今回ご紹介するのは、
について!様々な計算結果を正確に返す電卓は少し難易度が高めですが、内容を紐解いていくことで理解が深まると思います。
サンプルコード付きで詳しく説明するので、JavaScript学習中の方はスキルアップのために活用してみてくださいね。
JavaScriptで電卓を作る‐HTMLコード

まずはHTMLとCSSで見た目を整えていきましょう。見た目に関しては完全に好みなので、HTMLだけは同じものを利用し、CSSは自分好みにカスタマイズしてもOKです。
扱いやすさ、見やすさを重視して作成しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <form name="dentaku"> <table> <!-- 液晶画面部分 --> <tr> <td colspan="4"> <input type="text" class="display" name="display" value="" disabled> </td> </tr> <!-- 上から1段目(7~9+÷) --> <tr> <td><input type="button" value="7" onclick="get_calc(this)"></td> <td><input type="button" value="8" onclick="get_calc(this)"></td> <td><input type="button" value="9" onclick="get_calc(this)"></td> <td><input type="button" value="÷" class="operator" name="div_btn" onclick="get_calc(this)"></td> </tr> <!-- 上から2段目(4~6+×) --> <tr> <td><input type="button" value="4" onclick="get_calc(this)"></td> <td><input type="button" value="5" onclick="get_calc(this)"></td> <td><input type="button" value="6" onclick="get_calc(this)"></td> <td><input type="button" value="×" class="operator" name="multi_btn" onclick="get_calc(this)"></td> </tr> <!-- 上から3段目(1~3+-) --> <tr> <td><input type="button" value="1" onclick="get_calc(this)"></td> <td><input type="button" value="2" onclick="get_calc(this)"></td> <td><input type="button" value="3" onclick="get_calc(this)"></td> <td><input type="button" value="-" class="operator" onclick="get_calc(this)"></td> </tr> <!-- 上から4段目(0/C/=/+) --> <tr> <td><input type="button" value="0" onclick="get_calc(this)"></td> <td><input type="button" value="C" onclick="get_calc(this)"></td> <td><input type="button" value="=" class="equal" onclick="get_calc(this)"></td> <td><input type="button" value="+" class="operator" onclick="get_calc(this)"></td> </tr> </table> </form> </body> </html> |

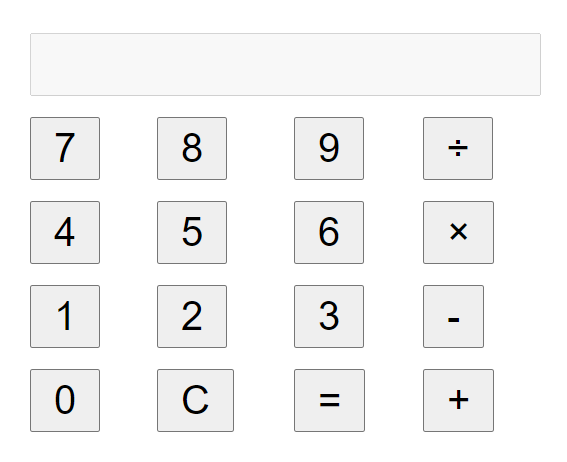
HTMLのみの実行画像
電卓のボタンはtableタグを用いて表形式にし、扱いやすさを向上させます。
tableタグの中にtrタグを5つ入れ、5行段落を作りました。trタグの中にはtdタグを4つずつ入れて(最上段は1つ)ボタンを作成します。
ボタン本体はクリックできるように、tdタグの中にinput type=”button”でボタンを作成しました。
対称に、テキストエリアとして作成したクラス名『display』は値が入力できないように、disabled属性を指定しています。
後にJavaScriptの関数を使用するために、クリック時に関数を呼び出すonclick属性を指定するのを忘れないでください。
まだこの時点ではボタンのサイズにばらつきがあり、扱いやすい電卓とは言えません。
JavaScriptで電卓を作る‐CSSコード

