今回は、「column-rule-style」プロパティのお話をします。
web制作の際、サイトを2カラムや3カラムなどの段組みレイアウトで構成するときに、
と思うことありませんか?そんなときに、column-rule-styleプロパティを使うと、簡単に区切り線を表示させて線の種類を指定することができます。
今回は、column-rule-styleの
・区切り線を装飾する方法
について説明します。
目次
column-rule-styleとは
column-rule-styleの読み方
column-rule-styleは「カラムルールスタイル」と読みます。columnは「段組み」という意味です。ruleは昔から「ものさし」を指す意味で使われ、動詞で「線を引く」という意味が今でも残っています。段組みレイアウトに線を引いて区切るイメージです。styleは線の種類のことを指します。
column-rule-styleの説明
column-rule-styleとは、段組みに構成されたレイアウトで、段の間に引かれるカラム間の区切り線のスタイルを設定するプロパティです。
column-rule-styleで利用できる値
column-rule-styleでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | 線が表示されず、太さが0になります。これが初期値になります。 |
| hidden | 線が表示されず、太さが0になります。 |
| solid | 1本線で表示されます。 |
| double | 2本線で表示されます。 |
| groove | 立体的に窪んだ線で表示されます。 |
| ridge | 立体的に隆起した線で表示されます。 |
| inset | ridgeと同じスタイルで表示されます。 |
| outset | grooveと同じスタイルで表示されます。 |
| dashed | 破線で表示されます。 |
| dotted | 点線で表示されます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
column-rule-styleの基本的な使い方
今回は3カラム構成のレイアウトで、カラム間の区切り線を表示していきます。まず、以下のHTMLでテキストを表示します。
|
1 2 3 4 5 6 7 8 |
<div class="section"> <div><左カラム見出し><br><br>テキストテキストテキスト テキストテキストテキスト</div> <div><中央カラム見出し><br><br>テキストテキストテキスト テキストテキストテキスト</div> <div><左カラム見出し><br><br>テキストテキストテキスト テキストテキストテキスト</div> </div> |
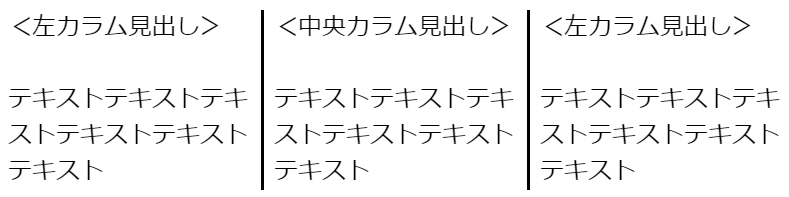
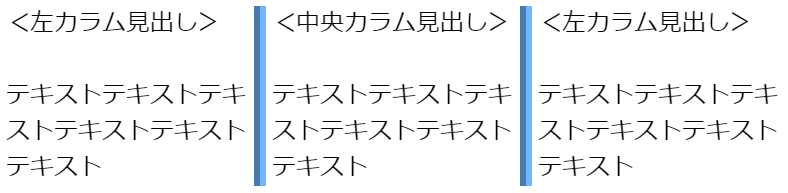
次にCSSでレイアウトを整えていきます。column-count:3;で3列配置を指定することで、3カラムのレイアウトで表示することができます。そして、column-rule-styleで線の種類を指定して、カラム間の区切り線を表示します。今回は1本線のsolidを指定します。
|
1 2 3 4 |
.section{ column-count: 3; column-rule-style: solid; } |
3カラムのレイアウトに構成され、カラム間に区切り線を表示することができました。column-rule-styleで他のスタイルも指定して表示させてみましょう。
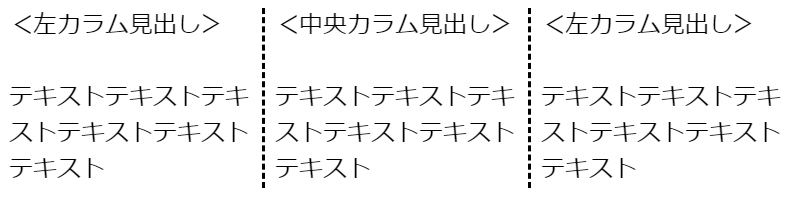
