要素の連番(カウンター)の値を指定するcounter-increment。
CSSを学習している人の中で、詳しい意味や役割を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・連番に文字を追加することはできる?
こんな疑問を持っていませんか?
今回は、counter-incrementの
・counter-incrementを指定する様々な方法
について説明します。
目次
counter-incrementとは
counter-incrementとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、counter-incrementの意味や役割について解説していきます。
counter-incrementの読み方
counter-incrementは「カウンター・インクリメント」と読みます。
「counter」は「カウンター・計算器」、「increment」は「増加・成長」という意味があります。
CSSでは、この「counter-increment」を「連番の値」という意味で使われています。
例えば、複数ある要素に番号をつけていきたいときに、使われることが多いです。
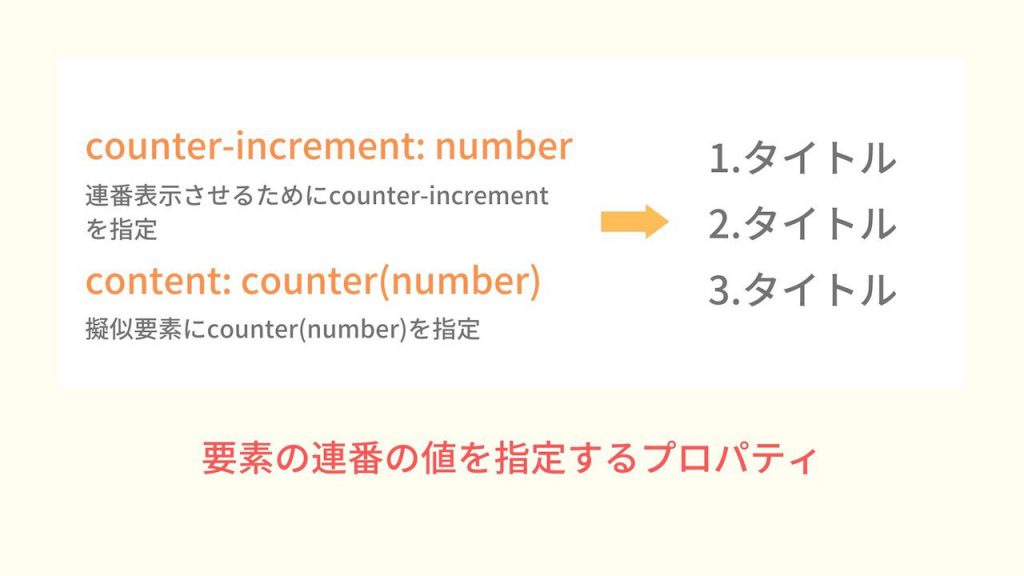
counter-incrementは要素の連番の値を指定するプロパティ
counter-incrementは「要素の連番の値を指定するプロパティ」です。
counter-incrementを指定することで、要素に自動で連番をつけることができます。
項目の数が増えたり減ったりしたときに、手動で書き換える手間が省けるので、とても便利なプロパティです。
counter-incrementで利用できる値
counter-incrementでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| custom-ident | 増加の対象となる、カウンターの名前です。 |
| integer | カウンタに加える値です。指定されない場合は既定値の 1 になります。 |
| none | カウンターは増加しません。これは既定値として、またはより詳細な規則によって増加を取り消すために使用することができます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
counter-incrementの基本的な使い方
counter-incrementの意味や役割についてわかりました。
なのでここでは、実際にcounter-incrementの使い方を解説していきます。
counter-incrementの使い方
counter-incrementを指定する際は、擬似要素に「content: counter();」も指定します。
実際に要素に連番をつける方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> li { counter-increment: number; } li::before { content: counter(number); } </style> <body> <ul> <li>タイトル</li> <li>タイトル</li> <li>タイトル</li> </ul> </body> </html> |
今回は、簡単なリストをulとliで作成しました。
このリストにcounter-incrementを使って、連番をつけていきます。
まず、liタグに「counter-increment: number;」と指定します。(値をnumberと指定していますが、値名は任意なので項目に合った名前をつけましょう)
