要素の右側の余白(パディング)を指定するpadding-right。
意味や役割はなんとなくわかっているけど、正しい使い方を知らない人も多いのではないでしょうか?
・正しい使い方を知りたい・・・。
・margin-rightとの違いは?
こんな疑問を抱えている人もいるでしょう。
今回は、padding-rightの
・margin-rightとの違い
・padding-rightを指定する様々な方法
について説明します。
目次 [非表示]

padding-rightとは
padding-rightとはどういったプロパティなのか、詳しく知らない人も多いのではないでしょうか?
なのでここでは、padding-rightの意味や役割について解説していきます。
padding-rightの読み方
padding-rightは「パディング・ライト」と読みます。
「padding-right」はCSSで「右側の余白(パディング)」という意味で使われています。
例えば、要素の右側の余白だけを調整したいときに使われることが多いです。
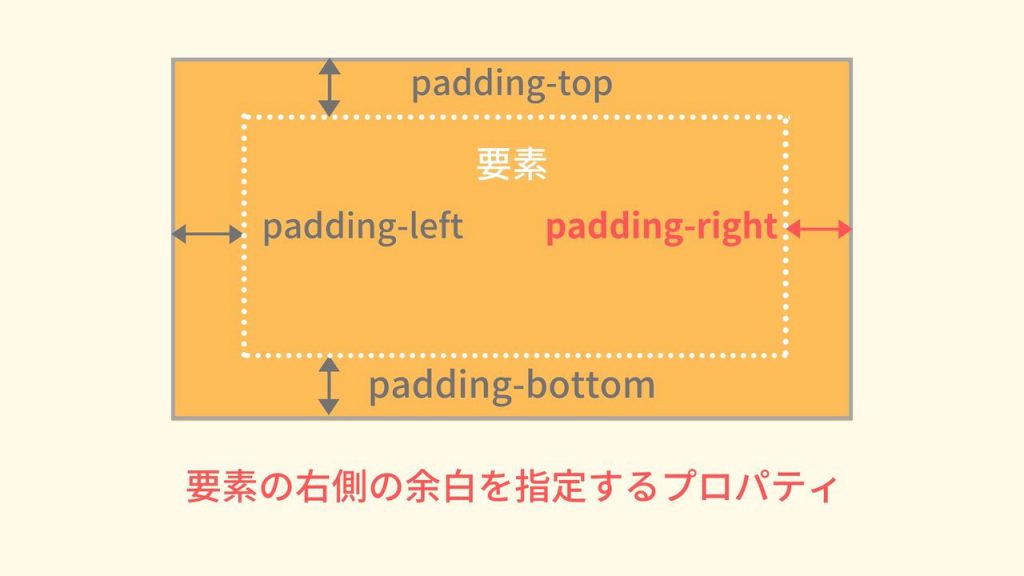
padding-rightは要素の右側の余白を指定するプロパティ
padding-rightは「要素の右側の余白を指定するプロパティ」です。
paddingは要素の内側の余白を指定するプロパティで、上下左右の余白を調整することができます。
その中でもpadding-rightは右側の余白にあたり、その部分の余白だけを調整することが可能です。
とても便利な役割を持っており、レイアウトの調整の際によく使われます。
padding-rightで利用できる値
padding-rightでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| length | 固定値によるパディングの寸法です。負の数であってはいけません。 |
| percentage | 包含ブロックのwidthに対するパーセント値によるパディングの寸法です。負の数であってはいけません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
padding-rightの基本的な使い方
padding-rightの意味や役割についてわかりました。
なのでここでは、実際にpadding-rightの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
