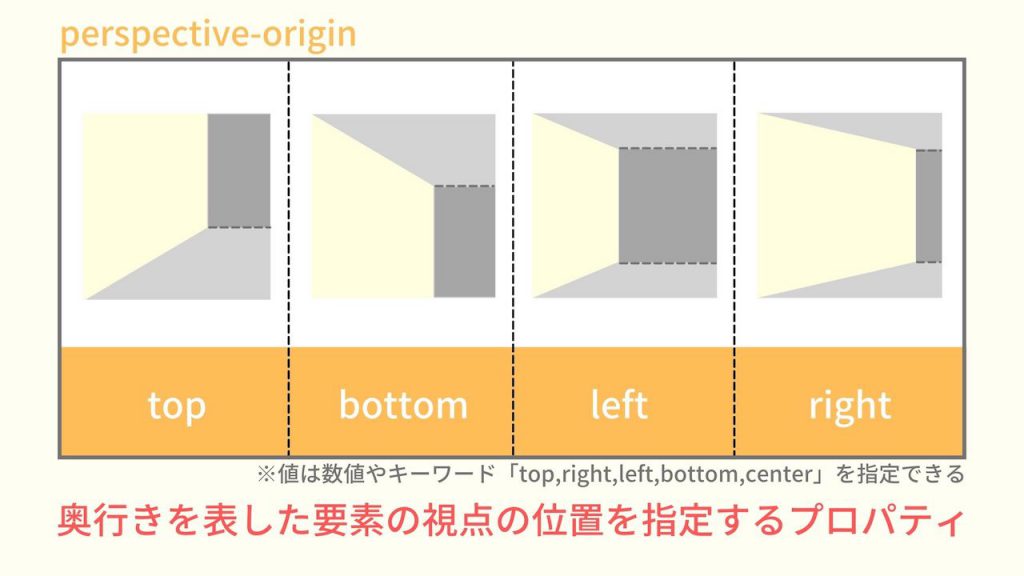
奥行きを表した要素の視点の位置を指定するperspective-origin。
どういった働きを持つプロパティなのか、詳しく知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・perspectiveとの使い分け方は?
こんな疑問を持っていませんか?
今回は、perspective-originの
・perspectiveとの使い分け方
・perspective-originで値を指定する様々な方法
について説明します。
目次
perspective-originとは
perspective-originとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、perspective-originの意味や役割について解説します。
perspective-originの読み方
perspective-originは「パースペクティブ・オリジン」と読みます。
「perspective」は「遠近画法・見通し」、「origin」は「起源・元」という意味があります。
CSSでは、この「perspective-origin」を「視点の位置」という意味で使われています。
例えば、奥行きのある要素の視点の位置を調整したいときに、使われることが多いです。
perspective-originは奥行きを表した要素の視点の位置を指定するプロパティ
perspective-originは「奥行きを表した要素の視点の位置を指定するプロパティ」です。
perspective-originを指定すると、奥行きのある要素の視点の位置を設定することができます。
例えば、値に「top」「right」「left」「bottom」「center」などのキーワードを指定することで、様々な角度から奥行きを表示することが可能です。
他にも、数値で視点の位置を調整することもできます。
perspective-originで利用できる値
perspective-originでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| x-position | 消失点の横座標上の位置を示します。次のいずれかの値です。 ・length-percentageは、絶対的な length 値、又は要素の幅に対する相対値で位置を示します。負の数も使えます。 ・left キーワードは、 length 値 0 を示すショートカットです。 ・center キーワードは、パーセント値 50% を示すショートカットです。 ・right キーワードは、パーセント値 100% を示すショートカットです。 |
| y-position | 消失点の縦座標上の位置を示します。次のいずれかの値です。 ・lengthは、絶対的な length 値、又は要素の高さに対する相対値で位置を示します。負の数も使えます。 ・top キーワードは、 length 値 0 を示すショートカットです。 ・center キーワードは、パーセント値 50% を示すショートカットです。 ・bottom キーワードは、パーセント値 100% を示すキーワードです。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
