こんにちは。
日本語の文章表現は多彩で、ルビがないと読めないものもあります。小説のタイトルなどは読むのが難しいものが多いです。
今回はルビの位置を指定するruby-positionプロパティです。
そのようなお悩みはありませんか?
今回は、ルビの位置を指定するCSSプロパティ、ruby-positionの
について説明します。
目次
ruby-positionとは
ruby-positionの読み方
「ruby-position」は「ルビーポジション」と読みます。
ruby-positionプロパティの説明
ルビの位置を指定するプロパティです。ルビの配置を本体テキストの上(縦書きは右)にするのか下(縦書きは左)にするのかを指定します。
ruby-positionプロパティで利用できる値
ruby-positionプロパティでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| over | 初期値です。横書きの場合は、本体テキストの上にルビが配置されます。縦書きの場合は、本体テキストの右にルビが配置されます。 |
| under | 横書きの場合は、本体テキストの下にルビが配置されます。縦書きの場合は、本体テキストの左にルビが配置されます。 |
| inter-character | 本体テキストの文字との間の右側に1文字ずつ、ルビを配置します。台湾で利用されている、繁体字中国語の特別なケースに使用されます。 |
| (above) | InternetExplorer独自の値です。本体テキストの上にルビをふります。 |
| (inline) | InternetExplorer独自の値です。本体テキストの右(後ろ)にルビがふられます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 84 |
| Edge | 84 |
| Firefox | 38 |
| Internet Explorer | (5.0) |
| Opera | 70 |
| Safari | 6.1 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 84 |
| Android版Chrome | 88 |
| Android版Firefox | 38 |
| Android 版 Opera | 60 |
| iOS版Safari | 6.1 |
| Samsung Internet | 未対応 |
ruby-positionプロパティの基本的な使い方
ruby-positionプロパティの使い方
{ ruby-position: 値; }
では、サンプルで見てみましょう。
See the Pen
PoGMwEq by Sachiko (@yivliriy)
on CodePen.
このように、値によってルビの配置が変わってきます。inter-characterは対応しているブラウザが確認できていないので、変化がありません。
ruby-positionプロパティと類似する要素との違い
ruby-overhangプロパティ
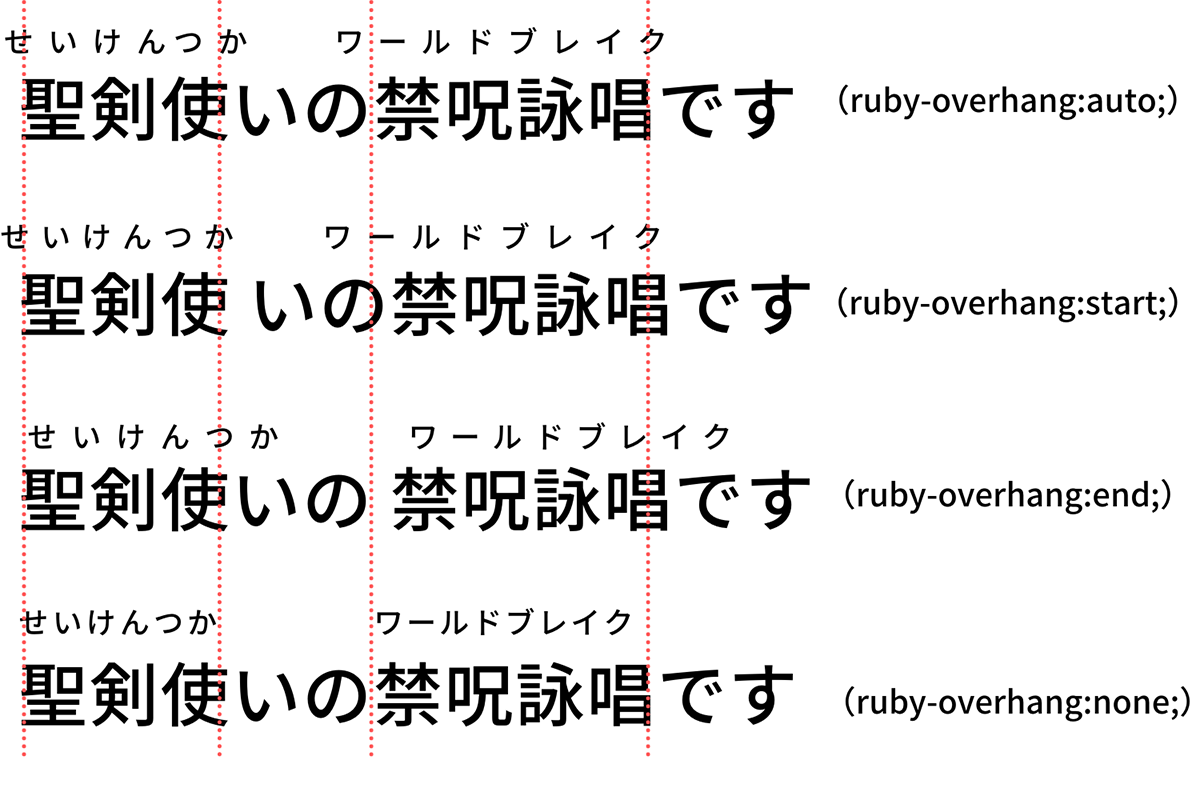
本体テキストよりルビテキストが長い場合に、本体テキストの前後にあるテキストにかかって表示するのかを表すCSSプロパティです。
{ruby-overhang:値;}
- none:初期値です。ルビテキストが本体テキストにのみかかり、本体テキストをはみ出しません。
- auto:ルビテキストは、本体テキストの前後のテキストの両側にかかることができます。
- start:ルビテキストは、書字方向に向けたテキストにかかることができます。
- end:ルビテキストは後に続くテキストにかかることができます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <p><ruby class="sample1">聖剣使い<rt>せいけんつかい</rt></ruby>の<ruby class="sample1">禁呪詠唱<rt>ワールドブレイク</rt>(ruby-overhang:auto;)</p> <p><ruby class="sample2">聖剣使い<rt>せいけんつかい</rt></ruby>の<ruby class="sample1">禁呪詠唱<rt>ワールドブレイク</rt>(ruby-overhang:start;)</p> <p><ruby class="sample3">聖剣使い<rt>せいけんつかい</rt></ruby>の<ruby class="sample1">禁呪詠唱<rt>ワールドブレイク</rt>(ruby-overhang:end;)</p> <p><ruby class="sample4">聖剣使い<rt>せいけんつかい</rt></ruby>の<ruby class="sample1">禁呪詠唱<rt>ワールドブレイク</rt>(ruby-overhang:none;)</p> </div> </body> </html> |
CSS
|
1 2 3 4 |
.sample1 {ruby-overhang:auto;} .sample2 {ruby-overhang:start;} .sample3 {ruby-overhang:end;} .sample4 {ruby-overhang:none;} |
わかりやすいように赤の点線を付けています。
値によって本体テキストの前後のテキストに対して、ルビテキストの位置が変わってきます。
ただ、対応しているブラウザが少ないため、あまり使う機会がないようです。
まとめ
いかがでしたか?
今回は、ルビの位置を指定するCSSプロパティ、ruby-positionの基本的な使い方について説明しました。
ルビは日本語で使われることがほとんどです。
英字などでは使われることがありませんが、ルビの位置で読みやすさも変わってくるので、覚えておくといいでしょう。
参考文献:W3C|CSSRuby注釈レイアウトモジュールレベル1 、 Wikipedia | 聖剣使いの禁呪詠唱