「JavaScriptをインストールせずに開発できるの?
JavaScriptは人気のあるプログラミング言語です。
Web制作からアプリケーションの開発まで、様々な場面で活用することができる言語となっています。
そのような「JavaScript」で開発を進める際に、インストールしなければいけないのか疑問に思う方もいらっしゃるかと思いますが、結論としてインストールしなくても動かすことが可能です。
JavaScriptの仕組みについて解説しつつ、さらに開発できる幅が広がる「Node.js」の導入方法についてもご紹介しますので、ぜひ参考にしてみてください。
目次
JavaScriptが動く仕組み
まず理解しておいていただきたいのですが、JavaScriptで開発をするにあたって、インストールは不要です。それはJavaScriptが動作する仕組みに関係があり、JavaScriptはブラウザ上で動作するプログラミング言語だからです。
ブラウザ上で動くということは、クライアント側で動作するということです。一方PHPなどのプログラミング言語は、サーバー上で動作するためサーバー側にPHPをインストールする必要があります。
ブラウザ上で動く「JavaScript」と「PHP」の違いとして、JavaScriptはどのようなプログラムが動いているか誰でもみることができるのに対し、PHPは外部からどのようなコードが書かれているかをみることができません。
JavaScriptが動くブラウザには、パソコンのブラウザはもちろんスマホのブラウザも該当します。
JavaScriptをブラウザで動かすためには
JavaScriptはインストール不要ですが、きちんと有効化されていないと動きません。もしブラウザの設定で無効化されている場合は、「有効化」する方法について覚えておきましょう。
ブラウザにも様々な種類があり、例えば以下のものがあります。
- Internet Explorer
- Google Chrome
- Safari
今回は「Windows」「Mac OS」問わず利用ができる「GoogleChrome」での有効化についてご紹介していきます。
流れは以下は以下の通りです。
- Webブラウザーのメニューから「設定」をクリック
- 「プライバシーとセキュリティ」から「サイトの設定」をクリック
- JavaScriptを許可
では一つひとつ確認していきましょう。
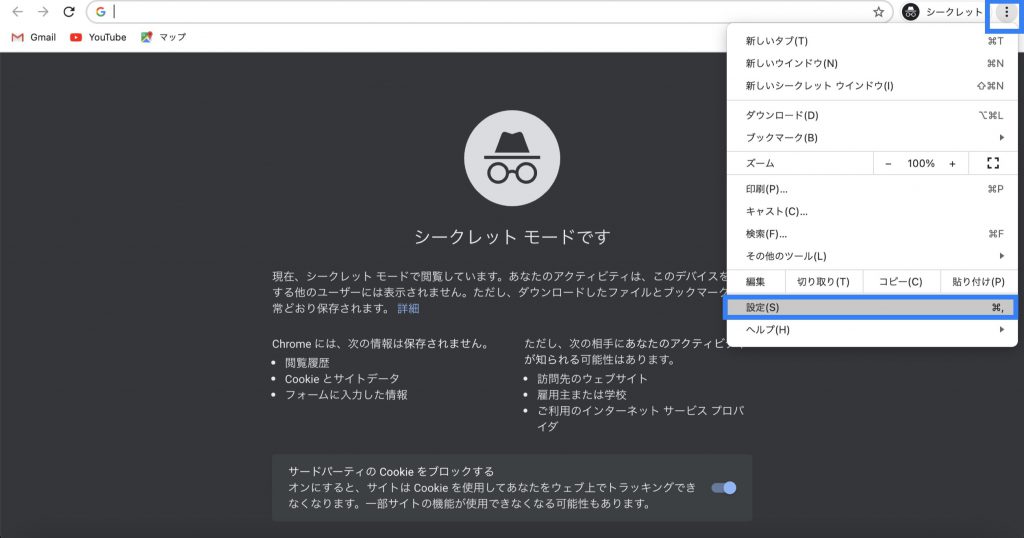
Webブラウザーのメニューから「設定」をクリック
GoogleChromeを開いたら、右上のメニューから「設定」を選択して設定メニューを開きましょう。
