HTMLでテーブルを作成する場合、重要になるのは中身だけではなく、枠線などの外見も大事!今回はHTMLでのテーブル作成時、CSSによる枠線の表示・非表示について解説していきます。
CSSを使用して自由自在にテーブルの枠線を設定できるようになりましょう!
目次
【前置き】HTMLでテーブルを作成する方法

テーブル作成サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE himl> <html lang="ja"> <head> <style> </style> </head> <body> <!-- テーブル作成 --> <table> <tr> <!-- ヘッダー作成(列のタイトル) --> <th>列名1</th> <th>列名2</th> </tr> <!-- 内容作成(表の内容) --> <tr> <td>内容1</td> <td>内容2</td> </tr> </table> </body> </html> |

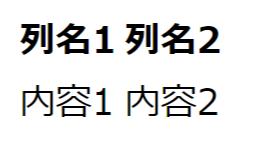
実行例①:枠線なしのテーブル
まずは基本的なテーブルの作成方法を見ていきましょう。実はテーブルを作成した時点では枠線は表示されていません。別途CSSや属性で指定する必要があるのです。
よってここでは、後々枠線を表示するCSSを書き込むため、headタグ内にCSSを書き込むためのstyleタグを設置してあります。
|
1 2 3 4 5 6 7 8 |
/* 枠線表示 */ table, tr, th, td { border: solid 1px; } /* 枠線間の余白を無くす */ table { border-collapse: collapse; } |

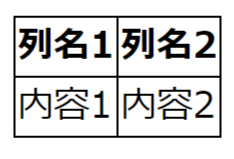
実行例②:完成表示例
上記のCSSでは、table、tr、th、tdそれぞれに対してborderプロパティで枠線を設定しました。この状態では枠線間の余白が生まれてしまうため、tableタグに対してborder-collapseプロパティを適用します。
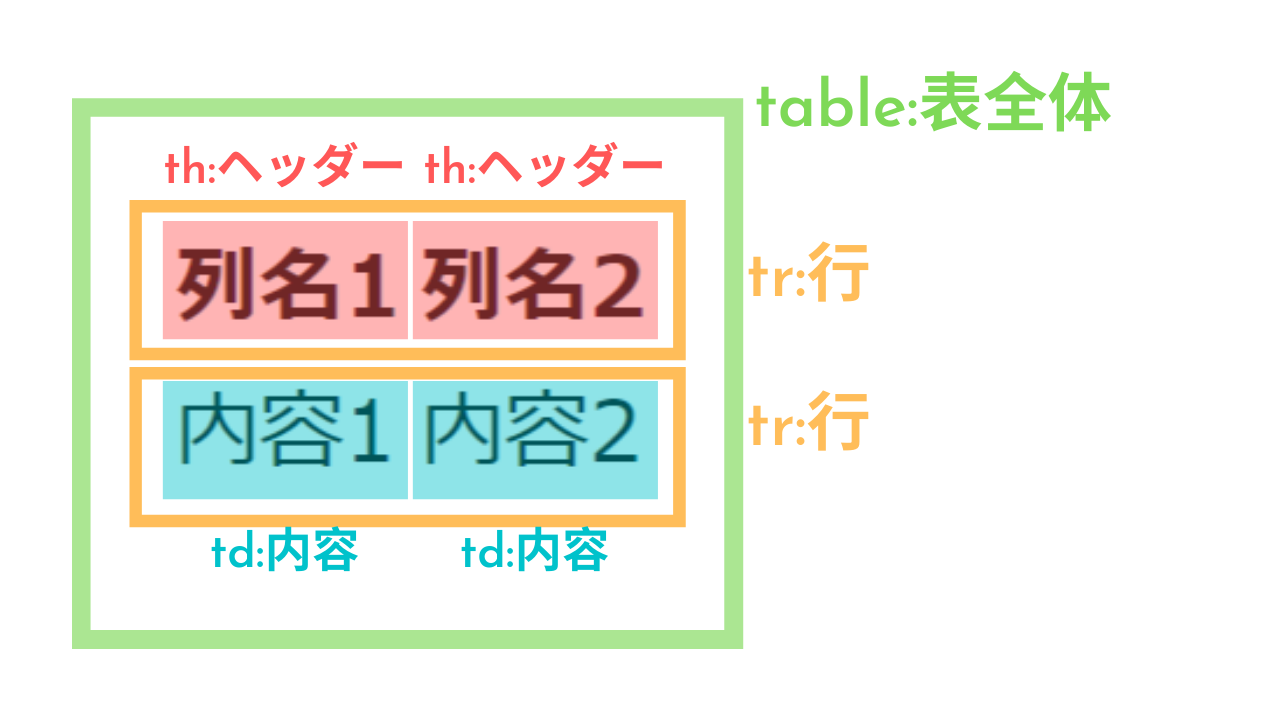
テーブル作成解説
テーブルは作りが少しややこしくなっています。例として示したのは一番シンプルな表ですが、それでも4つのタグを使用しなければなりません。
・tr:(table row)テーブルの行を囲む
・th:(table header)列の先頭に付けるタイトル部分
・td:(table data)テーブルの内容

