東アジアの言語の字形を指定するfont-variant-east-asian。
CSSを学習している人の中で、詳しい意味や使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・どんな値を指定することができるの?
こんな疑問を持っていませんか?
今回は、font-variant-east-asianの
・font-variantとの違い
・指定できる値の使い方
について説明します。
目次
font-variant-east-asianとは
font-variant-east-asianとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、font-variant-east-asianの意味や役割について解説していきます。
font-variant-east-asianの読み方
font-variant-east-asianは、「フォント・バリアント・イースト・アジアン」と読みます。
「font」は「(コンピュータ)フォント・活字」、「variant」は「変形・異形」、「east-asian」は「東アジア」という意味があります。
CSSでは、この「font-variant-east-asian」を「東アジアの言語の字形」という意味で使われています。
例えば、漢字を旧字体にしたり、文字の大きさを制御したりするときに、使われることが多いです。
font-variant-east-asianは東アジアの言語の字形を指定するプロパティ
font-variant-east-asianは「東アジアの言語の字形を指定するプロパティ」です。
font-variant-east-asianを指定することで、東アジアの言語の字形を指定することができます。
例えば、日本や中国などの漢字を旧字体にしたり、仮名文字や数字の幅を詰めたり広げたりすることが可能です。
font-variant-east-asianで利用できる値
font-variant-east-asianでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | 別形式の表記の使用を無効にします。 |
| ruby | ルビ文字のための特殊な表記の使用を強制します。ふつうは小さめで、フォントの作者がよく特定の形状でデザインし、ふつうはコントラストを上げるためにわずかに太くします。このキーワードは OpenType の ruby の値に対応します。 |
| jis78 | JIS X 0208-1978(旧JIS)の字形で表示します。 |
| jis83 | JIS X 0208-1983(新JIS)の字形で表示します。 |
| jis90 | JIS X 0208-1990 の字形で表示します。 |
| jis04 | JIS X 0213-2004 の字形で表示します。 |
| simplified | 中国語の簡体字の字形で表示します。 |
| traditional | 旧字体で表示します。 |
| proportional-width | 東アジアの文字の幅が多様なセットを有効にします。 OpenType の pwid の値に対応します。 |
| full-width | 東アジアの文字がすべて同じ、およそ正方形で、一定幅のセットを有効にします。 OpenType の fwid に対応します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 未対応 |
| Opera | 完全対応 |
| Safari | 未対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 未対応 |
| Samsung Internet | 完全対応 |
font-variant-east-asianの基本的な使い方
font-variant-east-asianの意味や役割についてわかりました。
なのでここでは、実際にfont-variant-east-asianの使い方を解説していきます。
font-variant-east-asianの使い方
font-variant-east-asianを指定するときは、「font-variant-east-asian: 〇〇;」と記述します。(〇〇には値名が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { font-variant-east-asian: ruby; } </style> <body> <p>プログラミング学習</p> </body> </html> |
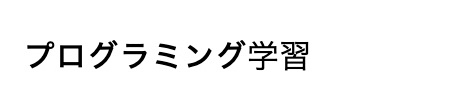
今回は例として、「プログラミング学習」と書かれたpタグを用意します。
そして、そのpタグに「font-variant-east-asian: ruby;」と指定してみましょう。
すると、結果は次のように表示されます。
指定した値のrubyは、ルビ用の字形の表示を有効にし、文字をわずかに太くします。
そのため、「プログラミング」と書かれた部分のみ、字体が通常と異なるのがわかりますね。
このように、font-variant-east-asianを指定すると、漢字や仮名などの字形を指定することができます。
他にも様々な値を指定することができるので、使い方を覚えておくといいでしょう。
※その他の値の指定方法は、後ほど解説します。
font-variantとの違い
font-variant-east-asianと関連するプロパティで、font-variantというものがあります。
