今回ご紹介するのはJavaScritptでの小数点処理方法について。やむを得ず発生してしまった小数点を、切り捨てたり、切り上げたり、四捨五入したり、自由に扱えるようになりましょう!
今回は
・Math.trunc()
・Math.ceil()
・Math.round()
の関数を使用して小数点に操作を加えます。
目次
JavaScriptでの小数点の処理方法
切り捨て

Math.floor()
Math.floor() [読み方:フロアー]
小数点を切り捨てるにはMath.floor()関数を使用します。正確には、指定された値の最大の整数を返しています。
|
1 2 3 |
// 切り捨て console.log(1278 / 123); console.log(Math.floor(1278 / 123)); |
10
Math.trunc()
Math.trunc() [読み方:トランク]
実は小数点を切り捨てる関数はMath.floor()だけではありません。Math.trunc()も同じように、指定された値の最大の整数を返します。
|
1 2 3 |
// 切り捨て console.log(1278 / 123); console.log(Math.trunc(1278 / 123)); |
10
Math.floor()とMath.trunc()の違い
一見切り捨てを行う2つの関数は全く同じに見えますが、Math.trunc()の方がより単純です。以下のコードをご覧ください。
Math.floor()は最小の値を返すため、-1より小さい整数-2が返されてしまいます。しかしMath.trunc()の場合は、単純に小数点以下を切り捨てるため、結果は正数と変わりません。
|
1 2 |
console.log(Math.floor(-1.234)); console.log(Math.trunc(-1.234)); |
-1
切り上げ

Math.ceil()
Math.ceil() [読み方:セイル]
小数点を切り上げるにはMath.ceil()関数を使用します。正確には、指定された値以上の最小の整数を返しています。
|
1 2 3 |
// 切り上げ console.log(1278 / 123); console.log(Math.ceil(1278 / 123)); |
11
四捨五入

Math.round()
Math.round() [読み方:ラウンド]
小数点以下が存在する値を四捨五入するには、Math.round()関数を使用します。四捨五入では0~4までが切り捨て、5~9までが切り上げられます。
|
1 2 3 |
// 四捨五入 console.log(1278 / 123); console.log(Math.round(1278 / 123)); |
10
解説

何となくMath.〇〇として関数を利用してきましたが、これらは全て組み込み関数といって、プログラミング言語に事前に設定された関数です。
本来であればプログラマー自身がコードを書いて、関数を組み立てなければならない部分ですが、より利便性を向上させるために良く使用する関数は「組み込み関数」として設定されているのです。
Mathモジュールにはこのような、数学の計算に便利な関数が多く組み込まれています。この組み込み関数はプログラミング言語ごとに、種類や書き方が異なるため、その点のみ注意しましょう。
よりコードが簡潔になるので、組み込み関数は積極的に利用するべきです。
応用編