perspective-originの基本的な使い方
perspective-originの意味や役割についてわかりました。
なのでここでは、実際にperspective-originの使い方を解説していきます。
perspective-originの使い方
perspective-originを指定するときは、「perspective-origin: 〇〇;」と記述します。(〇〇には、数値やキーワードが入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightgrey; perspective: 500px; perspective-origin: top; } p { width: 200px; height: 200px; background-color: lightyellow; transform: rotateY(40deg); transform-origin: left; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
※奥行きが見やすいように、それぞれのタグに背景色をつけています。
今回は例として、親要素にdivタグ、子要素にpタグを用意します。
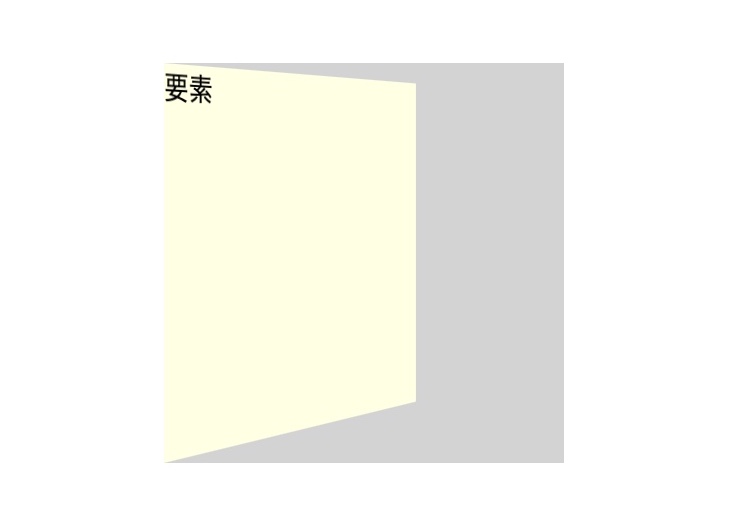
divタグには、奥行きの深さを「perspective: 500px;」と指定し、視点の位置を「perspective-origin: top;」と指定してみます。
そしてpタグには、Y軸方向に40度回転する「transform: rotateY(40deg);」と指定し、回転の原点を「transform-origin: left;」と指定してみましょう。
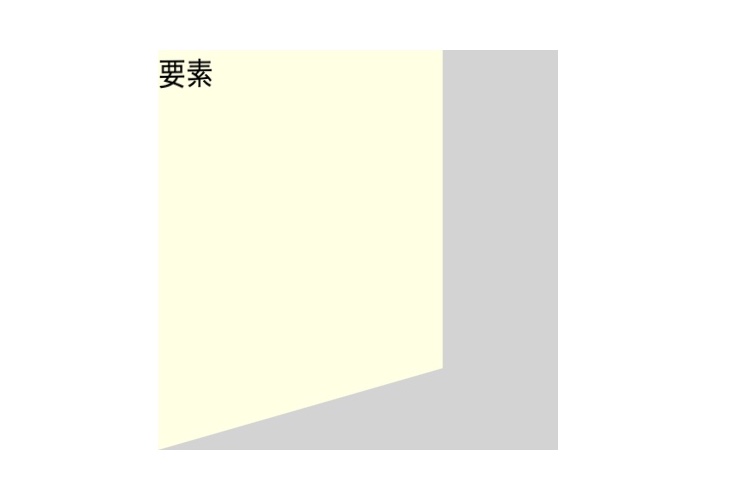
すると、結果は次のようになります。
要素が奥行きを上から見たような表示になっていますね。
このように、perspective-originを指定すると、奥行きの視点の位置を調整することができます。
数値やキーワードを指定することで、様々な角度から奥行きを表示できるので、使い方を覚えておくといいでしょう。
※値の指定方法は後ほど詳しく解説します。
perspectiveとの使い分け方
perspective-originを使うときは、perspectiveとセットで使われます。
なのでここでは、perspectiveとの使い分け方を解説していきます。
perspectiveは、要素の奥行きの深さを指定するプロパティです。