padding-rightの使い方
padding-rightの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
padding-rightを指定するときは、pxもしくは%で指定することができます。
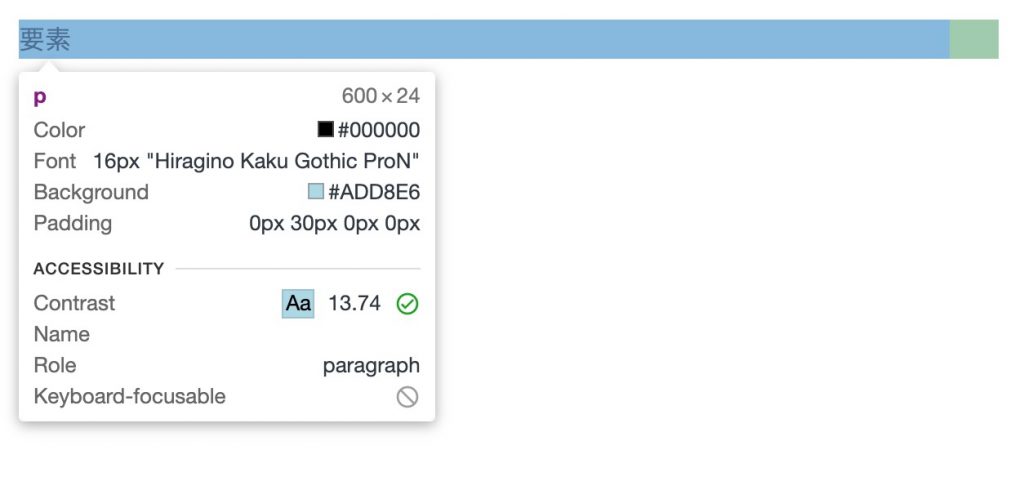
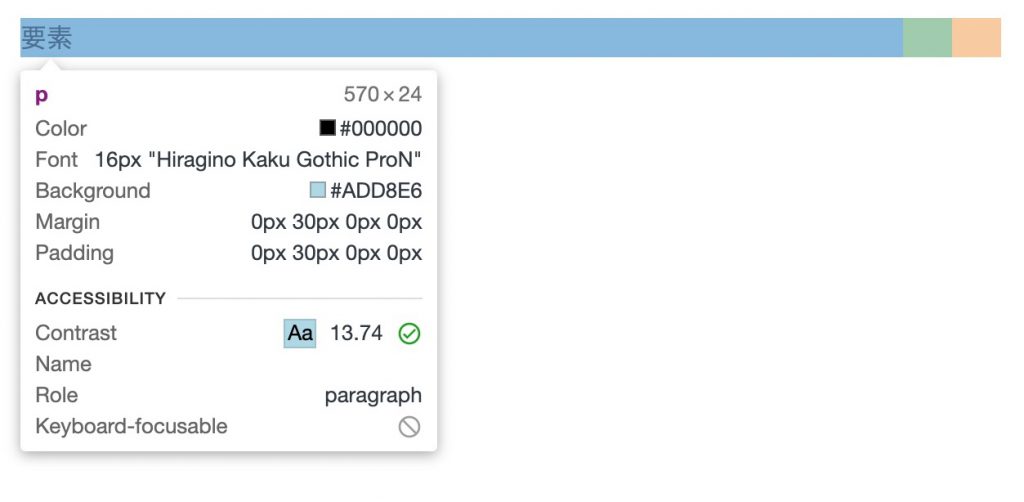
今回は、pタグに「padding-right: 30px;」と指定しました。
すると結果は次のようになります。
※結果を見やすいように、デベロッパーツールで表示しています。
pタグの右側に30pxの余白がついていますね。
これはpadding-rightによって、右側だけ余白が作られているということです。
このように、padding-rightを使えば、上下左右のうち右側の余白のみを指定することができます。
padding-rightとmargin-rightの違い
paddingとよく使い間違えるプロパティで、marginというものがあります。
意味や役割はなんとなくわかっているけど、正しい使い分け方がわからない人もいるでしょう。
なのでここでは、padding-rightとmargin-rightの違いを明確にしていきます。
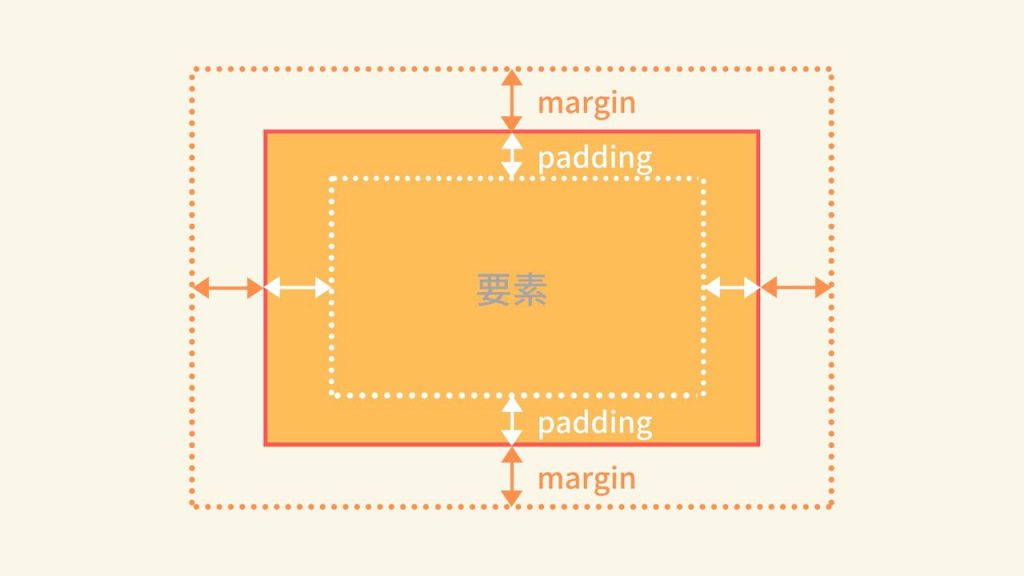
まずは、paddingとmarginの違いについて解説します。
- ・padding:要素の内側の余白を指定するプロパティ
- ・margin:要素の外側の余白を指定するプロパティ
paddingは要素の内側の余白を指定するもので、marginは要素の外側の余白を指定するものです。
つまり、margin-rightは要素の外側かつ、右側の余白を指定するプロパティになります。
実際の使い方をコードで見ていきましょう。
margin-rightを指定する際も、pxまたは%で指定できます。
今回は、pタグに「margin-right: 30px;」と指定しました。
結果を表示して、padding-rightとの違いを見てみましょう。
pタグの右の外側に30pxの余白がついていますね。
これはmargin-rightで外側に余白を作られたということです。
このようにmarginはpaddingとセットで使われることも多いので、使い方を覚えておきましょう。

