要素の直前や直後に内容(コンテント)を挿入するcontent。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・値の指定方法は?
こんな疑問を持っていませんか?
今回は、contentの
・値の指定方法
について説明します。
目次
contentとは
contentとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、contentの意味や役割について解説していきます。
contentの読み方
contentは「コンテント」と読みます。
「content」は「内容・中身」という意味があり、CSSでも同じ意味として使われています。
例えば、要素の直前または直後に文字や画像などの内容を挿入したいときに、使われることが多いです。
contentは要素の直前や直後に内容を挿入するプロパティ
contentは「要素の直前や直後に内容を挿入するプロパティ」です。
contentを指定することで、要素の直前や直後に内容(コンテント)を挿入することができます。
擬似要素であるbeforeやafterにのみ指定することができ、文字や画像、URLなどを挿入します。
contentで利用できる値
contentでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | 擬似要素は生成されません。 |
| normal | :before および :after 擬似要素では none として計算されます。 |
| string | 要素の「代替テキスト」を指定します。この値は任意の数のテキスト文字です。ラテン文字以外は Unicode エスケープシーケンスを使用してエンコードする必要があります。例えば、 \000A9 は著作権記号を表します。 |
| url | URLで画像や音声等のファイルを指定します。 |
| counter() | ここでいうカウンタとは要素内容に自動連番をつけるということです。counter()関数、またはcounters()関数により、カウンタ(連番)を呼び出した値が、contentプロパティの値として指定されます。 |
| attr() | ()内には属性の名前を指定します。contentプロパティを適用する要素の、該当属性で指定されている値が、contentプロパティの値として指定されます。例えば、attr(alt)とすると、alt属性で指定されている文字列が要素の直前または直後に挿入されます。尚、attrとはAttributeの略で属性という意味です。 |
| open-quote, close-quote | quotesプロパティで指定されている引用符が挿入されます。open-quoteを指定すると開始引用符、close-quoteを指定すると終了引用符が挿入されます。 |
| no-open-quote, no-close-quote | 引用符は表示されませんが、quotesプロパティで指定されている引用符の入れ子の深さが一階層前後します。no-open-quoteを指定すると一階層深くなり、no-close-quoteを指定すると一階層浅くなります。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
contentの基本的な使い方
contentの意味や役割についてわかりました。
なのでここでは、実際にcontentの使い方を解説していきます。
contentの使い方
contentは擬似要素であるbeforeやafterのみ指定することができます。
実際の指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p::after { content: '★'; } </style> <body> <p>コンテント</p> </body> </html> |
例えば、「コンテント」と書かれたpタグがあったとします。
そのpタグの直後に、contentを使って文字を挿入するには、「p::after {}」と記述してください。
今回は「コンテント」の直後に、「★」を挿入してみたいので、「content: ‘★’;」と指定します。
結果を表示すると、次のようになるでしょう。
「コンテント」の後に「★」が表示されているのがわかりますね。
このようにcontentを使えば、要素の直前や直後に内容を挿入することができます。
※値の指定方法は後ほど詳しく解説します。
擬似要素beforeやafterの使い方
ここで、擬似要素のbeforeやafterの使い方について、もう少し詳しく解説していきます。
このbeforeやafterの役割は、「HTML上には書かれていない擬似的な要素を作ることができる」ということです。
- ・before:要素の直前に内容を挿入できる
