htmlやcssを学習していると、「border」を使う機会は多いですよね。そんな「border」の一種である、「border-top-style」をご存知ですか?
「border-top-styleってなに?」
「cssの装飾のバリエーションを増やしたい!」
このように悩んでいる方も多いことでしょう。
そこで今回は、「border-top-style」の
・基本的な使い方
・「border」や「border-top」との違い
について説明します。
目次
border-top-styleとは
border-top-styleの読み方
border-top-styleは「ボーダートップスタイル」と読みます。
「上の線のスタイル」に関する何かなのかな?と想像できますね。これから詳しく解説していきます。
border-top-styleの説明
border-top-styleはお察しの通り、
になります。
「それってborder-topと同じでは?」と思う方もいるでしょう。しかし、少しだけ違いがありますので、後ほど解説しますね。
border-top-styleで利用できる値
border-top-styleでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | 非表示(初期値) |
| hidden | 非表示 |
| solid | 一本線 |
| double | 二本線 |
| groove | 立体線(窪み) |
| ridge | 立体線(隆起) |
| inset | 囲み立体線(窪み) |
| outset | 囲み立体線(隆起) |
| dashed | 破線 |
| dotted | 点線 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-top-styleの基本的な使い方
border-top-styleの使い方
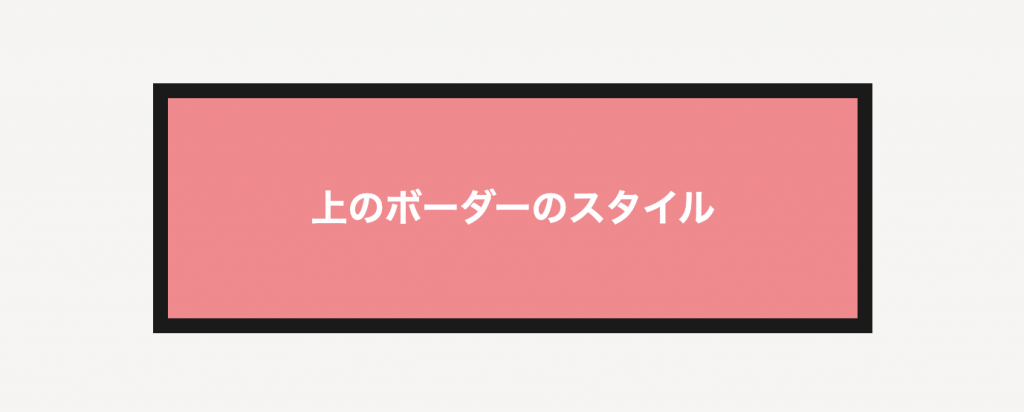
サンプルとして次のようなコードを用意しました。線の太さは「10px」、線の種類は「solid(一本線)」、線の色は「#1a1a1a」のボーダーです。
「線の太さと色は変えずに、線の種類のみ変える」ことを目標としましょう。
|
1 2 3 4 5 |
/* -- html -- */ <div class="sample"> <p>上のボーダーのスタイル</p> </div> |
|
1 2 3 4 5 6 |
/* -- css -- */ .sample{ color: #fff; border: 10px solid #1a1a1a; } |
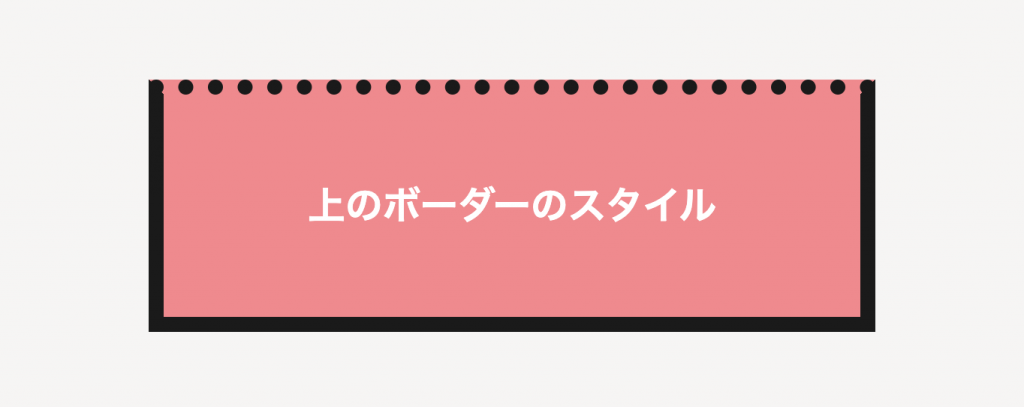
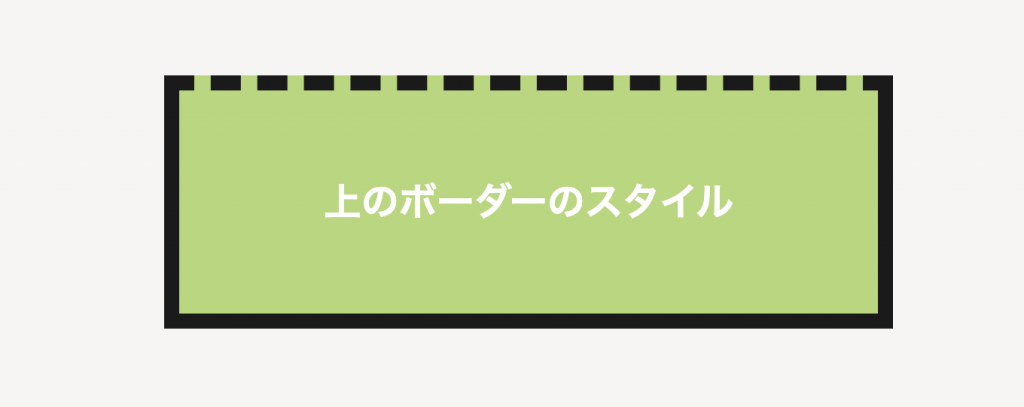
次に「border-top-style」を指定して、「点線」に変更してみましょう。
|
1 2 3 4 5 |
/* -- html -- */ <div class="sample"> <p>上のボーダーのスタイル</p> </div> |
