・何が原因で動作していないのかわからない・・・。
・解決策を教えて!
いざjQueryを使おうとコードを書いてみたら、全く動作せず、困っている人はたくさんいるでしょう。
そこでこの記事では、jQueryが動作しないときのよくある原因と対処法を解説します。
この記事を読めば、jQueryがなぜ動作していないのか、またどうしたらきちんと動作するのか解決することができるでしょう。
jQueyを使いたいのに動作しない、解決策がわからない人は、ぜひ最後までご覧ください。
目次
jQueryが動作しない原因と対処法5選
jQueryが動作せずにエラーが出ている原因は様々です。
初心者のうちは、なぜjQueryが動作していないのかわからない人も多いでしょう。
なのでここでは、jQueryが動作しないときのよくある原因と対処法を解説していきます。
jQueryのファイルまたはCDNを読み込んでいない
まず最初に考えられる原因は、jQueryのファイルまたはCDNを読み込んでいないことです。
jQueryを使う場合は、jQuery本体を読み込む必要がありますが、本体を読み込まずにそのままjQueryのコードを書いていませんか?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <script> $(function() { console.log('jQuery!'); }) </script> </body> </html> |
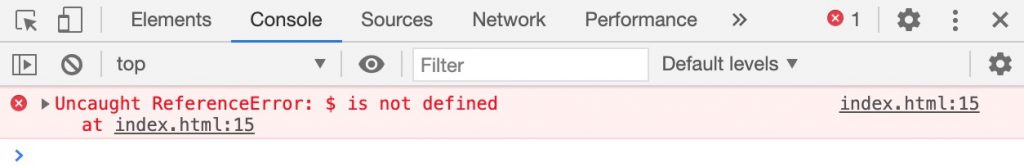
jQuery本体を読み込まずに、上記のようにコードを書いてしまうと、次のようなエラーが出てしまいます。
デベロッパーツールのconsoleに「$ is not defined」と書かれています。
これは、「$が定義されていません。」という意味で、jQueryが読み込まれていないということです。
なので、jQueryを使う際はjQuery本体を読み込んでからコードを書きましょう。
対処法としては、jQueryのファイルをダウンロードして読み込む、もしくはCDNを読み込む方法があります。
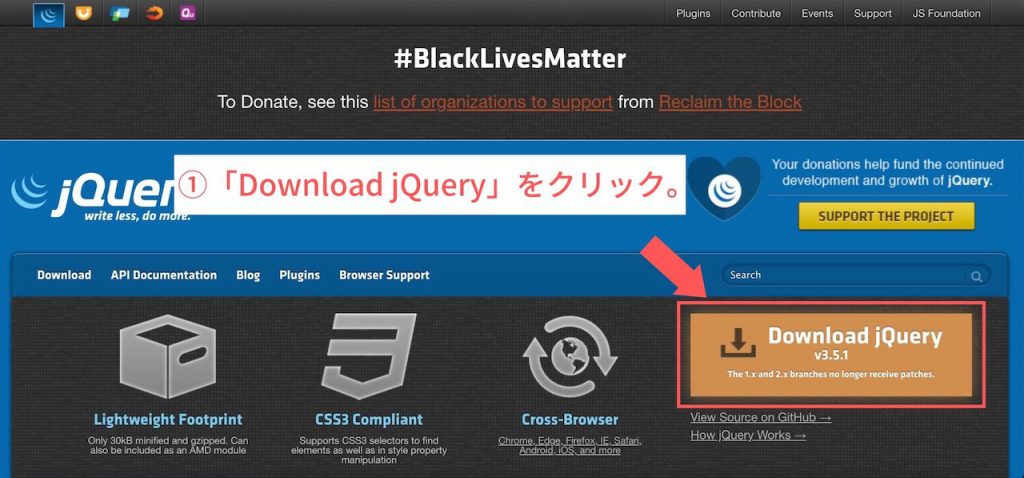
①jQueryのサイトから「Download jQuery」をクリック。
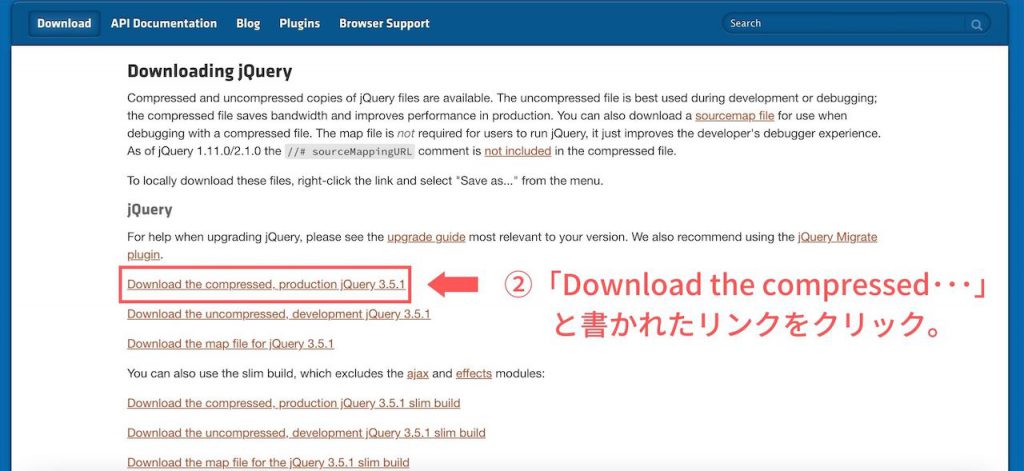
②「Download the compressed・・・」と書かれたリンクをクリック。
この手順でjQueryのファイルをダウンロードできます。
ダウンロードしたファイルは以下のようにしてHTMLに読み込みましょう。
|
1 2 3 4 |
<script src="jquery-3.5.1.min.js"></script> <script> //jQueryを記述する場所 </script> |
または、以下のようにCDNを読み込むことでjQueryを使うこともできます。
|
1 |
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> |
※ダウンロードしたファイルを読み込む場合も、CDNを読み込む場合も、jQueryを記述するスクリプトの前に読み込みましょう。
scriptタグの使い方が間違っている
jQueryが動作しない原因として、scriptタグの使い方が間違っている可能性もあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <script src="jquery-3.5.1.min.js"></script> $(function() { console.log('jQuery!'); }) // scriptタグの中に書いていないため、ブラウザ上にコードそのものが表示される </body> </html> |
scriptタグの使い方を間違っていると、jQueryのコードがそのままブラウザに表示されたり、読み込みに失敗したりします。
jQueryを書く場合は、HTMLファイル内に書く、もしくは外部にjsファイルを作成して、そこに書きます。
HTMLファイル内に書く場合は、scriptタグの中に、jQueryのコードを書いていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <script src="jquery-3.5.1.min.js"></script> <script> // scriptタグの中にjQueryのコードを書く $(function() { console.log('jQuery!'); }) </script> </body> </html> |
このようにscriptタグを使わなければ、jQueryはきちんと動作しません。
また、外部にjsファイルを作成してjQueryを書く場合は、HTMLにscriptタグでファイルを読み込んで使います。
|
1 2 |
<script src="jquery-3.5.1.min.js"></script> <script src="js/main.js"></script> <!-- 外部のjsファイルを読み込む --> |
|
1 2 3 4 5 |
//main.js $(function() { console.log('jQuery!'); }) |
