・初期化するにはどうすればいいの?
・複数の変数を初期化することはできる?
JavaScriptを学び始めて最初によく目にする変数ですが、代入や宣言など様々なルールがあって理解に苦しむ人も多いでしょう。
そこでこの記事では、JavaScriptで変数の基本的な使い方や宣言、初期化をする方法などを徹底解説します!
この記事を読めば、変数の使い方を理解し、適切な宣言や初期化を行うことができるでしょう。
JavaScriptの変数に関していまいち理解できていない人や初期化をしたいけど上手くできない人は、ぜひ最後までご覧ください。
目次
変数とは?
変数とは、文字列や数値などのデータに名前をつけて、繰り返し使えるようにしたものです。
コードを書いていると、同じ値を何度も使う場面があります。
その度に同じ値をいちいち入力していると面倒で、見にくくなってしまうので、変数に代入して簡単に使い回せるようにするのです。
変数は文字列や数値などのデータを保管しておく「箱」のようなものとイメージすると、わかりやすいでしょう。
例えば、「名前:山田太郎」「年齢:22歳」というデータを「個人情報」という名前の箱(変数)に入れて、その箱を使いまわせば、いつでも中のデータを取り出すことができますよね。
これをコードで書くと、いちいち値を入力する手間が省けて、すっきりとしたプログラムになります。
変数の基本的な使い方と初期化する方法
変数は以下のように使います。
|
1 |
let 変数名 = 値; |
このように書くのが一般的です。
実際のコードで書いてみましょう。
|
1 2 3 |
let name; // ← 変数「name」を宣言している let name = '山田太郎'; // ← 値「山田太郎」を変数「name」に代入している |
1つ目のコードは、「name」という変数名を宣言しているだけで、中身は何もありません。
そして、2つ目のコードは「山田太郎」という値を「name」という変数名に代入しています。
この変数名に何らかの値を代入しておくことを「初期化」といいます。
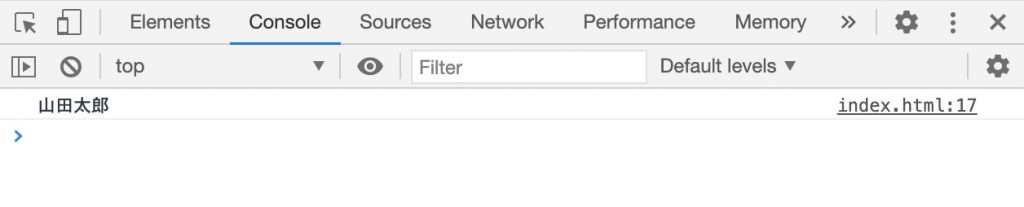
では、この変数名をconsoleで出力してみましょう。
|
1 2 3 |
let name = '山田太郎'; console.log(name); |
変数に代入した値を取り出す場合は、変数名を指定します。
デベロッパーツールのconsoleで確認してみると、値の「山田太郎」が表示されていますね。
このように、値を変数に代入(初期化)しておくことで、何度でも使い回すことができるのです。
var, let, constの違い
先ほどは変数を宣言する際、「let」を使いましたが、JavaScriptではlet以外にも「var」や「const」などがあります。
これらはすべて変数を宣言したり、代入したりするものですが、違いがあります。
その違いは以下の通り。
- ・var:再宣言・再代入ができる
- ・let:再宣言はできないが再代入はできる
- ・const:再宣言も再代入もできない
実際にコードで見比べた方がわかりやすいので、コードに書いてみましょう。
|
1 2 3 4 |
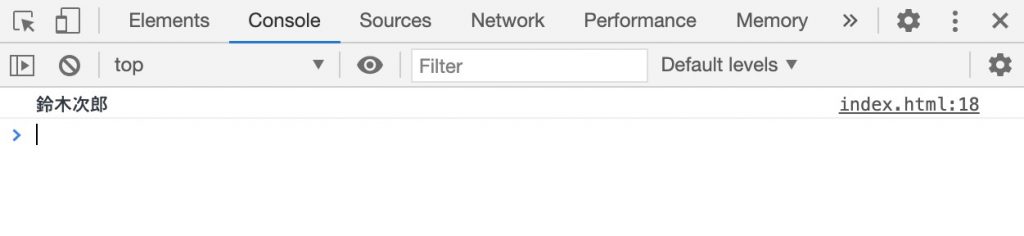
var name = '山田太郎'; var name = '鈴木次郎'; console.log(name); |