イメージとして以上の図を頭の中に入れておきましょう。
列と行を混同しやすいので注意!列は縦、行は横です。
テーブル内で特定の枠線のみを消す方法

【手順1】テーブルの全ての枠線を表示する
まずはテーブルを作成し、全ての枠線を表示させます。ここでは枠線を見やすく表示させるため、枠線を重ねて表示するように設定しました。HTMLとCSSは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE himl> <html lang="ja"> <head> <style> table { border: solid 2px; } tr, th, td { border: solid 1px; } table { border-collapse: collapse; } </style> </head> <body> <!-- 学生情報テーブル --> <table> <tr> <th>学生番号</th> <th>氏名</th> <th>性別</th> </tr> <!-- 学生情報 --> <tr> <td>01</td> <td>青木修也</td> <td>男</td> </tr> <tr> <td>02</td> <td>青柳璃子</td> <td>女</td> </tr> </table> </body> </html> |

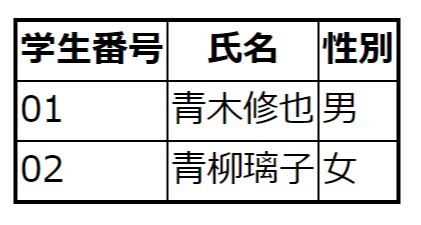
完成例①
【手順2】消したい枠線にCSSのプロパティを適用する
続いて消去したい枠線を別途指定していきます。指定方法はいくつかありますが、今回はその中から2つの方法をご紹介します。以下のコードは、全て先ほど作成したコードのstyleタグ内最後尾に記載してください。
線ごとに指定する
ここではborder-top、border-bottomプロパティを指定し、値をnoneに指定しています。
|
1 2 3 4 |
td,th,tr { border-top: none; border-bottom: none; } |

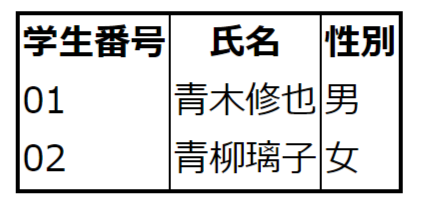
完成例②
クラス名を指定する
続いて枠線ごとにクラス名を付けて、特定の枠線を消す方法です。CSSを変更する前に、HTML内のタグにクラス名を付けなければなりません。
使い分け方としては、ページ内に複数のテーブルが存在しており、特定のテーブルだけ枠線を非表示にしたい際にはこの方法が有効です。
非表示にしたい部分に『erase』というクラス名を付け、CSSでborder: none;を設定しました。全ての線が消えてしまうため、右枠線を付け加えています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE himl> <html lang="ja"> <head> <style> table { border: solid 2px; } table { border-collapse: collapse; } .erase { border: none; } .erase { border-right: solid 1px; } </style> </head> <body> <!-- 学生情報テーブル --> <table> <tr class="erase"> <th class="erase">学生番号</th> <th class="erase">氏名</th> <th class="erase">性別</th> </tr> <!-- 学生情報 --> <tr class="erase"> <td class="erase">01</td> <td class="erase">青木修也</td> <td class="erase">男</td> </tr> <tr class="erase"> <td class="erase">02</td> <td class="erase">青柳璃子</td> <td class="erase">女</td> </tr> </table> </body> </html> |

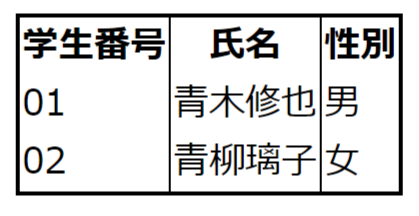
完成例③
テーブル枠線設定:応用編

枠線の種類を変更する
今回は特定の枠線を消す方法をご紹介しましたが、実は枠線の種類を変更することもできます。先ほど紹介したコードのstyleタグ内を以下のように書き換えます。
枠線の種類には、点線(dotted)、破線(dashed)、二重線(double)などがあり、CSSで自由に指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
table { border: solid 2px; } tr, th, td { border-right: solid 1px; } th{ border: solid 1px; } table { border-collapse: collapse; } tr,td { border-bottom: dotted 1px; } |

完成例④
まとめ

今回はHTMLで作成するテーブルの枠線についての解説を行いました。少しややこしいので以下の要点を改めてチェックしておきましょう。
・テーブルに枠線を表示するにはCSSのborderプロパティを使用する
・枠線の重なりはborder-collapseプロパティで設定する
参考文献:
CSSでテーブルの枠線を消す方法と注意点
[ HTML ] テーブルの特定のセルのみ枠線を消す ( border-style )
【CSS】table(テーブル) のborder(枠線)を消す方法