外部のjsファイルでjQueryを書くときは、scriptタグを使う必要はありません。
URLの記述ミス
URLの記述ミスもjQueryが動作しないよくある原因です。
|
1 2 3 4 5 |
<script src="js/jquery-3.5.1.min.js"></script> <!-- 正しいURL --> <script src="js/jquery-3.5.1.min"></script> <!-- .jsが抜けている --> <script src="jquery-3.5.1.min.js"></script> <!-- js/が抜けている --> <script src="js/jquery-5.5.1.min.js"></script> <!-- バージョンの番号が間違っている --> |
上記のように、読み込むjQueryのファイルの記述を1箇所でも間違えると、jQueryは読み込まれません。
jQueryの文法があっていたとしても、エラーが出てしまって動作しなくなります。
jQueyのファイルを読み込む場合やCDNを読み込む場合は、きちんとURLがあっているか確認するようにしましょう。
文法ミス
文法ミスもよくある動作しない原因の1つです。
|
1 2 3 4 5 |
<script> (function() { // ← 最初の$マークが抜けている console.log(jQuery!); // ← クォーテーションマークが抜けている }) </script> |
$マークが抜けていたり、クォーテーションマーク(’’や””)が抜けていたり、セミコロン(;)が抜けていたりすることがよくあります。
プログラミングは1つでも記述ミスがあると、うまく動作しないので、気をつけなければいけません。
この文法ミスでjQueryが動作しないことは意外と多いです。
なので、jQueryが動作しない場合は、まず文法が間違っていないかチェックするようにしましょう。
jQueryを読み込む場所が間違っている
jQueryが動作しない原因として、jQueryを読み込む場所が間違っている場合もあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <script> // scriptタグの場所が逆 $(function() { console.log('jQuery!'); }) </script> <script src="jquery-3.5.1.min.js"></script> </body> </html> |
jQuery本体の読み込みとscriptの場所が逆になっていたり、jQuery本体をbody内で読み込んでいるのに、scriptタグはhead内で書いていたりすると、動作しなくなります。
基本的にjQuery本体を読み込むのは、head内かbodyの閉じタグの手前になります。
ただし、jQuery本体の読み込みはjQueryを記述するscriptタグよりも前に書くようにしましょう。
■body内の場合
|
1 2 3 4 5 6 7 8 9 |
<body> <script src="jquery-3.5.1.min.js"></script> <script> $(function() { console.log('jQuery!'); }) </script> </body> |
■head内の場合
|
1 2 3 4 5 6 7 8 9 |
<head> <title>サンプルページ</title> <script src="jquery-3.5.1.min.js"></script> <script> $(function() { console.log('jQuery!'); }) </script> </head> |
外部でjsファイルを読み込む場合も同じです。
|
1 2 |
<script src="jquery-3.5.1.min.js"></script> <script src="js/main.js"></script> |
jQueryを読み込む場所や順番はとても重要です。
少しでも場所がずれていると、それだけで動作しない場合があるので、気をつけましょう。
jQueryが動作しているか確認する方法
jQueryがきちんと動作しているかわからない場合は、次のようにコードを書いて確認しましょう。
|
1 2 3 |
$(function() { alert('動作しています。'); }) |
動作しているか簡単に確認したいときは、alertを使うと便利です。
alertはユーザーに対して警告や注意を促すためのもので、画面上部にポップアップウィンドウが表示されます。
もし、alertを書いて上記のように表示されれば、jQueryはきちんと読み込まれているということです。
alertはきちんと出るけど、他に記述した処理が動作しない場合は、その処理の記述方法に誤りがある、または文法ミスの可能性があるので、確認してみるといいでしょう。
まとめ
今回は、jQueryが動作しないときの原因と対処法について解説しました。
jQueryでよくあるエラーは、jQueryをきちんと読み込めていない、または文法が間違っているということが多いです。
正しい読み込み方や記述方法を理解すれば、エラーを防ぐことができるので、しっかりと確認していきましょう。
この記事がjQueryの動作しない原因の解決に役立つと幸いです。