|
1 2 3 4 5 6 7 |
/* -- css -- */ .sample{ color: #fff; border: 10px solid #1a1a1a; border-top-style: dotted; } |
上のボーダーを、線の太さや色は変えずに、線の種類のみを「点線」に変えることができましたね。
このように「border-top-style」を使うことで、「上のボーダー」に対する線の種類を変えることができます。
border-top-styleと類似するプロパティとの違い
「border-top-style」と似たプロパティに、「border」と「border-top」があります。
これらのプロパティとどのような違いがあるのか、先ほどのサンプルコードを用いて見ていきましょう。
|
1 2 3 4 5 |
/* -- html -- */ <div class="sample"> <p>上のボーダーのスタイル</p> </div> |
|
1 2 3 4 5 6 |
/* -- css -- */ .sample{ color: #fff; border: 10px solid #1a1a1a; } |
それではまず、「border」から見ていきましょう。
先ほど解説したものと同じように、「点線」に変えてみたいと思います。
|
1 2 3 4 5 |
/* -- html -- */ <div class="sample"> <p>上のボーダーのスタイル</p> </div> |
|
1 2 3 4 5 |
/* -- css -- */ .sample{ border: 10px dotted #1a1a1a; } |
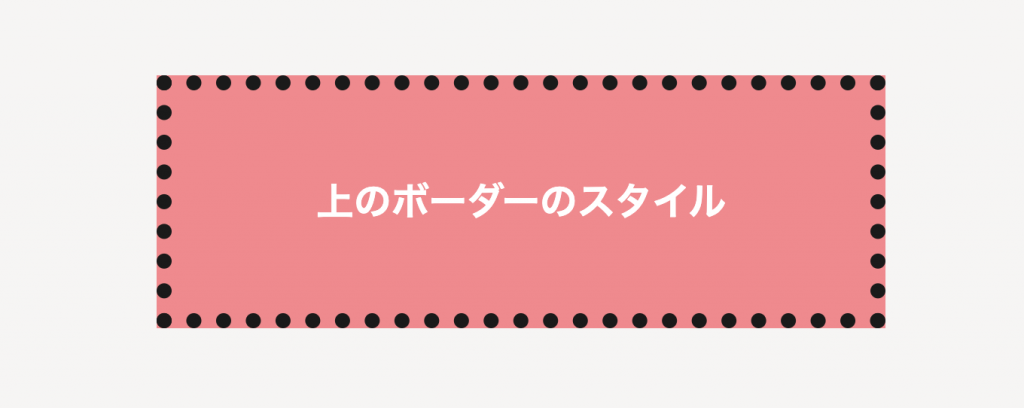
「border」で「solid」と指定していたところを、「dotted」に変更しました。
ご覧いただけた通り、「border」で指定したものは「4つの辺の全ての線」に対して有効となってしまいます。
当初の目的である「線の太さと色は変えずに、線の種類のみ変える」ことを達成できませんでしたね。
それでは次に「border-top」を見てみましょう。
|
1 2 3 4 5 |
/* -- html -- */ <div class="sample"> <p>上のボーダーのスタイル</p> </div> |
|
1 2 3 4 5 6 |
/* -- css -- */ .sample{ color: #fff; border: 10px solid #1a1a1a; } |
同じくサンプルコードを用意しました。それでは早速、「border-top」で「点線」に変えてみましょう。
|
1 2 3 4 5 |
/* -- html -- */ <div class="sample"> <p>上のボーダーのスタイル</p> </div> |
|
1 2 3 4 5 6 7 |
/* -- css -- */ .sample{ color: #fff; border: 10px solid #1a1a1a; border-top: dotted; } |