padding-rightを指定する様々な方法
ここまでで、padding-rightの使い方がわかりました。
なのでここからは、padding-rightを指定する様々な方法について解説していきます。
padding-rightをpxで指定する方法
まずは、padding-rightをpxで指定する方法です。
使い方をコードで見ていきましょう。
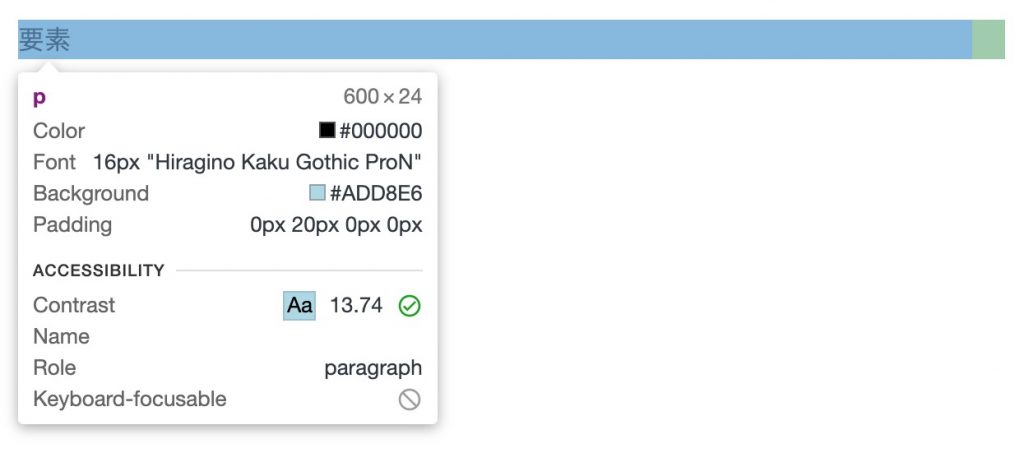
指定方法は先ほどと同様、「padding-right: 20px;」というように指定します。
自分の好きな余白を指定して、結果がどうなるか確認してみましょう。
今回は、padding-rightに20pxと指定したので、pタグの右側に20pxの余白がついています。
このようにpadding-rightはpxを使って簡単に余白を指定することができるので、やり方を覚えておきましょう。
padding-rightを%で指定する方法
今度は、padding-rightを%で指定する方法です。
%は親要素に対して何%なのかを表します。
実際のコードで使い方を見ていきましょう。
例えば、幅が600pxのbodyタグがあったとします。
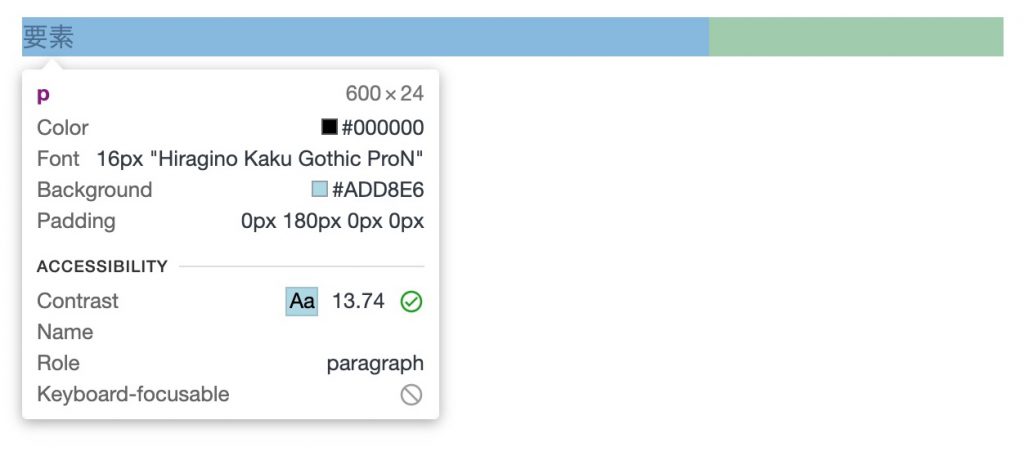
そして、子要素であるpタグに「padding-right: 30%;」と指定してみましょう。
結果は、600pxの30%なので、180pxの余白が作られるはずです。
pタグの右側に180pxの余白が作られていますね。
これは、幅が600pxのbodyタグに対して、padding-rightを30%と指定したので、180pxの余白ができたのです。
このようにpadding-rightは%を使って余白を指定することもできるので、やり方を覚えておきましょう。
まとめ
今回は、padding-rightの意味や使い方について詳しく解説しました。
padding-rightは要素の右側の余白を指定するプロパティです。
上下左右の余白のうち右側だけを指定することができるので、レイアウトの調整に役立ちます。
実際のサイト制作でもよく使われるので、使い方を覚えておきましょう。
この記事がpadding-rightの学習に役立つと幸いです。
参考文献:MDN web docs|padding-right – CSS:カスケーディングスタイルシート