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<style> /* テーブルの装飾 */ table { /* 電卓のサイズ */ width: 300px; height: 400px; /* 電卓が浮き出るように影を付ける */ border: solid 1px #dcdcdca4; border-right: solid 4px #dcdcdca4; border-bottom: solid 4px #dcdcdca4; border-radius: 10px; /* インライン要素を中央に配置 */ text-align: center; /* 余白調整 */ padding: 8px; margin: 20px; } input { /* ボタンのサイズ */ width: 70px; height: 70px; /* ボタンの文字サイズ */ font-size: x-large; /* 数字部分の背景色 */ background-color: #dcdcdca4; /* ボタンの詳細設定 */ border: none; border-radius: 20px; /* クリック時の黒枠を消す */ outline: none; } /* ディスプレイの詳細設定 */ .display { width: 250px; text-align: right; /* 文字を右詰めに */ /* 見た目の詳細設定 */ background: #ffffff; border-top: solid #dcdcdca4 5px; border-bottom: solid #dcdcdca4 5px; border-right: solid #b6b6b6 6px; border-left: solid #b6b6b6 6px; border-radius: 5px; } /* 演算子の背景色を上書きで設定 */ .operator { background-color: #87cefa; } /* 記号=の部分の背景色を上書きで設定 */ .equal { background-color: #b6b6b6; } /* カーソルを上に乗せた時に色を濃くする */ input:hover { background: #747373b9; } .display:hover { background: #ffffff; /* ディスプレイ部分は無効化 */ } .operator:hover { background: #339cdd; } /* クリック時に色を濃くする */ input:active { background: #5a5a5a; } .operator:active { background: #2c80b4; } </style> |

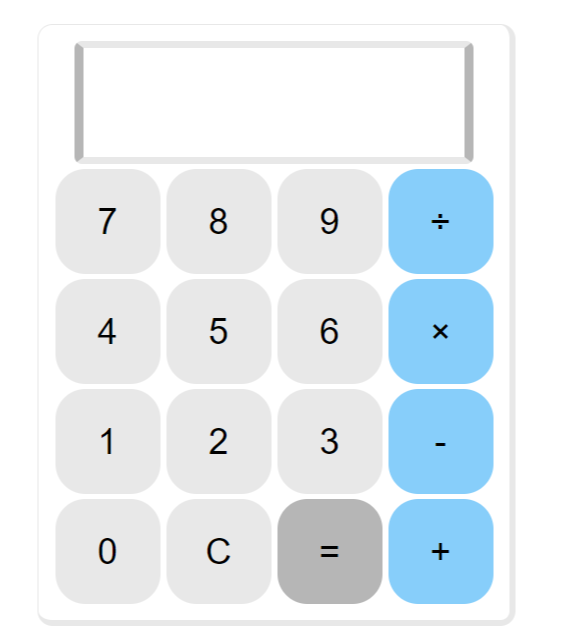
CSSを適用後の実行画像
CSSを適用させ、見た目の整理と扱いやすさの向上を行いました。ボタンのサイズも大きめに設定し、演算子などはボタンの色を変更しています。
またディスプレイ(液晶画面部分)も、通常の電卓のように他より窪んだように見える装飾を施しました。
ここでは確認できませんが、疑似クラス:hoverと:activeを使用することで、カーソルを上に乗せた時、クリックした時に見た目が変化するようになっています。
JavaScriptで電卓を作る‐JavaScriptコード

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script> function get_calc(btn) { if(btn.value == "=") { document.dentaku.display.value = eval(document.dentaku.display.value); } else if (btn.value == "C") { document.dentaku.display.value = ""; } else { if (btn.value == "×") { btn.value = "*"; } else if (btn.value == "÷") { btn.value = "/"; } document.dentaku.display.value += btn.value; document.dentaku.multi_btn.value = "×"; document.dentaku.div_btn.value = "÷"; } } </script> |
最後に肝心な計算処理部分を書き込みます。
今回はシンプルにget_calc()メソッドのみを作成し、その中で条件分岐をして計算を行います。条件分岐の内容は以下の通りです。
→evalメソッドで式を評価し、演算を行う
→テキストエリア内の値をすべて消去する
・×(乗法)と ÷(除法)がクリックされた場合
→ ×(乗法)、÷(除法)の場合は、演算子をそれぞれ*と/に置き換える
⇒値をテキストエリア内に加える
get_calc(btn)では引数を指定しました。onclick属性で関数名を呼び出す際onclick=”get_calc(this)”と指定しているため、関数にボタンそのものが渡されます。
関数にボタンそのものが渡されたため、値の取得はbtn.valueで簡単に行うことが出来るのです。
ここで注意して欲しいのが×と÷を使用した場合valueの値を書き換える必要があるため、一度valueの値を演算子に変更しています。この場合電卓の表示も変更されてしまうので、14,15行でvalue属性を再び上書きしました。
JavaScript電卓 完成版
See the Pen
電卓_完成版 by rabbittyu (@rabbittyu)
on CodePen.
まとめ

今回ご紹介した電卓は、あくまでも簡易的なものになります。より本格的な電卓に仕上げるためには、小数点の計算や場合によってはルートの計算なども導入する必要があります。
このコードを参考にどんどん発展させていくのは良いのですが、注意して欲しいのがブラウザには限界があるという点です。ブラウザで電卓を作る場合、どうしても限界が発生します。
電卓についてさらに勉強する際は、この点に注意し、挫折しないように取り組みましょう。
参考文献:
eval() – MDN Web Docs