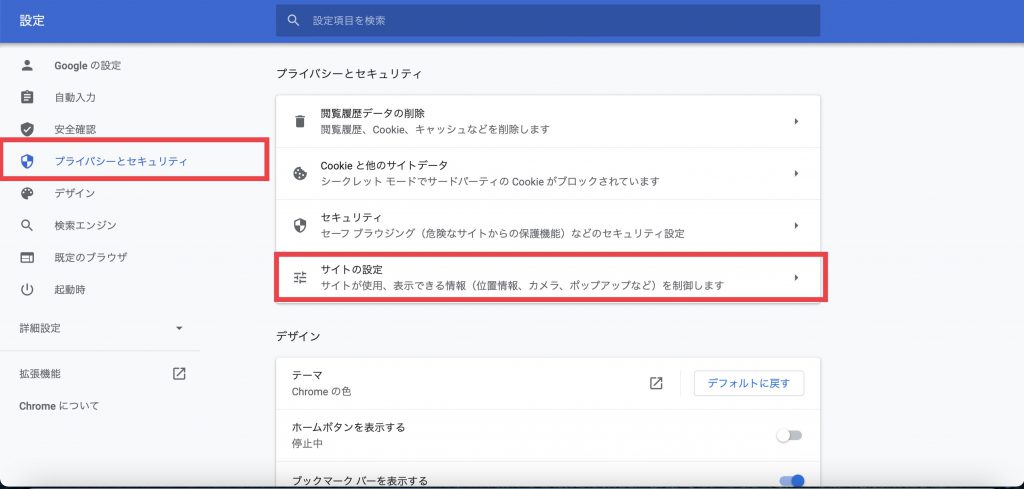
「プライバシーとセキュリティ」から「サイトの設定」をクリック
「プライバシーとセキュリティ」というメニューの中から、「サイトの設定」を選択して各項目の設定を行うことができます。
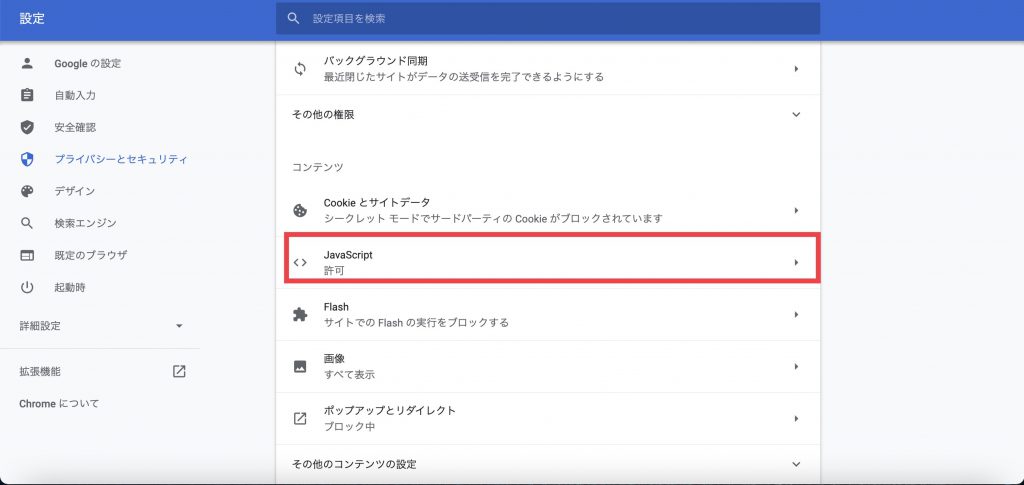
JavaScriptを許可
「JavaScript」の項目があるので、ここからJavaScriptを有効化することができます。有効化する場合は、許可(推奨)のチェックをオンにしましょう。
JavaScriptの特徴
ここで少し、JavaScriptの特徴について解説をしていこうと思います。
ここまでの内容で、JavaScriptはブラウザ上で動くプログラミング言語だということがわかりましたね。ブラウザ上で動くということで、フロントエンド開発においては欠かせない言語となっています。
また、他にも以下の特徴があるのでぜひ覚えておくと良いでしょう。
- 非同期処理が得意
- サーバサイドでも使える
- 便利なフレームワークが揃っている
非同期処理が得意
Ajax(Asynchronous JavaScript + XML)によって、Webページの読み込みをすることなくデータベースにアクセスできるようになります。
これにより、例えばGoogleマップなど画面を拡大/縮小する際、よりスムーズな動きを実現することが可能となります。
サーバサイドでも使える
「Node.js」というJavaScriptの実行環境により、サーバーサイドの開発もJavaScriptで行うことができます。
JavaScriptだけではできなかった開発も、Node.jsを活用することで幅広く実現ができるようになり、さらに便利になりました。
便利なフレームワークが揃っている
ReactやVue.js、Angularなどのフレームワークにより、開発効率やプログラムの保守性が格段に向上しました。
他にもjQueryというフレームワークが有名ですが、JavaScriptのコードを簡単に記述できるようになりWeb制作の効率が上がりました。
Node.jsの特徴と導入方法
Node.jsはJavaScriptの実行環境のことで、プログラミング言語ではありません。
このNode.jsを活用することで、JavaScriptの開発の幅を大きく広げることが可能となります。
特徴として、非同期処理によってたくさんのユーザーからの接続を同時に処理することができることが挙げられます。これまでJavaScriptだけではできなかった、「サーバーの構築」や「アプリケーション開発」が可能となり、とても便利に開発を進めることができるようになりました。