font-variantは、フォントのすべての変化形を一括で設定することができるプロパティです。
ここでは、このfont-variant-east-asianとfont-variantの違いについて解説していきます。
まずは、font-variantの使い方をコードで確認していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { font-variant: ruby small-caps; } </style> <body> <p>プログラミングは英語でprogrammingと書きます。</p> </body> </html> |
今回は例として、「プログラミングは英語でprogramingと書きます。」と書かれたpタグを用意します。
そして、そのpタグに「font-variant」を指定します。
font-variantでよく使われる値は、「small-caps」という値で、英小文字を小さな大文字にする役割を持っています。
試しに、この 「small-caps」と先ほどfont-variant-east-asianで指定した「ruby」を使って「font-variant: ruby small-caps;」と指定してみましょう。
すると、結果は次のようになります。
rubyと指定しているので、カタカナやひらがな部分は少し太字になっています。
そして、small-capsと指定したので、「programming」の部分が小さな大文字になっていますね。
このように、font-variantはフォントの変化形を一括で指定することができるのです。
東アジアの字形を指定したいときはfont-variant-east-asian、フォントの変化形を一括で指定したいときはfont-variantというように使い分けるといいでしょう。
font-variant-east-asianで指定できる値の使い方
ここまでで、font-variant-east-asianの基本的な使い方がわかりました。
なのでここからは、font-variant-east-asianで指定できる値の使い方について解説していきます。
normalとruby
まずは、normalとrubyです。
- ・normal:通常の字形で表示される
- ・ruby:ルビ用の字形の表示を有効にし、文字をわずかに太くする
normalは初期値なので、HTML上に書いた通常の字形で表示されます。
一方でrubyは、先ほども解説しましたが、仮名が少し太字になって表示されます。
これらの値の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> .sample1 { font-variant-east-asian: normal; } .sample2 { font-variant-east-asian: ruby; } </style> <body> <p class="sample1">プログラミング学習</p> <p class="sample2">プログラミング学習</p> </body> </html> |
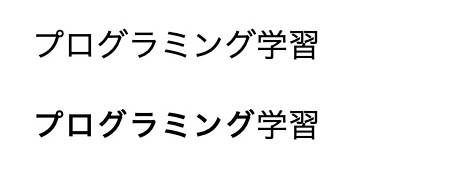
今回は例として、「プログラミング学習」と書かれたpタグを2つ用意します。
そして、それぞれにクラス名をつけて「font-variant-east-asian」を指定しましょう。
1つ目のpタグには値を「normal」、2つ目のpタグには「ruby」と指定します。
すると、結果は次のようになるでしょう。
「normal」と指定したpタグは通常の字形で表示されたのに対し、「ruby」と指定したpタグのカタカナ部分だけ字形が異なっているのがわかりますね。
「normal」と「ruby」には、このような表示の仕方になるので、使い方を覚えておくといいでしょう。
east-asian-variant-values(表示に使用される字形)
続いて、east-asian-variant-valuesの使い方です。
east-asian-variant-valuesで指定できる値は、主に以下の通り。
- ・jis78:JIS X 0208-1978(旧JIS)の字形で表示される
- ・jis83:JIS X 0208-1983(新JIS)の字形で表示される
- ・jis90:JIS X 0208-1990 の字形で表示される
- ・jis04:JIS X 0213-2004 の字形で表示される
- ・simplified:中国語の簡体字の字形で表示される
- ・traditional:旧字体で表示される
まずは、jisの値の使い方からコードで見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> .sample1 { font-variant-east-asian: jis78; } .sample2 { font-variant-east-asian: jis83; } .sample3 { font-variant-east-asian: jis90; } .sample4 { font-variant-east-asian: jis04; } </style> <body> <p class="sample1">葛 牙 樽</p> <p class="sample2">葛 牙 樽</p> <p class="sample3">葛 牙 樽</p> <p class="sample4">葛 牙 樽</p> </body> </html> |
今回は、字形の違いがわかるように「葛 牙 樽」の3つの文字が書かれたpタグを用意します。
