「関数」とは何か、何のために使うのか、しっかりとした認識を持っていますか?おそらくこのページをご覧になっている皆さんは、関数についての深く正しい認識をお求めのはず。
今回はそんなプログラミング初心者の方に向けて、
・関数の存在意義
・関数の種類
について徹底解説していきます!
目次
関数とは何か?

関数の概念
まずは関数についての認識を改めましょう。関数とは「決まった機能を持つ命令群」のことをいいます。一例として私たちが日常的に使用している、お店のレジを想像してみましょう。
- 商品の金額をバーコードから読み取る
- 預り金を入力値から読み込む
- 預り金が商品より多ければお釣りを計算して返し、商品と同じであれば何もせず、商品より少なければエラーを表示する
レジには以上のような機能がありますが、これらは全て機械内で行われていること。レジに前もって組み込まれたプログラムによって実現できているのです。
これが関数の概念です。決まった処理をするための、処理手順の流れをまとめておくのが関数なのです。
なぜ関数が存在するのか

関数は効率を向上させる
関数は何のために存在するのか。答えは簡単です。「プログラミングをさらに効率よく行うため」です。
関数によって、何度も使用する処理手順をまとめて保存しておくことができるため、同じコードを逐一書く必要がなくなり、プログラミングの効率が格段に向上します。
さらに関数と関数を組み合わせることで、さらに複雑なプログラムを簡単に組むことができるのです。
関数によってコードをスッキリまとめることができる
さらに関数で処理をまとめて使用することで、コードをスッキリとまとめることができます。プログラミングは1人ではなく、複数人で行い、なおかつさらに多くの人が作成したコードを閲覧します。
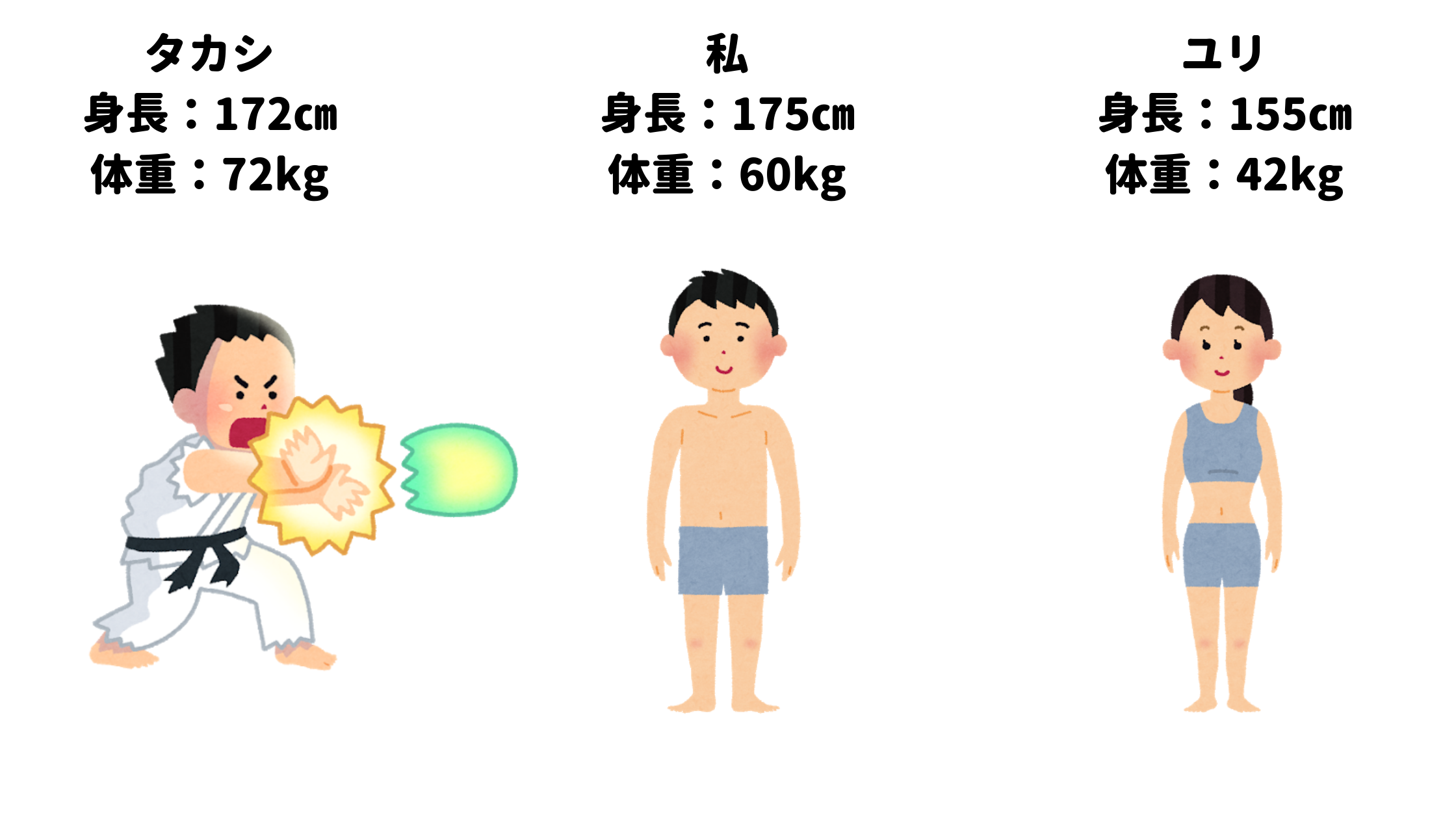
関数を使用してコードを短く表記することで、自分以外の人物がコードを見た際に、より理解してもらいやすくなるのです。少し実感がわきにくいので、具体的なコードを見てみましょう。今回はこの3人の体重と身長からBMIを求めます。