区切り線を2本線で表示したい場合は、doubleを指定します。
|
1 |
column-rule-style:double; |
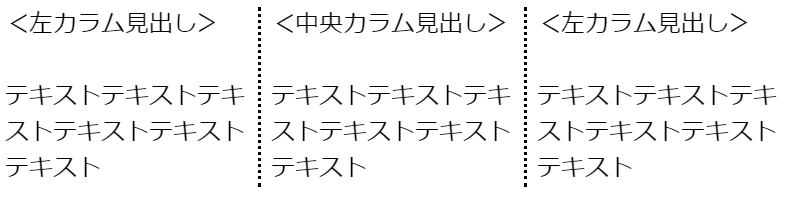
破線で表示したい場合はdashedを指定します。
|
1 |
column-rule-style:dashed; |
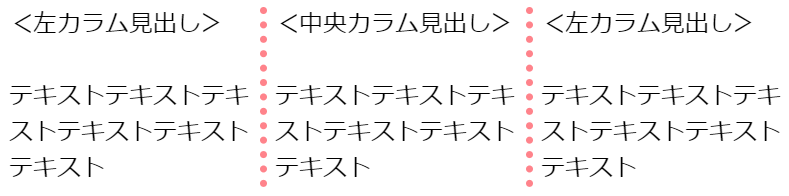
点線で表示したい場合はdottedを指定します。
|
1 |
column-rule-style:dotted; |
このように様々な線のスタイルを指定して表示することができます。
区切り線を装飾する方法
カラム間の区切り線は、線のスタイルの他にも色や太さを変えることができます。色はcolumn-rule-colorプロパティ、太さはcolumn-rule-widthプロパティで指定します。これらのプロパティを使うことで、区切り線のイメージを変えて表示することができます。
線のスタイルを、破線で表示するdashedに指定します。column-rule-colorで表示したい色を指定し、column-rule-widthで3pxを指定します。
|
1 2 3 |
column-rule-style: dashed; column-rule-color:#b3d874 ; column-rule-width: 3px; |
このように、区切り線の色をテキストの色よりも薄い色にすることで、テキストの文字を目立たせて見やすくすることができます。
次は、スタイルを点線で表示するdottedに指定します。色を変えて、太さを5pxに指定します。
|
1 2 3 |
column-rule-style: dotted; column-rule-color:#ff838b; column-rule-width: 5px; |
このように、可愛らしいイメージの区切り線を表示することができます。
また、groove やridgeを指定すると線の色に濃淡の変化がついて立体的な線が表示されます。スタイルを、立体的に窪んだ線を表示するgrooveに指定します。表示したい色を指定し、太さは8pxに指定します。
|
1 2 3 |
column-rule-style: groove; column-rule-color:#6fb5ff ; column-rule-width: 8px; |
grooveでは、線の左側が濃い色で表示されることが分かります。outsetを指定しても同じように表示されます。
次は、スタイルを立体的に隆起した線を表示するridgeに指定し、色を変えて表示します。
|
1 2 3 |
column-rule-style: ridge; column-rule-color:#ffce5b ; column-rule-width: 8px; |
ridgeでは線の右側が濃い色で表示されているのが分かります。insetを指定しても同じように表示されます。
このように、色や太さを変えることでデザインに合わせて区切り線を装飾することができます。
まとめ
いかがでしたか?column-rule-styleを使うと簡単にカラム間の区切り線のスタイルを指定できることが分かりました。サイトのデザインに合わせて活用してみてください。
この記事がお役に立てれば幸いです。
参考文献:
https://developer.mozilla.org/ja/docs/Web/CSS/column-rule-style
https://developer.mozilla.org/ja/docs/Web/CSS/column-rule-color
https://developer.mozilla.org/ja/docs/Web/CSS/column-rule-width