そして、そのpタグに「font-variant-east-asian」で「jis78」「jis83」「jis90」「jis04」と値を指定してみましょう。
すると、結果は次のようになります。
それぞれの漢字の部首が、値によって異なっているのがわかりますね。
このように、jisを指定することで、字体を置き換えることができます。
では、今度は「simplified」と「traditional」の使い方も見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> .sample1 { font-variant-east-asian: simplified; } .sample2 { font-variant-east-asian: traditional; } </style> <body> <p class="sample1">学習</p> <p class="sample2">学習</p> </body> </html> |
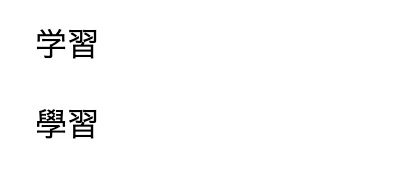
今回は例として、「学習」と書かれたpタグを2つ用意します。
そして、それぞれのpタグにクラス名をつけて「font-variant-east-asian」の値を「simplified」「traditional」と指定してみましょう。
すると、結果は次のようになります。
「simplified」と指定したpタグは中国語の簡体字の字形で表示されるので、「習」が「习」となるはずです。
しかし、Chromeで見てみると字体が置き換えられないので、そのまま「習」と表示されています。
一方、「traditional」と指定したpタグは旧字体で表示されるので、「学」の字形が異なっていますね。
font-variant-east-asianでは、これらの値を指定することによって、様々な字形にすることができます。
なので、使い方を覚えておくといいでしょう。
east-asian-width-values(文字の大きさ)
今度は、east-asian-width-valuesの使い方です。
east-asian-width-valuesで使える値は、次の2つです。
- ・proportional-width:仮名を詰めて表示される
- ・full-width:英数字を全角の文字に置き換えて表示される
proportional-widthとfull-widthの使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> .sample1 { font-variant-east-asian: normal; } .sample2 { font-variant-east-asian: proportional-width; } </style> <body> <p class="sample1">プログラミング学習</p> <p class="sample2">プログラミング学習</p> </body> </html> |
まずは、proportional-widthの使い方です。
「プログラミング学習」と書かれたpタグを2つ用意します。
そして、そのpタグに「font-variant-east-asian」の値を「normal」と「proportional-width」にしてみましょう。
すると、結果は次のようになります。
「proportional-width」と指定したpタグは、「プログラミング」の部分が詰めて表示されていますね。
では、次はfull-widthの使い方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> .sample1 { font-variant-east-asian: normal; } .sample2 { font-variant-east-asian: full-width; } </style> <body> <p class="sample1">1月13日 Wednesday</p> <p class="sample2">1月13日 Wednesday</p> </body> </html> |
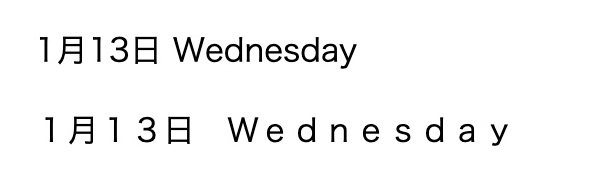
full-widthは英数字に使われることが多いので、日付と曜日を表した「1月13日 Wednesday」と書きます。
そして、「font-variant-east-asian」の値を「normal」と「full-width」にしてみましょう。
すると、結果は次のようになります。
full-widthは、英数字を全角で表示するので、文字の間隔が大きくなっていますね。
このように、proportional-widthやfull-widthを指定することで、仮名を詰めて表示したり、英数字を全角で表示したりすることができます。
なので、それぞれの値の使い方を覚えておくといいでしょう。
まとめ
今回は、font-variant-east-asianの意味や使い方について解説しました。
font-variant-east-asianは、日本や中国などの東アジアの言語の字形を指定するプロパティです。
font-variant-east-asianを指定することで、漢字を旧字体にしたり、仮名を詰めて表示したりすることができるので、使い方を覚えておくといいでしょう。
この記事がfont-variant-east-asianの学習に役立つと幸いです。
参考文献:MDN web docs|font-variant-east-asian – CSS:カスケーディングスタイルシート