そして、その連番を表示するには、liタグに擬似要素の「::before」を作り、「content: counter(number);」と指定します。
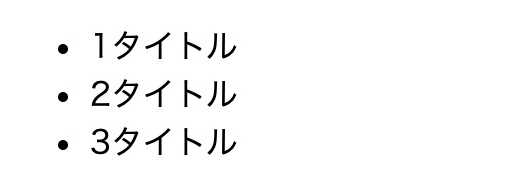
すると、結果は次のようになるでしょう。
本来、ulタグで作成したリストは番号がついていませんが、counter-incrementで連番を指定したことでリストに番号がついていますね。
このように、counter-incrementを指定すれば、要素に連番の値を指定することができます。
自動的に連番をつけてくれるので、使い方を覚えておくといいでしょう。
連番に文字を追加する方法
次は、連番に文字を追加する方法について見ていきましょう。
例えば、「第1回、第2回・・・」「第1問、第2問・・・」などのようなものです。
指定方法は簡単で、擬似要素に「content: “第”counter(number)”問”;」のように文字を追加するだけです。
※文字を追加するときは、””または’’の中に記述しましょう。
実際の使い方をコードで見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> li { counter-increment: number; } li::before { content: "第"counter(number)"問"; } </style> <body> <ul> <li>タイトル</li> <li>タイトル</li> <li>タイトル</li> </ul> </body> </html> |
先ほどと同じように、ulとliを使ってリストを作成します。
liに「counter-increment: number;」と指定してみましょう。
そして、擬似要素「::before」を作って「content: “第”counter(number)”問”;」と指定します。
すると、結果は次のようになるでしょう。
それぞれの項目に「第1問、第2問」と表示されていますね。
このように、counter-incrementでは連番に文字を追加することもできるので、使い方を覚えておくといいでしょう。
counter-incrementを指定する様々な方法
ここまでで、counter-incrementの基本的な使い方がわかりました。
なのでここからは、counter-incrementを指定する様々な方法を解説します。
連番の中に連番を指定する方法
まずは、連番の中に連番を指定する方法です。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> dt { counter-increment: title; color: #ff5533; } dt::before { content: counter(title); } dd { counter-increment: inner; } dd::before { content: counter(inner); } </style> <body> <dl> <dt>タイトル</dt> <dd>内容</dd> <dd>内容</dd> <dd>内容</dd> <dt>タイトル</dt> <dd>内容</dd> <dd>内容</dd> <dd>内容</dd> <dt>タイトル</dt> <dd>内容</dd> <dd>内容</dd> <dd>内容</dd> </dl> </body> </html> |
今回は例として、dt,ddタグを使ってリストを作成します。
それぞれに「counter-increment」を指定し、擬似要素に「content: counter();」を指定してみましょう。