- ・after:要素の直後に内容を挿入できる
基本的にbeforeは要素の直前、afterは要素の直後に内容を指定することを覚えておきましょう。
擬似要素の書き方は、「:before」「:after」のようなコロン1つの場合と、「::before」「::after」のようなコロン2つの場合があります。
これらの違いは何かというと、コロン1つの場合は「CSS2」で使われていて、コロン2つの場合は「CSS3」で使われていることです。
現在はCSS3が最新なので、この記事ではコロン2つの場合で書いていきます。
実際の使い方を、コードで確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p::before { content: 'やあ!'; } p::after { content: '!'; } </style> <body> <p>こんにちは</p> </body> </html> |
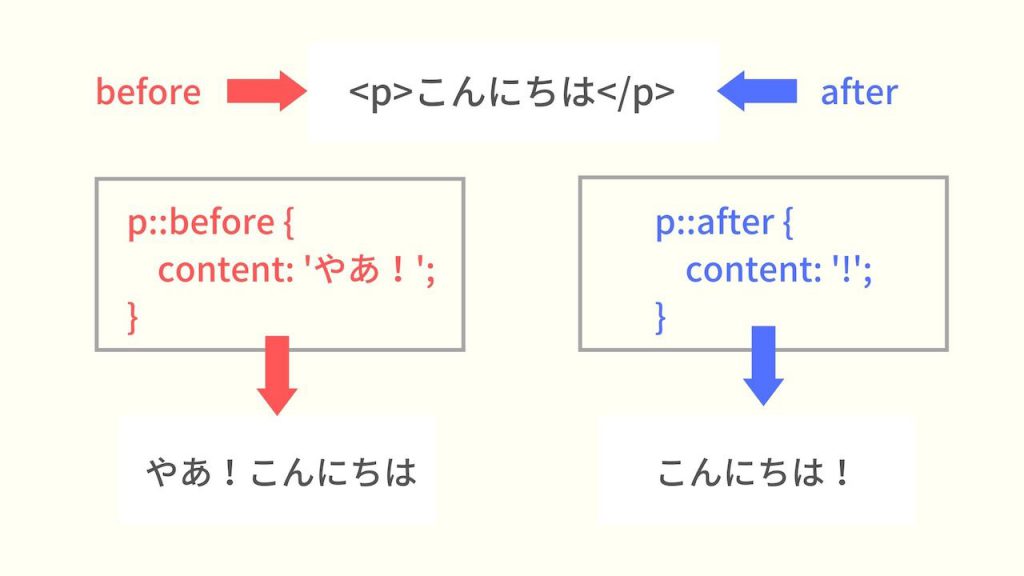
例として「こんにちは」と書かれたpタグを用意します。
そして、そのpタグに擬似要素の「::before」と「::after」を作り、contentを指定してみましょう。
「::before」には「content: ‘やあ!’;」と指定し、「::after」には「content: ‘!’;」と指定してみます。
すると、結果は次のようになるでしょう。
「こんにちは」の前後で指定した擬似要素の「やあ!」と「!」が表示されていますね。
このように、擬似要素のbeforeやafterを使えば、要素の前後に内容を追加することができます。
そして、実はこの擬似要素の中身は、検索エンジンに見られることがありません。
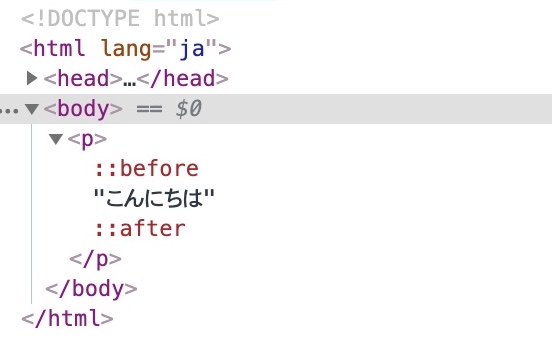
試しにブラウザのデベロッパーツールを開いて、pタグを確認してみましょう。
「こんにちは」の前後には、「::before」と「::after」と書かれているだけで、中身が表示されていません。つまり、検索エンジンは擬似要素の中身を見ていないことになるのです。
よって、擬似要素を使うことでSEOを気にせず、自由な表現ができるということになります。
これが擬似要素を使う大きなメリットなので、覚えておくといいでしょう。
contentで値を指定する様々な方法
ここまでで、contentの基本的な使い方がわかりました。
なのでここからは、contentで値を指定する様々な方法について解説していきます。
文字を指定する
まずは、文字を指定する方法です。
contentで文字を指定するには、「content: ‘文字’;」というように、””や’’の中に挿入したい文字を入れましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p::after { content: 'こんにちは'; } </style> <body> <p>初めまして!</p> </body> </html> |
「初めまして!」と書かれたpタグに、擬似要素の「::after」を作ります。
そして、その擬似要素に「content: ‘こんにちは’;」と指定してみましょう。
すると、結果は次のように表示されます。
「初めまして!」の後に、擬似要素で指定した「こんにちは」が表示されていますね。
このように、contentでは””や’’を使って文字を挿入することができます。
使い方を覚えておきましょう。
URLを指定する
続いて、URLを指定する方法です。
contentでは、URLを指定して画像や音声などのファイルを挿入することができます。
指定する際の書き方は「content: url();」と書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p::after { content: url(example.jpg); } </style> <body> <p>これはバンクーバーの写真です。</p> </body> </html> |
今回は例として、要素の直後に画像を挿入してみましょう。
pタグに擬似要素の「::after」を作ります。
そして、その擬似要素に「content: url(example.jpg);」というように指定してみましょう。
すると、結果は次のようになります。
文字の直後に画像が表示されていますね。
今回の例では、普通の画像を使いましたが、小さなアイコンのような画像を文字の直後に入れるといいかもしれませんね。
カウンターを指定する
次は、カウンターを指定する方法です。
カウンターは「第1問、第2問・・・」や「第1章、第2章・・・」などのような順番を付けたいときに指定することができます。
