Webページをデザインする際やコーディングをする際
一発で段組みの表示にできる方法がないか
と悩むことはないでしょうか。
columnsというCSSプロパティを使うと、この段組みレイアウトが簡単に実装することができます。
今回は、columnsの
について説明します。
目次
columnsとは
columnsの読み方
columnsの読み方は「カラムス」です。行列の列を示すカラムの複数形です。
columnsの説明
columnsは複数のCSSプロパティを一度に指定できる、一括指定プロパティです。columnsで指定できるプロパティはcolumn-countとcolumn-widthです。
column-coutやcolumn-widthは段組みレイアウトをWebページで表現するためのCSSプロパティです。段組みレイアウトとは、雑誌や書籍でよくみられる、文章を1ページで複数の列に区切りレイアウトすることで可読性を上げる表現のことです。
column-countの概要
column-countでは整数を指定します。指定した数の段数で段組みレイアウトを表現します。
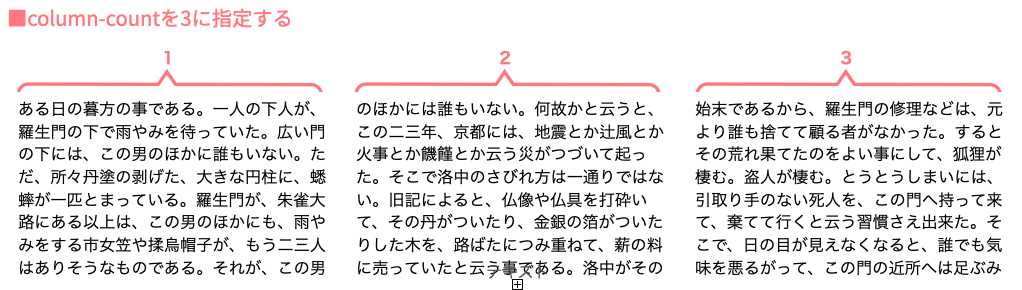
下記図のように、整数で3を指定すると3列の段組みレイアウトが表示されます。
参考文献:羅生門(青空文庫)
column-widthの概要
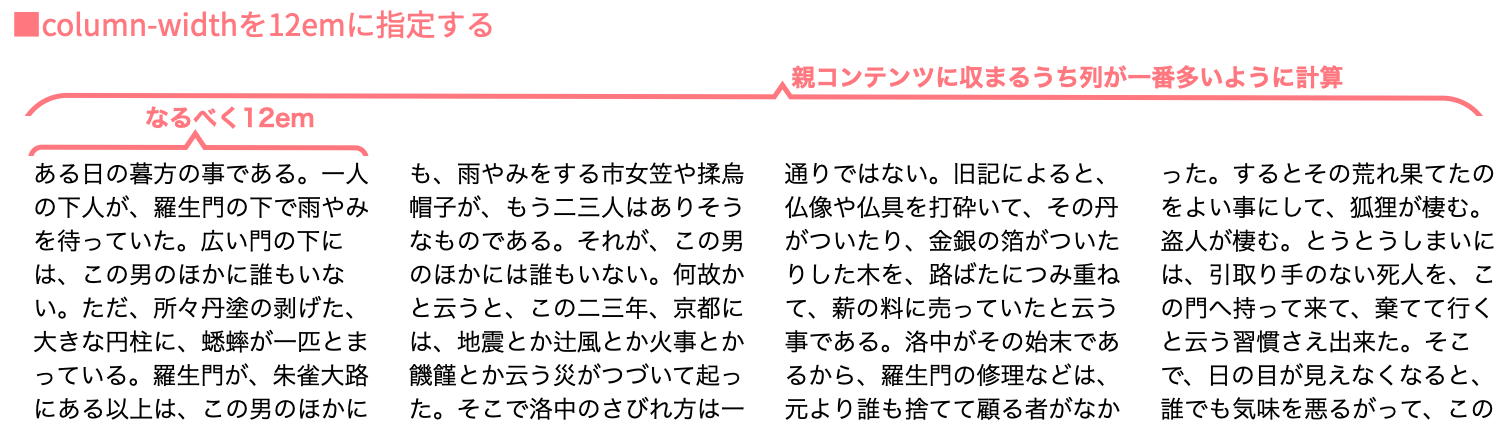
column-widthは幅を指定します。column-countとは異なりコンテナ(親要素)の幅に収まるように、かつできるだけ列の幅が指定した幅になるように自動計算して列幅が決まります。
参考文献:羅生門(青空文庫)
columnsで利用できる値
【キーワード】では以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| 整数 | column-countを指定 |
| 長さ | column-widthを指定 |
| 長さ 整数 | 長さはcolumn-widthを、整数はcolumn-countを指定 |
- columns : 長さ auto ;
- columns : auto 列数 ;
- columns : auto auto ;
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
columnsの基本的な使い方
columnsの使い方
columnsの使い方自体はcolumn-countやcolumn-widthと同じです。雑誌や書籍で見られる段組みレイアウト(文章を複数列に分けて表示するレイアウト)をしたい時に使うCSSプロパティです。
columnsは「整数」を指定するとcolumn-countの動作をして「幅」を指定するとcolumn-widthの動作をします。
|
1 2 3 4 |
<div class="column-layout"> ある日の暮方の事である。一人の下人が、羅生門の下で雨やみを待っていた。 広い門の下には、この男のほかに誰もいない。ただ、所々丹塗の剥げた、大きな円柱に、蟋蟀が一匹とまっている。羅生門が、朱雀大路にある以上は、この男のほかにも、雨やみをする市女笠や揉烏帽子が、もう二三人はありそうなものである。それが、この男のほかには誰もいない。 </div> |
|
1 2 3 4 5 6 7 8 |