まずはvarを使った場合、再宣言すると値が「山田太郎」から「鈴木次郎」に変わっていますね。
|
1 2 3 4 |
var name = '山田太郎'; name = '鈴木次郎'; console.log(name); |
再代入した場合も同じで、代入していた値が変わっています。
続いて、letを使った場合を見てみましょう。
|
1 2 3 4 |
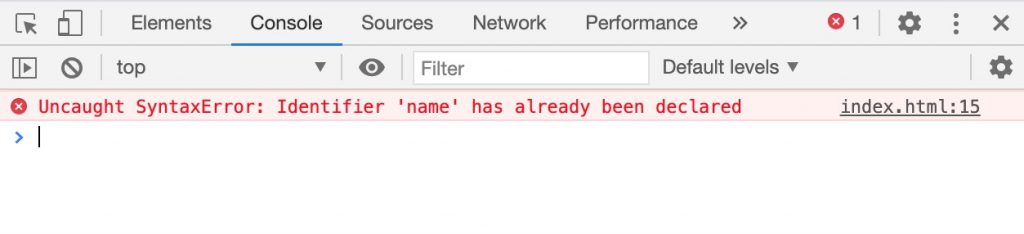
let name = '山田太郎'; let name = '鈴木次郎'; console.log(name); |
letで変数を再宣言すると、上記のようなエラーが出てしまいました。
これは「nameという変数名はすでに宣言されています」という意味になります。
なので、letで変数の再宣言はできないということがわかりますね。
では、再代入した場合はどうなるのでしょうか。
|
1 2 3 4 |
let name = '山田太郎'; name = '鈴木次郎'; console.log(name); |
変数の値が「鈴木次郎」に変わって表示されました。
よって、letは再宣言はできないけど、再代入はできるということがわかります。
今度は、constを使った場合を見ていきましょう。
|
1 2 3 4 |
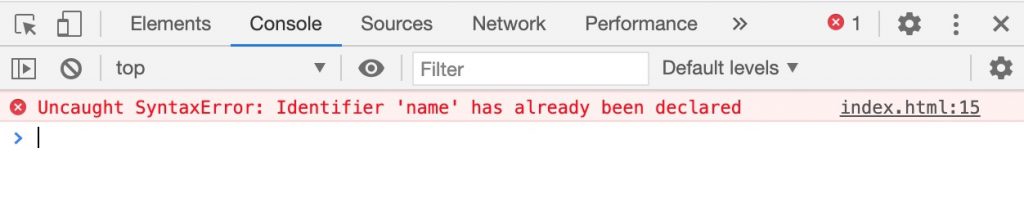
const name = '山田太郎'; const name = '鈴木次郎'; console.log(name); |
まずは、再宣言した場合です。
結果を表示すると、上記のようなエラーが出ました。
これはletの時と同じく、再宣言ができないということです。
では、再代入した場合はどうでしょうか。
|
1 2 3 4 |
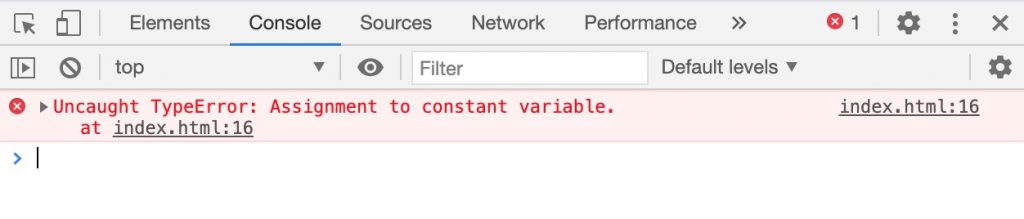
const name = '山田太郎'; name = '鈴木次郎'; console.log(name); |
結果を表示すると、上記のようにタイプエラーが出てしまいました。
これは、変数定義によるエラーで、変更できない変数で新たな値に書き換えようとした場合に発生します。
なので、constは値を再代入できないということになります。
var, let, constは再宣言・再代入ができるかどうかが、大きな違いです。
varは再宣言や再代入ができて柔軟なものと思われますが、コードが複雑になった際、知らぬ間に変数を書き換えてしまうというデメリットもあります。
letやconstはそういった問題を防ぐ役割があるので、変数を宣言する場合は、できるだけletやconstを使った方が望ましいでしょう。
複数の変数をまとめて宣言する方法
ここまでで、変数を宣言する方法や初期化する方法など、基本的な使い方を学びました。
なのでここからは、もう少し詳しい使い方を学んでいきましょう。
まずは、複数の変数をまとめて宣言する方法です。
先程までは、1つの変数しか宣言していませんでしたが、複数の変数を宣言することもできます。
|
1 |
let name = '山田太郎', age = 22, city = '東京'; |
複数の変数をまとめて宣言する場合は、上記のようになります。
書き方は簡単で、「変数名」=「値」をコンマ(,)で区切って書くだけです。
※最後は「;」をつけましょう。
では、この複数宣言した変数を、consoleで表示してみましょう。
|
1 2 3 |