はじめに「border」で指定していた「10px」と「#1a1a1a」がリセットされ、「1px」と「#fff」の「点線」に変わってしまいました。
「border-top」で当初の目的である「線の太さと色は変えずに、線の種類のみ変える」ためには、次のように記述しなければいけません。
|
1 2 3 4 5 |
/* -- html -- */ <div class="sample"> <p>上のボーダーのスタイル</p> </div> |
|
1 2 3 4 5 6 7 |
/* -- css -- */ .sample{ color: #fff; border: 10px solid #1a1a1a; border-top: 10px dotted #1a1a1a; } |
これで「border-top-style」と同じ結果を得ることができました。「10px」と「#1a1a1a」という余計な記述が必要になってしまいますね。
border-top-styleの応用的な使い方
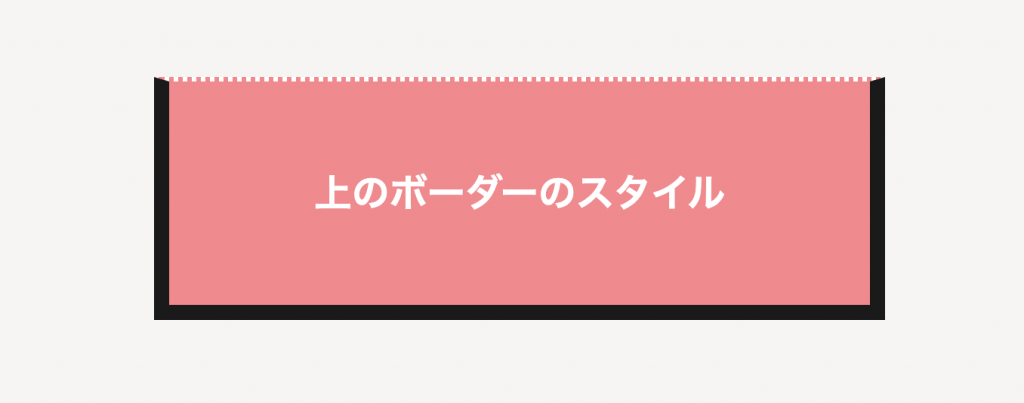
はじめに解説した「dotted」以外にも、使用すればオシャレになる線の種類もあります。
|
1 2 3 4 5 |
/* -- html -- */ <div class="sample"> <p>上のボーダーのスタイル</p> </div> |
|
1 2 3 4 5 6 7 |
/* -- css -- */ .sample{ color: #fff; border: 10px solid #1a1a1a; border-top-style: doshed; } |
目立たせたい要素なんかに使えそうなボックスですね。
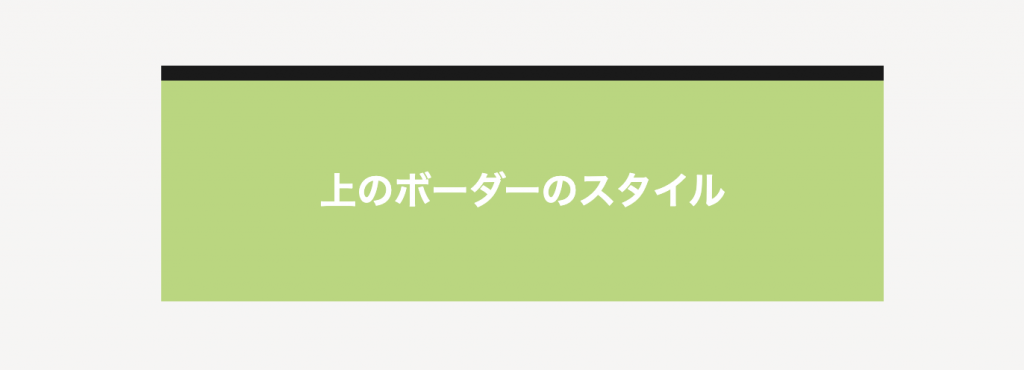
ほかにも、元々の「border」を「hidden」によって隠し、「border-top-style」で「上の線のみ表示する」ような使い方もあります。
|
1 2 3 4 5 |
/* -- html -- */ <div class="sample"> <p>上のボーダーのスタイル</p> </div> |
|
1 2 3 4 5 6 7 |
/* -- css -- */ .sample{ color: #fff; border: 10px hidden #1a1a1a; border-top-style: solid; } |
可愛らしいボックスが完成しましたね。このように、「border-top-style」を使うことで、ボーダーのさまざまな装飾を行うことができます。
まとめ
いかかでしたか?
今回は、「border-top-styleの使い方」を解説してきました。
ぜひ参考にしていただいて、ご自身のホームページやブログなどで色んなボーダーの装飾を楽しんでみてくださいね。
最後まで読んでいただいてありがとうございました。
参考文献:MDN web docs|border-top-style