実際の使い方をコードで見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightgrey; perspective: 200px; } p { width: 200px; height: 200px; background-color: lightyellow; transform: rotateY(40deg); transform-origin: left; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
例として、親要素にdivタグ、子要素にpタグを用意します。
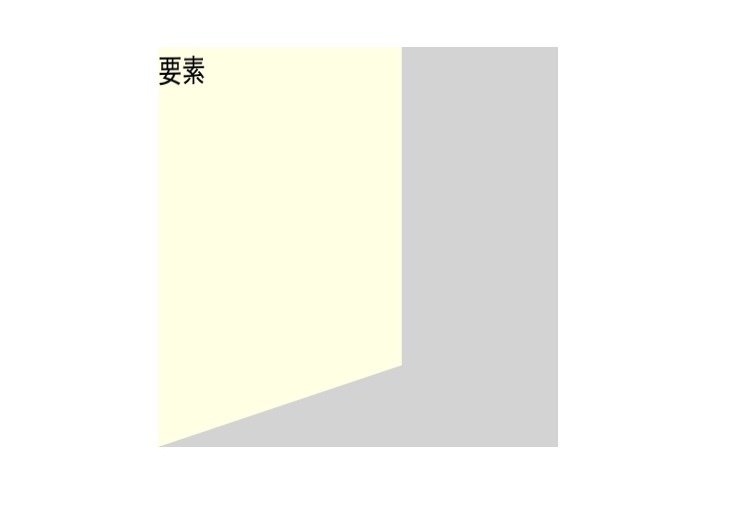
divタグには、「perspective: 200px;」と指定してみます。
そしてpタグには、Y軸方向に40度回転させる「transform: rotateY(40deg);」と指定し、回転の原点を「transform-origin: left;」と指定してみましょう。
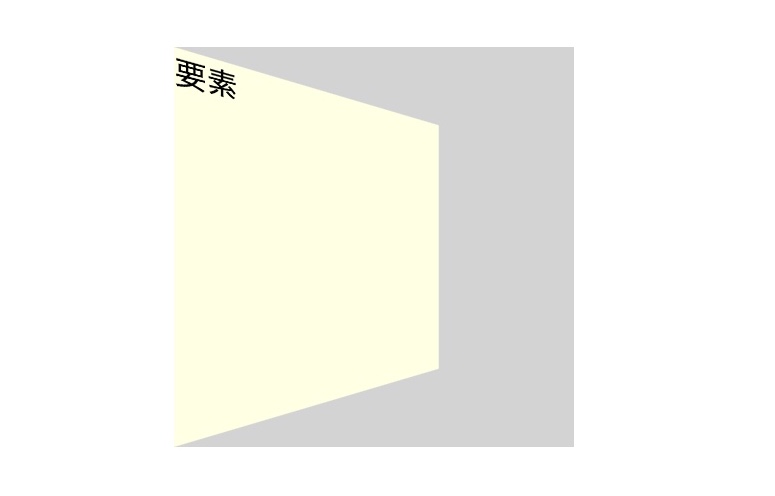
すると、結果は次のようになります。
奥行きの深さが200pxになっているのがわかりますね。
このように、perspectiveは数値を指定することで、奥行きの深さを設定することができます。
数値をいろいろ指定して、表示がどのように変わるのか確認してみましょう。
要素にperspectiveで奥行きの深さを指定しつつ、perspective-originで視点の位置を調整することで、たくさんの種類の立体的な要素を作ることができます。
なので、perspectiveとperspective-originの意味や使い方を理解し、正しく使い分けられるようにしておきましょう。
perspective-originで値を指定する様々な方法
ここまでで、perspective-originの基本的な使い方を解説しました。
なのでここからは、perspective-originで値を指定する様々な方法を解説していきます。
数値で指定する方法
まずは、数値で指定する方法です。
perspective-originは、pxや%を使って数値を指定することができます。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightgrey; perspective: 500px; perspective-origin: 20px; } p { width: 200px; height: 200px; background-color: lightyellow; transform: rotateY(40deg); transform-origin: left; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
例として、親要素にdivタグ、子要素にpタグを用意します。
今回はdivに「perspective-origin: 20px;」と指定してみます。
すると、結果は次のように表示されるでしょう。
perspective-originに数値を1つだけ指定した場合は、X軸に対して値が設定されます。
なので、今回の結果はX軸に20pxの位置に設定されていますね。