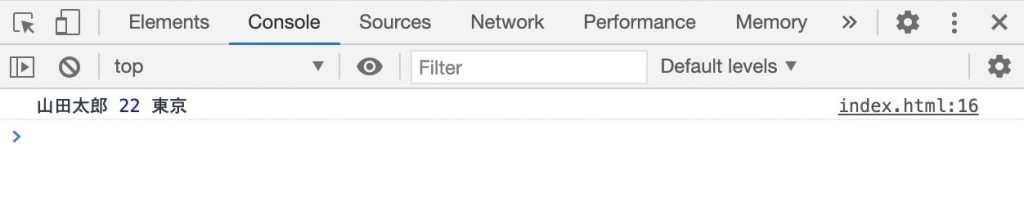
let name = '山田太郎', age = 22, city = '東京'; console.log(name, age, city); |
複数の変数を一度に表示するには、「name, age, city」のようにコンマ(,)で区切ります。
すると、デベロッパーツールのconsoleでも、複数の変数の値が表示されていますね。
このように、複数の変数をまとめて宣言することができるのです。
配列を宣言・初期化する方法
続いて、配列を宣言・初期化する方法を見ていきましょう。
配列は変数の宣言と初期化を同時に行うことが多く、主な書き方は次のようになります。
|
1 |
let name = ['山田太郎', '山田花子', '鈴木次郎']; |
上記のコードは、変数nameを宣言して配列を代入し、値を初期化しています。
配列の値はnameという変数から取り出すことができます。
|
1 2 3 |
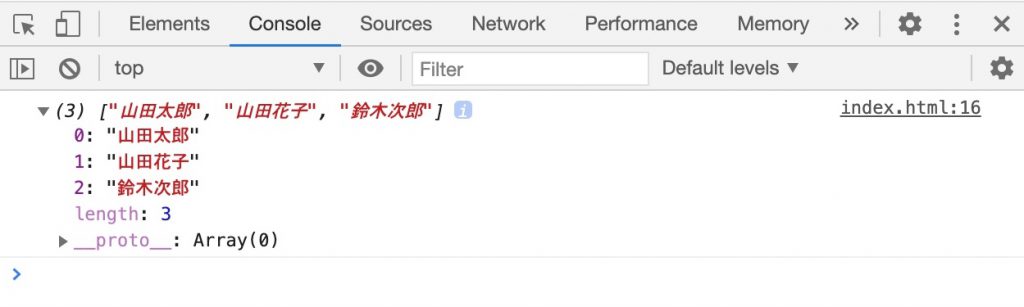
let name = ['山田太郎', '山田花子', '鈴木次郎']; console.log(name); |
consoleで出力すると、配列が表示されていますね。
配列の中の値はそれぞれ、0, 1, 2・・・と番号がつけられていて、その番号を指定することで特定の値を取り出すこともできます。
|
1 2 3 |
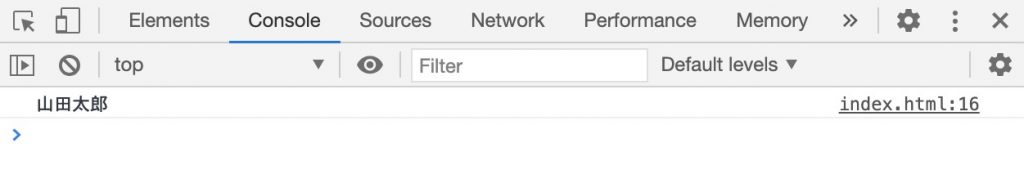
let name = ['山田太郎', '山田花子', '鈴木次郎']; console.log(name[0]); |
上記のように、変数名[番号]を指定すると、指定した番号の値を取り出すことができます。
今回であれば、name[0]と指定したので、0番目の値である「山田太郎」が表示されていますね。
このように、変数は配列を宣言したり、初期化したりすることもできるのです。
関数を定義する方法
今度は、変数に関数を定義する方法も見ていきましょう。
実際のコードの書き方は、次の通り。
|
1 2 3 4 |
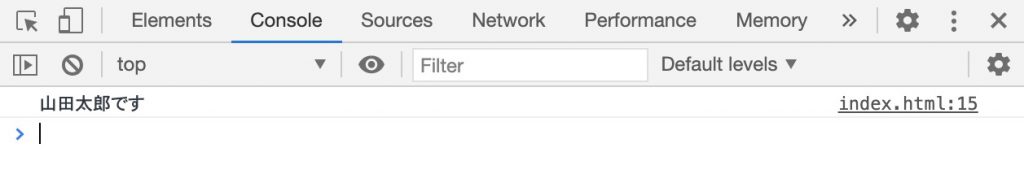
let name = function() { console.log('山田太郎です'); } name(); |
関数は通常、「function 関数名() {}」というように書きますが、上記のように変数に定義することができます。
今回は変数nameに関数を定義して、consoleで「山田太郎です」という文字列を出力しています。
そして、関数の外でname()と指定すると、結果は次のようになります。
関数で記述した内容が、consoleに表示されていますね。
これは、変数名nameに関数を代入したため、変数の中身が関数に置き換わっているのです。
このように、変数に関数を代入すれば、その関数を使い回すこともできるので、とても便利ですね。
なので、使い方を覚えておきましょう。
まとめ
今回は、JavaScriptの変数の使い方や宣言、初期化する方法について解説しました。
変数は初期値を代入することで初期化することができます。
複雑なコードになった場合、エラーを防ぐために役立つので、使い方をしっかり理解しておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。