指定する際は、counter()関数またはcounters()関数を使用し、それによってカウンターが呼び出された値が、contentの値として指定されます。
また、counter()関数は、counter-incrementとセットで使われます。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> li { list-style: none; counter-increment: number; } li::before { content: counter(number)':'; } </style> <body> <ol> <li>サンプルテキスト</li> <li>サンプルテキスト</li> <li>サンプルテキスト</li> </ol> </body> </html> |
例として、順番付きリストのolを用意し、liをいくつか作ります。
そして、そのliに「counter-increment: number;」と指定してみます。
また、擬似要素の「::before」を作り、contentを「content: counter(number) ‘:’;」とします。
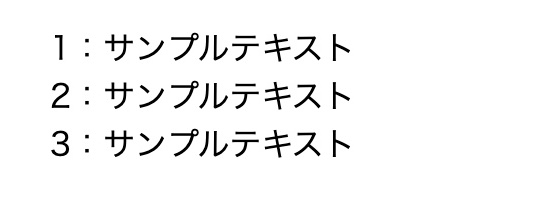
すると、結果は次のようになるでしょう。
リストが上から順に番号がついて、番号の横に「:」が表示されていますね。
このように、contentではカウンターを指定することができるので、使い方を覚えておくといいでしょう。
属性を指定する
次は、属性を指定する方法です。
属性を指定する際は、contentに「attr()」を指定し、()内には属性の名前を書きます。
例えば、attr(title)とすると、title属性で指定されている値が、要素の直前または直後に表示されます。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> a::before { content: attr(title); } </style> <body> <a href="#" title="サンプル">ページはこちら</a> </body> </html> |
例として、aタグを用意し、title属性を「title=“サンプル”」と指定します。
そして、そのaタグに擬似要素の「::before」を作り、「content: attr(title);」と指定してみましょう。
すると、結果は次のようになります。
「ページはこちら」という文字の直前に、title属性で指定した「サンプル」という文字が表示されていますね。
このように、contentでは指定した属性を挿入することもできます。
カギ括弧を指定する
今度は、カギ括弧を指定する方法です。
contentでは、「open-quote」「close-quote」という値を使って、要素の前後にカギ括弧を指定することができます。
「open-quote」や「close-quote」を使う際は、「quotes」もセットで使われるので、実際の指定方法を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { quotes: "「""」"; } p::before { content: open-quote; } p::after { content: close-quote; } </style> <body> <p>プログラミングを学ぶ</p> </body> </html> |
今回は例として、「プログラミングを学ぶ」と書かれたpタグを用意します。
そのpタグに「quotes: “「””」”;」と指定します。
そして、pタグの擬似要素の「::before」「::after」を作り、それぞれに「content: open-quote;」「content: close-quote;」と指定してみましょう。
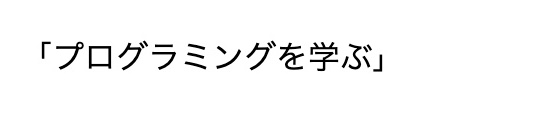
すると、結果は次のようになります。
「プログラミングを学ぶ」という文字の直前と直後にカギ括弧が表示されていますね。
このようにcontentでは、open-quoteやclose-quoteなどの値を使って、カギ括弧を表示させることもできるので、使い方を覚えておくといいでしょう。
まとめ
今回は、contentの意味や使い方について詳しく解説しました。
contentは、要素の直前や直後に内容(コンテント)を挿入するプロパティです。
contentを指定できるのはbeforeやafterなどの擬似要素で、文字や画像などを挿入することができます。
CSSではよく使われるプロパティなので、使い方を覚えておきましょう。
この記事がcontentの学習に役立つと幸いです。
参考文献:MDN web docs|content – CSS:カスケーディングスタイルシート