今回はHTMLを書く上で欠かせないテキストの向きの変え方のお話。
CSSの【text-orientation】プロパティで思い通りに文字の向きを変えたいと思っても・・初心者のうちは
向きの設定をしても、うまく反映されない!!
というふうに、悩んだ経験もあるはず。
今回は、そんなCSSの【text-orientation】プロパティに関する
・テキスト向きの変え方
について説明します。
目次
【text-orientation】とは
【text-orientation】の読み方
CSS の【text-orientation】プロパティは、テキストオリエンテーションと読み、テキストの向きを設定します。
【text-orientation】の説明
このプロパティは縦書きのテキスト (writing-mode が vertical-rl または vertical-lr などの縦書きを指定した場合の文字の表示方向) でのみ効果があります。
これは縦書きを使用する言語の表示を制御したり、縦書きの表見出しを作成したりするのに有用です。
【text-orientation】で利用できる値
【text-orientation】では以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| mixed | 横書きのみの文字を右に 90°回転させ、縦書き文字のグリフは自然にレイアウトされます。 |
| upright | 横書きのみの文字を、縦書き文字と同様に自然にレイアウト (正立) させます。 すべての文字が ltr (左から右へ) で書かれているものとみなすので注意してください。 |
| sideways | 全行を横書きで書いて 90°回転したようにレイアウトします。 writing-mode が vertical-rl の場合は右へ回転、vertical-lr の場合は左へ回転します。 |
| sideways-right | 互換性を維持するためのキーワードであり、sideways の別名です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
■ text-orientation
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 非対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
■ sideways
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 非対応 |
| Edge | 非対応 |
| Firefox | 完全対応 |
| Internet Explorer | 非対応 |
| Opera | 非対応 |
| Safari | 非対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 非対応 |
| Android版Chrome | 非対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 非対応 |
| iOS版Safari | 非対応 |
| Samsung Internet | 非対応 |
【text-orientation】の基本的な使い方
【text-orientation】の使い方
ここでは、【text-orientation】プロパティの基本的な使い方について説明していきます。
各属性値の設定の仕方も合わせて説明していきます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="text-orientation.css"> </head> <div class="flex"> <h5>mixed</h5> <div class="box mixed"> ABCDEFG HIJKLMN OPQRSTU VWXYZ<br>あいうえお<br>かきくけこ<br>さしすせそ<br>たちつてと<br>なにぬねの<br>はひふへほ </div> <h5>upright</h5> <div class="box upright"> ABCDEFG HIJKLMN OPQRSTU VWXYZ<br>あいうえお<br>かきくけこ<br>さしすせそ<br>たちつてと<br>なにぬねの<br>はひふへほ </div> <h5>sideways</h5> <div class="box sideways"> ABCDEFG HIJKLMN OPQRSTU VWXYZ<br>あいうえお<br>かきくけこ<br>さしすせそ<br>たちつてと<br>なにぬねの<br>はひふへほ </div> </div> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.flex { display: flex; } .box { padding: .5rem; margin-right: .5rem; border: 1px solid #ccc; background-color: #fff; font-family: Consolas; writing-mode: vertical-rl; } .mixed { text-orientation: mixed; } .upright { text-orientation: upright; } .sideways { text-orientation: sideways; } |
⬇
全ての言語で対応だが、一部のブラウザでは非対応
すでに説明しましたが、CSSプロパティ「text-orientation」は全ての言語で対応ですが、ブラウザによっては反映されないこともあり、言語によっては表記のされ方が異なるのでご注意ください。
下記の例をご参照ください。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="text-orientation_1.css"> </head> <div> <p>もしあなたと結婚したら<br/>世界で1番愛します。</p> </div> </html> |
CSS
|
1 2 3 4 5 6 |
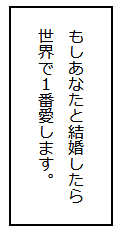
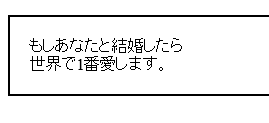
p { padding: 20px; border: 2px solid #000; writing-mode: vertical-rl; /* 縦書きにする */ text-orientation: upright; /* 英数字の向きを縦にする */ } |
⬇
FireFoxで表示
IEで表示
まとめ
いかがでしたか?
今回は【text-orientation】プロパティの基本的な使い方を説明しました。
これで、【text-orientation】プロパティを使って、文字の向きを自在に変更できますね!
英文で作成したWebコンテンツの表現の仕方を大きく変えることができます。
閲覧者が見やすいように、工夫してみてください!!
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/text-orientation