dtタグの方には「counter-increment: title;」とし、擬似要素::beforeに「content: counter(title);」とします。
そして、ddタグの方には「counter-increment: inner;」とし、擬似要素::beforeに「content: counter(inner);」とします。
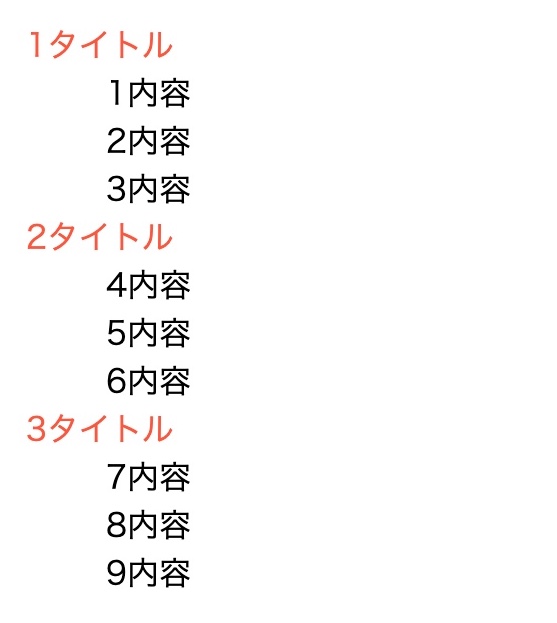
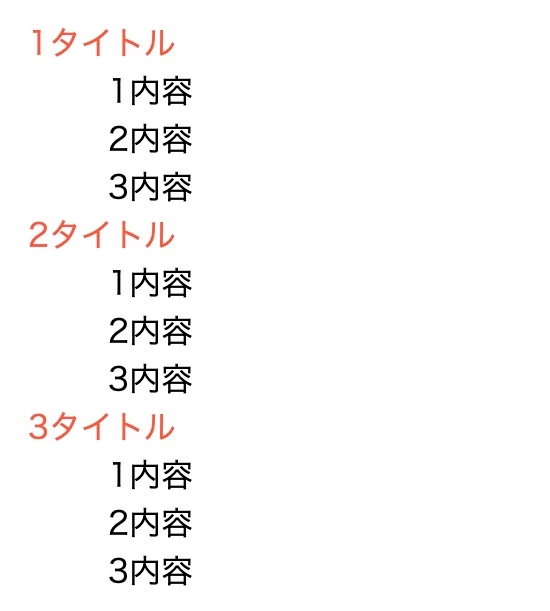
結果を表示すると、次のようになるでしょう。
それぞれのタグに連番をつけることができました。
しかし、ddで指定した連番はタイトルが変わっても「4,5,6」「7,8,9」と続いてしまっているのがわかります。
これをタイトルが変わるごとに、内容の連番を毎回「1,2,3」「1,2,3」とするには、dtに「counter-reset: inner;」と指定してあげることで解決できます。
|
1 2 3 4 5 |
dt { counter-increment: title; counter-reset: inner; /* ←追加 */ color: #ff5533; } |
結果を表示して確認してみましょう。
タイトルが変わるごとに内容の連番が「1,2,3」「1,2,3」となっていますね。
このように、counter-incrementは連番の中に連番を指定することもできます。
counter-resetを使うと、指定の場所で連番をリセットさせることも可能なので、使い方を覚えておくといいでしょう。
増加する値を指定する方法
今度は増加する値を指定する方法です。
増加する値を指定する場合は、「counter-increment: number 5;」というように指定します。
※この場合は、連番の開始が「5」になり、そこから5ずつ番号が追加されていきます。
実際の指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> li { counter-increment: number 5; } li::before { content: "第"counter(number)"問"; } </style> <body> <ul> <li>タイトル</li> <li>タイトル</li> <li>タイトル</li> </ul> </body> </html> |
例として、ulとliで簡単なリストを作成します。
ulには「counter-increment: number 5;」と指定します。(値名は、numberでなくても構いません)
そして、liには「content: counter(number);」と指定してみましょう。
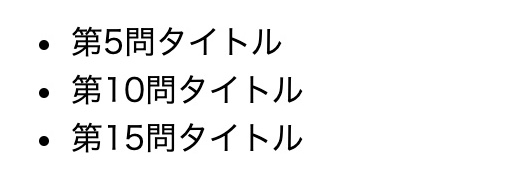
すると、結果は次のように表示されます。
連番の開始番号が「5」になって、そこから5ずつ追加された数字になっていますね。
このように、counter-incrementは連番の開始番号や増加する数を変更することもできます。
応用を効かせることで、様々な連番の要素を作成することができるので、使い方を覚えておくといいでしょう。
まとめ
今回は、counter-incrementの意味や使い方について解説しました。
counter-incrementは、要素の連番(カウンター)の値を指定するプロパティです。
counter-incrementを使えば、簡単に自動で連番をつけることができるので、使い方を覚えておくといいでしょう。
この記事がcounter-incrementの学習に役立つと幸いです。
参考文献:MDN web docs|counter-increment – CSS:カスケーディングスタイルシート