では、今度はperspective-originに2つ数値を指定してみましょう。
「perspective-origin: 20px 50px;」と指定して、結果を表示してみます。
perspective-originに数値を2つ指定すると、X軸・Y軸の順(もしくは逆順)に値が設定されます。
今回は、「20px 50px」と指定したので、X軸に20px、Y軸に50pxの位置が設定されています。
このように、perspective-originは数値を指定することで、視点の位置を調整することができるのです。
%でも指定することが可能なので、表示の仕方にどのような違いがあるのか、確認してみるといいでしょう。
キーワードで指定する方法
今度は、キーワードで指定する方法です。
キーワードは主に、「top」「right」「left」「bottom」「center」を指定することができます。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightgrey; perspective: 500px; perspective-origin: left; } p { width: 200px; height: 200px; background-color: lightyellow; transform: rotateY(40deg); transform-origin: left; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
例として、親要素にdivタグ、子要素にpタグを用意します。
今回はdivタグに「perspective-origin: left;」と指定してみましょう。
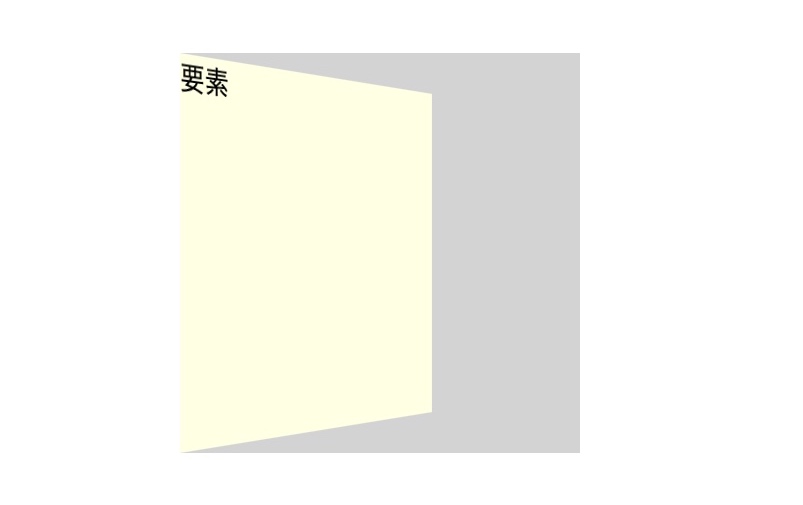
すると、結果は次のようになります。
leftはX軸において、数値0を示すショートカットなので、視点の位置が0に設定されます。
では、perspective-originにキーワードを2つ指定してみましょう。
試しに「perspective-origin: left top;」と指定します。
すると、結果は次のように表示されます。
topはY軸において、数値0を示すショートカットなので、視点の位置が0になります。
そのため、「left top」と指定したことで、視点の位置が左上に設定されたのがわかります。
このように、perspective-originはキーワードでも視点の位置を調整することができるので、使い方を覚えておくといいでしょう。
まとめ
今回は、perspective-originの意味や使い方について詳しく解説しました。
perspective-originは、奥行きを表した要素の視点の位置を指定するプロパティです。
perspective-originを指定することで、様々な角度から見た場合の奥行きを表示できるので、使い方を覚えておくといいでしょう。
この記事がperspective-originの学習に役立つと幸いです。
参考文献:MDN web docs|perspective-origin – CSS:カスケーディングスタイルシート