rotate(30deg);」を指定します。
そして、「transform-origin: center;」と指定してみましょう。
結果は次のようになります。
transform-originの値を「center」と指定したので、30度に回転した画像の原点は中心になっています。
このように、transform-originに数値やキーワードを指定することで、要素の変形における原点を設定することができます。
なので、使い方を覚えておくといいでしょう。
※値の詳しい指定方法は後ほど解説します。
奥行きのある要素にtransform-originを指定する方法
先ほどは、要素が平面で回転する場合のtransform-originの使い方を解説しました。
ですが、transformでは立体的に要素が変形する場合もあります。
例えば、以下のような状態。
要素がこのように変形している場合でも、transform-originを使って原点を設定することができます。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 300px; border: dashed 1px; } img { width: 300px; transform: perspective(200px) rotateY(30deg); transform-origin: center; } </style> <body> <div> <img src="example.jpg" alt=""> </div> </body> </html> |
今回は例として、imgに「transform: perspective(200px) rotateY(30deg);」と指定しました。
そして、「transform-origin: center;」と指定してみましょう。
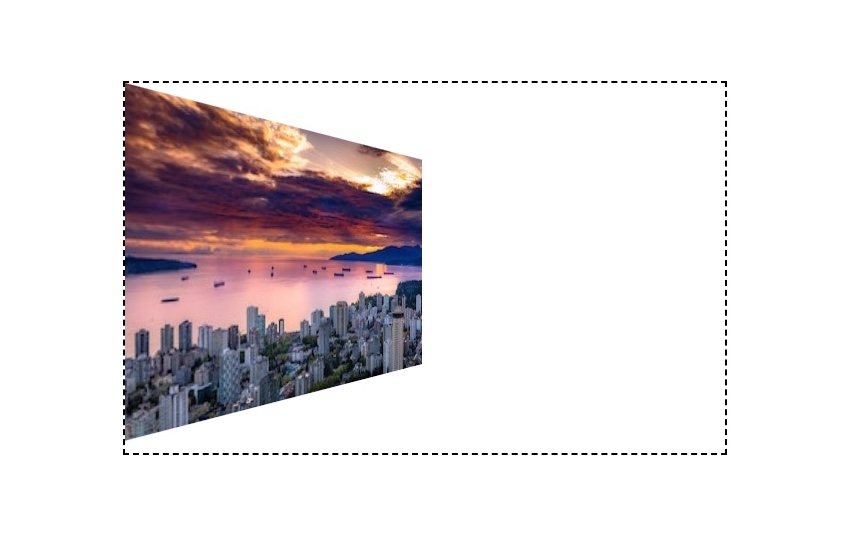
すると、結果は次のようになります。
奥行きのある画像の原点が、中心の位置に設定されていますね。
では、今度は「transform-origin: left center;」と指定してみましょう。
すると、結果は次のようになります。
先ほど画像の原点が中心に設定されていましたが、今回は原点が左側に設定されていますね。
このように、奥行きがある要素でもtransform-originを使って、変形の原点を指定することができます。
なので、使い方を覚えておくといいでしょう。
transform-originで値を指定する様々な方法
ここまでで、transform-originの基本的な使い方がわかりました。
なのでここからは、transform-originで値を指定する様々な方法について解説していきます。
数値で値を指定する方法
まずは、数値で値を指定する方法です。
transform-originで数値を指定する場合は、pxや%などを使うことができます。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 300px; border: dashed 1px; } img { width: 300px; transform: rotate(30deg); transform-origin: 50px 50px; } </style> <body> <div> <img src="example.jpg" alt=""> </div> </body> </html> |
今回は例として、imgに「transform: 30deg;」と指定してみます。
そして、「transform-origin: 50px 50px;」と指定してみましょう。
すると、結果は次のように表示されます。
画像の回転の原点が、縦横50pxの位置に設定されているのがわかりますね。
このように、transform-originでは数値を使って指定することができます。
なので、使い方を覚えおくといいでしょう。
キーワードで値を指定する方法
続いて、キーワードで値を指定する方法です。
transform-originは位置を設定するので「top」「right」「left」「bottom」「center」などのキーワードを指定することができます。
実際の指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 300px; border: dashed 1px; } img { width: 300px; transform: rotate(30deg); transform-origin: left top; } </style> <body> <div> <img src="example.jpg" alt=""> </div> </body> </html> |
今回は例として、imgに「transform: 30deg;」と指定します。
そして、「transform-origin: left top;」と指定してみましょう。
すると、結果は次のように表示されます。
画像の回転の原点が、左上の位置に設定されていますね。
このように、transform-originではキーワードを使って指定することができます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、transform-originの意味や使い方について詳しく解説しました。
transform-originは、要素の変形の原点を指定するプロパティです。
要素にtransformのrotateを指定したときに、変形の原点の位置を調整することができるので、使い方を覚えておきましょう。
この記事がtransform-originの学習に役立つと幸いです。
参考文献:MDN web docs|transform-origin – CSS:カスケーディングスタイルシート