「表示の際に他のサイトと差別化をしたいな」
「JavaScriptを使ってローディング画面を実装したい」
このように、Webサイトにローディング画面を実装したいと思ったことはありませんか?
Webサイトの表示時に、クルクルと回るローディング画面が表示されるとおしゃれでオリジナル感のあふれるサイトになりますよね。
よくjQueryを使ってローディング画面を表示させる方法は見かけますが、実はJavaScriptでの実装も可能。
この記事では「JavaScript」と「CSS」、そして「HTML」を使い、ローディング画面を実装する方法についてご紹介しますので、ぜひ参考にしてみてくださいね。
目次
ローディング画面の実装手順とは?
- ローディング画面の作成
- ローディング画面をコンテンツに被せる
- ページの読み込みが終わったらローディング画面を非表示
ローディング画面を実装する手順としては、上記の通りになります。
まずローディング画面を作成しないことには、ローディング画面を実装することはできません。
はじめにローディングのアニメーションを表示させて、ページの読み込みが終わったらコンテンツを表示させるのです。
CSSのバージョンアップによってアニメーション実装できるようになりましたが、それでは永久にアニメーションが表示される状態になるため、JavaScriptを使って “ローディング時のみ” アニメーションを表示させる必要があることを覚えておきましょう。
ローディング画面の作成
この部分では、ローディング画面を作成します。
あらかじめローディング画面を作成し、その後Webサイトのフロントページに被せることで、ローディングが終わった際にWebサイトが表示される仕組みとなります。
ローディング画面自体はJavaScriptのみで作成することはできません。
- HTML
- CSS
これらでローディング画面を作成し、ローディングが終わったらJavaScriptでローディング画面を非表示にします。
ローディング画面をコンテンツに被せる
作成したローディング画面を、CSSの「position」プロパティーでWebサイトのフロントページに重ねます。この際に画面の全幅に表示させるために、「width」「height」をそれぞれ100vw、100vhに指定します。
これでローディング画面をWebサイトに被せることができます。しかしこのままだとずっとローディング画面が表示されることになるため、JavaScriptを使ってローディングが完了したらローディング画面を非表示にする必要があります。
ページの読み込みが終わったらローディング画面を非表示
このJavaScriptの操作でローディング画面を機能させることができます。
のちにJavaScriptのコードをご紹介するのですが、記述自体は短いコードなので覚えやすいでしょう。
ローディング画面の実装方法
ここからはサンプルとして、「HTML」「CSS」「JavaScript」を使ってローディング画面を作成する方法についてご紹介していきます。
ローディング画面はJavaScriptのみでは作成することができない、と先ほどお伝えしましたね。
そこでHTMLとCSSを使い、ローディング画面を作成していくのです。
それぞれのコードをご紹介しますので、自分なりにカスタマイズしてローディング画面を作成していきましょう。
HTML
|
1 2 3 |
<div class="loading"> <span class="circle"></span> </div> |
一番シンプルなサンプルコードとなります。