小数点第1位での切り捨て、切り上げ、四捨五入は自由にできる方法になりましたが、もっと細かく値を表示したい時もありますよね。そんな時のために、応用編では小数点指定を加えた関数の使い方をご紹介します。
小数第n位で切り捨て
小数点指定を行うには、指数の概念の理解が必要です。指数とはan(aのn乗)と表される数字のこと。このnの部分が指数です。
101=10、102=100、103=1000というように、指数が+1されるごとに、×10されていきます。ちなみに指数には小数点を指定することもできます。
小数の場合は、10-1=0.1、10-2=0.01、10-3=0.001のように、今度は小数桁が増えていきます。10の指数の場合は、0の数と指数が同じ値になるのがポイント!
102=100
101=10
100=1
10-1=0.1
10-2=0.01
10-3=0.001
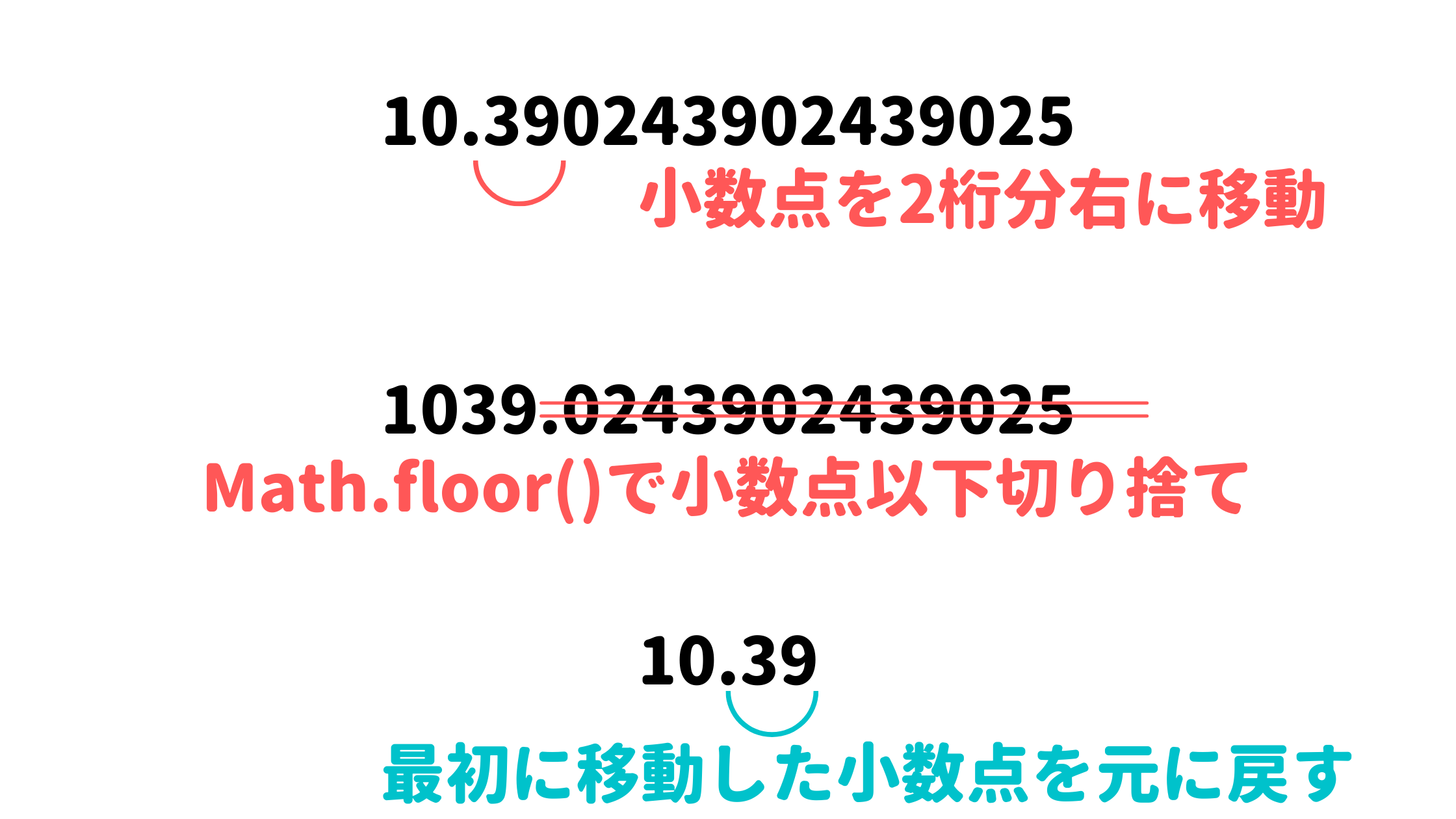
ここで小数点第2位までを残すコードを見てみましょう。仕組みとしては、Math.floor()が小数点以下を切り捨てるため、×100で小数点を右に移動しています。最後は移動した小数点を元の位置に戻すため、÷100を適用するのを忘れないようにしましょう。
ここで先ほどの指数の知識が役に立ちます。100は102なので、×100で小数点が2桁分右に移動します。逆に÷100の場合だと、小数点が左に2桁分移動するのです。
|
1 2 3 |
// 小数点第2位までを残す console.log(1278 / 123); console.log(Math.floor((1278 / 123) * 100) / 100); |
10.39

上記のプログラムでは、このような仕組みで成り立っています。
少し慣れるために、今度は小数点第4位までを残すプログラムを作成しましょう。小数点第4位まで残すということは、一度104をしてから、10-4で小数点を戻してから表示します。
|
1 2 |
// 小数点第4位までを残す console.log(Math.floor((1278 / 123) * 10000) / 10000); |
まとめ

今回はJavaScriptでの小数点の切り捨て、切り上げ、四捨五入、小数点指定での計算方法について解説しました。最後にもう一度基本的な関数を確認しておきましょう。
- 切り捨て→Math.floor()、Math.trunc()
- 切り上げ→Math.ceil()
- 四捨五入→Math.round()
また最後の小数点指定は非常にややこしいと感じたはず。しかしこの指数の概念はプログラムを組むうえでは必要になる知識なので、何度もコードを書いて指数計算に慣れておきましょう。
参考文献:
Math.ceil() – MDN Web Docs
Math.floor() – MDN Web Docs
Math.round() – MDN Web Docs
Math.trunc() – MDN Web Docs
小数を四捨五入、切り捨て、切り上げする方法