関数ありの場合
今回は健康指数の1つとして利用されている「BMI値」を計算する関数を作成しました。BMIは体重(kg) ÷ 身長(m)2で求めることができます。
結果を表示するconsole.logの部分では、作成した関数calc_bmiにそれぞれの身長と体重を引数として与えるだけで、計算を行うことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// BMI = 体重kg ÷ (身長m)2 function calc_bmi(weight, height) { return weight / ((height/100) * (height/100)); } var my_weight = 60; var my_height= 175; var takashi_weight = 72; var takashi_height = 172; var yuri_weight = 42; var yuri_height = 155; console.log("私のBMI値は" + calc_bmi(my_weight, my_height)); console.log("タカシのBMI値は" + calc_bmi(takashi_weight, takashi_height)); console.log("ユリのBMI値は" + calc_bmi(yuri_weight, yuri_height)); |
関数なしの場合
関数なしの場合は、以下のようになります。関数を作成していないため、console.logの部分で、私、タカシ、ユリの身長と体重をそれぞれ入力しなければなりません。
またコードとしても横に長くなり、非常に見づらくなります。括弧の数でも戸惑いそうですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var my_weight = 60; var my_height= 175; var takashi_weight = 72; var takashi_height = 172; var yuri_weight = 42; var yuri_height = 155; console.log("私のBMI値は" + my_weight / ((my_height/100) * (my_height/100))); console.log("タカシのBMI値は" + takashi_weight / ((takashi_height/100) * (takashi_height/100))); console.log("ユリのBMI値は" + yuri_weight / ((yuri_height/100) * (yuri_height/100))); |

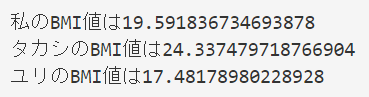
実行結果
関数の種類
実は関数には種類があります。プログラミングの教科書などに沿って、自ら作成するものをユーザ定義関数。言語のなかに事前に設定されているものを組み込み関数といいます。
ユーザ定義関数
ユーザ定義関数は、コーディングを行っていくうえで、自ら作成する関数のことを指します。先ほど作成したBMI値を求める関数calc_bmiもユーザ定義関数です。
関数はユーザが必要な機能を好きに組み込むことができます。その言語の文法にさえ従っていれば、自由に関数を作成し、その関数を部品としてプログラムに取り込めるため、関数は大変便利な機能といえるでしょう。
組み込み関数

組み込み関数はプログラミング言語によって異なります。ここではJavaScriptの中でも、初心者にも理解しやすいMathモジュール内の関数をご紹介します。
Math.floor
引数に設定された値(ここでは111.6086956521739)を超えない、最大の整数値を返す関数です。
|
1 2 3 4 5 6 |
var result = 0; result = 2567 / 23; console.log(result); // Math.floor console.log(Math.floor(result)); |
111
Math.round
結果の値を四捨五入します。
|
1 2 3 4 5 6 |
var result = 0; result = 2567 / 23; console.log(result); // Math.round console.log(Math.round(result)); |
112
Math.max
引数の中から最大値のみを返します。
|
1 2 3 4 5 6 7 8 |
var num1 = 23987; var num2 = 35135; var num3 = 39213; var num4 = 22513; var num5 = 26521; // Math.max console.log(Math.max(num1, num2, num3, num4, num5)); |
Math.min
引数の中から最小値のみを返します。
|
1 2 3 4 5 6 7 8 |
var num1 = 23987; var num2 = 35135; var num3 = 39213; var num4 = 22513; var num5 = 26521; // Math.min console.log(Math.min(num1, num2, num3, num4, num5)); |
Math.pow
第1引数を第2引数乗した値を返します。(ここでは40の2乗=402)
|
1 2 |
var num = 40; console.log(Math.pow(num, 2)); |
まとめ

今回は関数とは何か?という話題にフォーカスして、関数の存在意義をご説明しました。プログラミングの際、何となく何回も同じコードを書いていた場合は、関数を導入してコードを短くしてみましょう。
関数には
- コードを簡潔にして見やすくする
- プログラミングの効率を向上させる
- 決まった手順をプログラミングの部品として組み込むことができる
という性質があるのです。今回解説した「関数は何のために存在するのか」という、関数の存在意義は心に留めて起きましょう。
参考文献:
JavaScript組み込み関数 ‐ プラグイン講座