ローディングアニメーションを入手できるサイトなどで、自身の好きなアニメーションを入れることも可能です。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
body { margin: 0; padding: 0; } .loading { position: fixed; z-index: 1000; width: 100%; height: 100vh; margin: 0; padding: 0; background: #fdfdfd; } .loading.hide { opacity: 0; pointer-events: none; transition: opacity 500ms; } .loading .circle { display: block; position: relative; top: calc( 50% - 20px ); width: 40px; height: 40px; margin: 0 auto; border: 8px solid #e0e0e0; border-top: 7px solid #ffcccc; border-radius: 50px; animation: loading 700ms linear 0ms infinite normal both; } @keyframes loading { 0% { transform: rotate( 0deg ); } 100% { transform: rotate( 360deg ); } } |
これでローディング画面を作成することができました。
カラーなどは、カスタマイズ可能となっています。
JavaScript
|
1 2 3 4 5 |
const loading = document.querySelector( '.loading' ); window.addEventListener( 'load', () => { loading.classList.add( 'hide' ); }, false ); |
「loading.classList.add(‘hide’);」で、ローディングが完了した際にフェードアウトするように設定できます。
この指定がないとずっとローグング画面が表示されるため、注意しましょう。
サンプルコードの実施
先ほどのサンプルコードを表示させると、画像の通りとなります。
クルクルと回るローディング画面を表示させることができました。
ローディングアニメーションを実装できるサイト
自身でローディング画面を作成するのが大変という方は、手軽にローディング画面を実装できるサイトを参考にしてみるといいでしょう。
おしゃれなローディング画面のテンプレートがたくさん揃っているため、好みのものを選んで取り入れることが可能です。
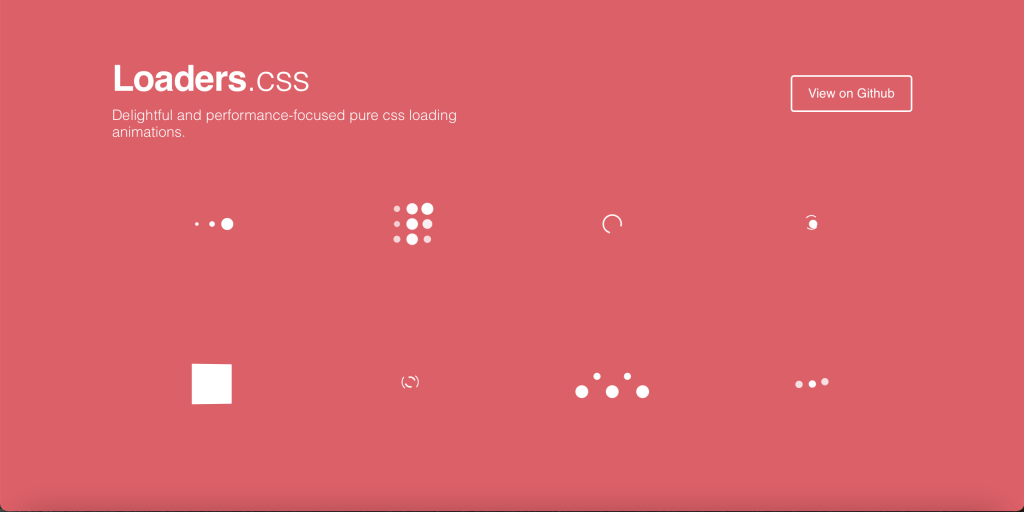
Loaders.css
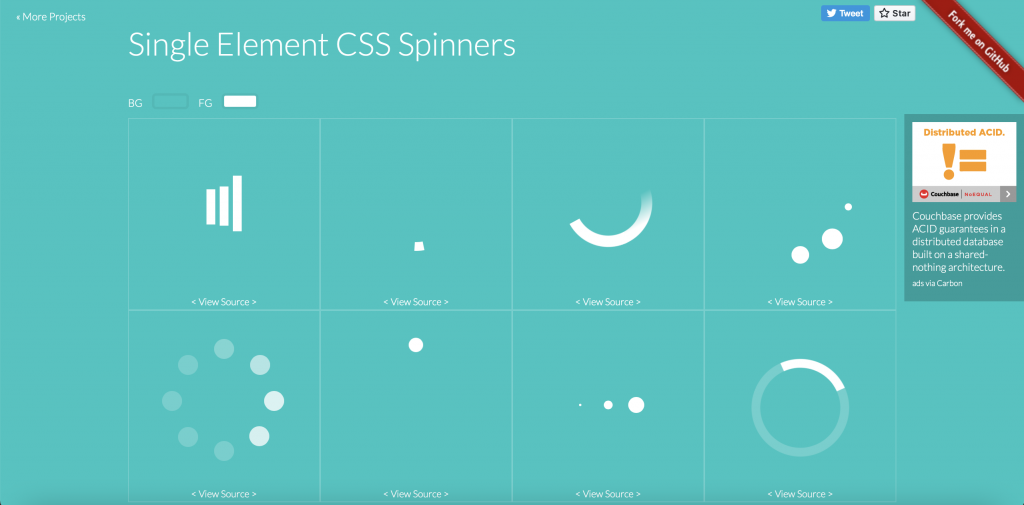
Single Element CSS Spinners
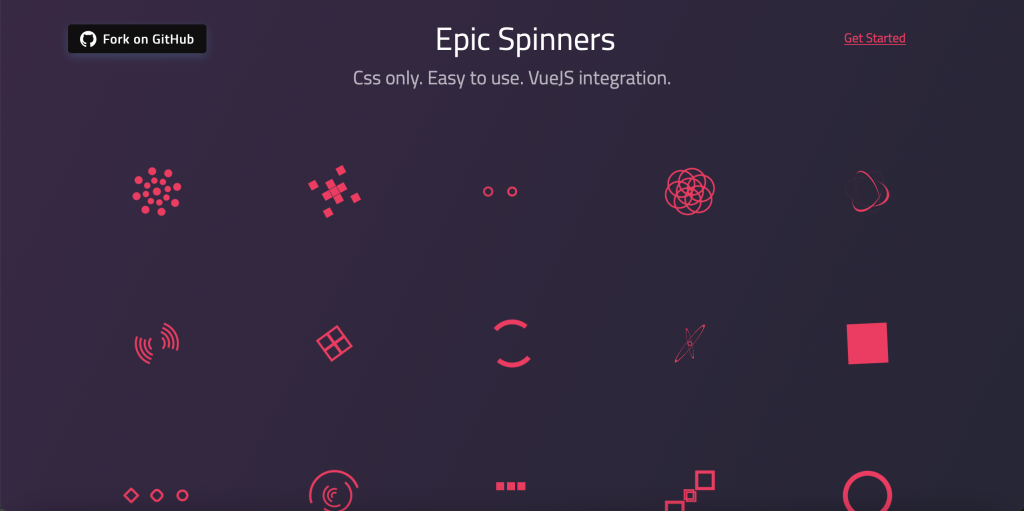
Epic Spinners
まとめ
いかがでしたか?
この記事では、「JavaScriptとCSSを使ってローディング画面を実装する方法」についてご紹介しました。
ローディング画面があるだけでWebサイトはとてもおしゃれになり、こだわることで他のWebサイトと比較した際にオリジナリティのあるものになります。
実装自体はとても簡単にできますので、ぜひ好みのローディング画面を実装して、サイト制作を行いましょう!