.column-layout{ columns: 3; //column-coutの動作、列数が3になる columns: 12em; //column-widthの動作、1列12emになるように列幅が自動で決まる columns: auto 3; //column-countの動作になる columns: 12em auto; //column-widthの動作になる } |
上記は一度に複数の設定をしていますが、本来はどれか一つの方法で指定します。
文章だけではなく一連の要素も段組みレイアウトが適用される
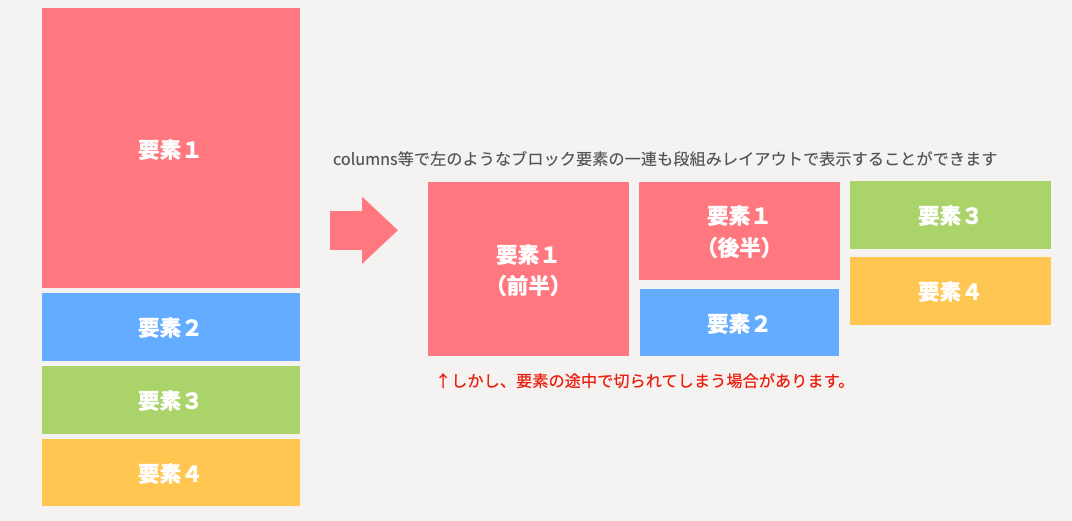
columns等、Webページで段組みレイアウトをできるのは文章だけではありません。ブロック要素の連続も文章のように指定された列の段組み表示をすることができます。
しかし、ブロック要素を段組みレイアウトで表示させると若干意図と違うように動作する感覚を持つかもしれません。下記図のように、要素の途中でも列が切り替わるところで、切られて表示されます。
もともとは、文章を段組みレイアウトするCSSプロパティで、仕様通りの動作なのですが、やはりブロック要素はひとかたまりで表示されるのが望ましいことが多いです。
要素が途中で切られて別の列に分割されないようにする方法
要素を途中で切られないようにする方法も実はありますが、ブラウザにより異なる動作をする場合があるので注意が必要です。
要素を途中で切られないためには、コンテンツとなる要素にbreak-insideというCSSプロパティを指定すると途中で切られなくなります。
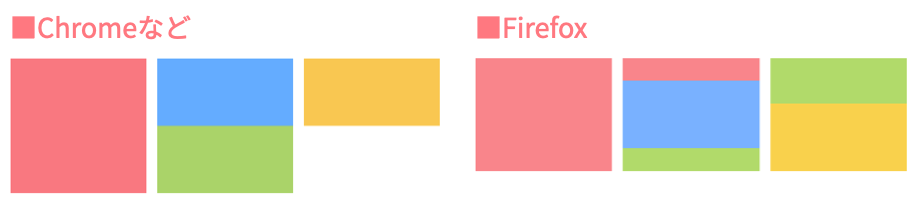
下記のように記述すると、ブロックがきられなくなるのですが、Firefoxだけこの動作が効かず下の図のようになってしまいます。
|
1 2 3 4 5 6 |
<div class="column-layout"> <div class="element1"></div> <div class="element2"></div> <div class="element3"></div> <div class="element4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.column-layout{ columns: 3; } .element1{ display: block; height: 200px; background-color: #FF838B; break-inside: avoid; //このブロックは途中で切られないようになる } .element2{ display: block; height: 100px; background-color: #6FB5FF; } .element3{ display: block; height: 100px; background-color: #B3D874; } .element4{ display: block; height: 100px; background-color: #FFCE5B; } |
Chromeなどのブラウザでは左の図のように、break-insideが指定されたブロックが途中で切れずに表示されます。しかし、Firefoxの場合にはこのbreak-insideが効きません。
まとめ
columnsはcolumn-countやcolumn-widthを一括指定できるCSSプロパティであることがわかりました。
しかし、columnsやcolumn-countなどはbreak-insideと併用すると一部のブラウザで違う動作をすることがわかりました。
この点を踏まえ、この記事がWebページの制作に役立てていただければ幸いです。