また、動作が軽いという特徴もあります。
Node.jsを活用することで、「C10K問題」を解決できるというメリットもあります。
「C10K問題」とは簡単に解説すると、 “サーバーへの接続数が1万台に達するとレスポンス性能が大きく下がる” という問題です。
先ほど述べた通り、「非同期処理」によってたくさんのユーザーからの接続を同時に処理することができるようになったため、C10K問題を解決できるようになりました。
JavaScriptはインストール不要で開発を進めることができましたが、Node.jsはインストールして使用する必要があります。Windows、Mac、問わずインストールが可能ですので、インストール方法も確認してみましょう。
Windows/Macへのインストール
「Windows」でも「Mac」も、同じ方法でインストールすることができます。公式サイトにアクセスし、まずはプログラムをダウンロードしてみましょう。Windows、Mac それぞれに該当するインストーラーがありますので、自身が使用しているOSに合わせて選択します。
Node.jsのプログラムがダウンロードできたら、指示に従ってインストールを進めましょう。あとは起動するだけです。
それぞれきちんと動作するか、確認のためにも「コマンド」を入力してみましょう。
Windowsの場合
インストールできた「Node.js」の項目にある「Node.js command prompt」を起動し、黒いコマンドラインの画面が出たら、以下のコマンドを入力し実行しましょう。
|
1 |
node --version |
これで Node.js のバージョンチェックができます。
Macの場合
Macの場合は、ターミナルを使ってコマンドを入力する必要があります。
ターミナルは標準装備されているため、追加でインストールなどをする必要はありません。
まず、画面右上の虫メガネアイコン(Spotlight)で「ターミナル」と検索し、APPを開きましょう。
ターミナルを起動できたら、Windowsと同じように以下のコマンドを実行します。
|
1 |
node --version |
バージョンコードが表示されたら、成功です。
まとめ
いかがでしたか?
JavaScriptはインストール不要で開発を進めることができます。様々な便利なフレームワークにより、開発の効率を向上させることができるため、人気のあるプログラミング言語です。
さらに、Node.jsによって、サーバー開発も行うことができます。
JavaScriptを習得して、活躍できる幅を広げていきましょう!