・エラーが出ているけど、原因がわからない・・・。
・エラーの解決方法を教えて・・・!
JavaScriptのコードを書いていると、必ず経験するエラー。しかし何が原因でエラーが起きているのか、また、どうやって解決すればいいのかわからない人も多いでしょう。
そこでこの記事では、JavaScriptでよくあるエラーの原因とその解決方法について解説します!
この記事を読めば、JavaScriptのコードでどんなエラーがあるのか、原因と解決方法を理解することができるでしょう。
JavaScriptでエラーにつまづいている、エラーの原因がわからない人などは、ぜひ最後までご覧ください。
目次
JavaScriptでよくあるエラーの種類
JavaScriptで起こるエラーの種類は様々です。
単なるタイプミスや書き忘れもあれば、関数の使い方が間違っていたり、ファイルを読み込めていなかったりと、例を上げだすとキリがありません。
ですが、JavaScriptでよくあるエラーには、大きく分けて2種類のエラーがあります。
1つは文法エラーで、もう1つは論理エラーです。
- ・文法エラー:プログラムが動かなかったり、途中で止まったりする記述エラー
- ・論理エラー:書き方は正しいが、処理がうまく動かないエラー
文法エラーは、タイプミスや書き忘れ、関数の使い方が間違えているなどの記述ミスによって発生するエラーです。
基本はエラーメッセージとして出力されるので、エラーが起こっても原因を見つけやすいでしょう。
一方、論理エラーは、コードの書き方は合っているにも関わらず、処理が意図通りに動かない場合に発生するエラーです。
これは、コードの処理としては正常に動いているため、エラーの原因を見つけるのが文法エラーよりも難しくなります。
では、このよくある文法エラーと論理エラーの原因のサンプルを詳しく見ていきましょう。
文法エラー
まずは、文法エラーの原因のサンプルです。
文法エラーの中でも、種類がいくつもあるので、ここではよくあるエラーの原因を解説していきます。
■文法エラー:サンプル①
|
1 2 3 4 5 6 |
<script> // 「getElementById」を「getElemenById」と書いてしまっている const title = document.getElemenById('title'); console.log(title); </script> |
まずは上記のコード。
一見何も問題ないように見えますが、「getElementById」の「t」の部分が抜けています。
これはタイプミスとなり、処理がうまく動作しません。
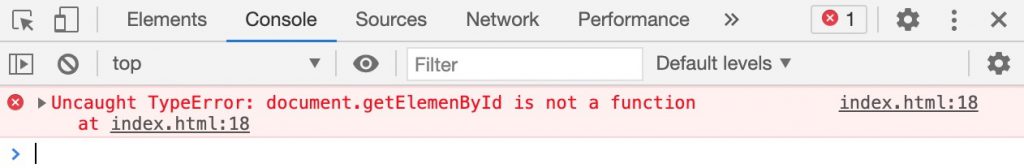
結果を表示してみると、「Uncaught TypeError: document.getElemenById is not a function」と出力されました。
これは、「タイプエラー:オブジェクト.メソッド名は関数ではありません」という意味のエラーで、「getElementById」という関数がうまく動作していないということになります。
このように、1つのタイプミスがあるだけでも、エラーが発生して処理が実行されなくなります。
■文法エラー:サンプル②
|
1 2 3 4 5 6 7 |
<script> function myFunc(){ console.log('Hello'); // 関数myFuncの閉じ括弧「}」がない myFunc(); </script> |
今回の例は、関数の閉じ括弧「}」を書き忘れています。
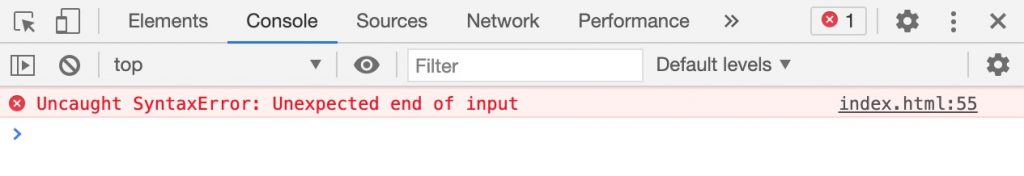
結果を見ると、「Uncaught SyntaxError: Unexpected end of input」と表示されていますね。
これは「文法エラー:予期しない入力の終了」という意味のエラーで、コード内で括弧の数が正常でない場合に起こります。
この関数などの括弧書き忘れは、実際に多く見られるミスですが、コードが複雑になるにつれてエラーの箇所を見つけづらくなるので、注意しましょう。
■文法エラー:サンプル③
|
1 2 3 4 |
<script> console,log('Hello'); // ドット「.」をコンマ「,」にしている </script> |
このコードの例では、「console.log」のドット「.」の部分をコンマ「,」と書き間違えてエラーが発生しています。
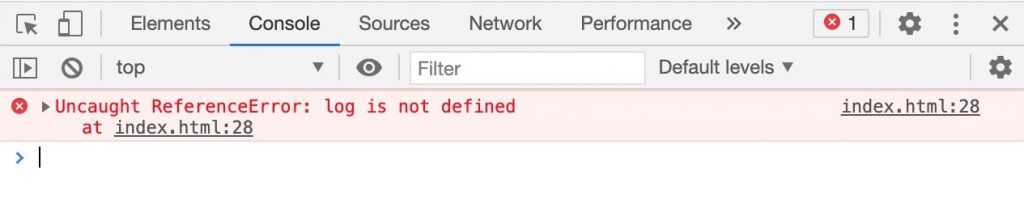
結果を見てみると、「Uncaught ReferenceError: log is not defined」と表示されていますね。
これは、「参照エラー:変数または関数が定義されていません」という意味のエラーで、変数名や関数名の書き間違いによって起こることが多いです。
JavaScriptを学び始めたばかりの人は、ドット「.」とコンマ「,」を書き間違えたり、コロン「:」とセミコロン「;」を書き間違えたりすることが多いでしょう。
パッと見たときは同じ記号に見えるので、タイプミスを見つけづらいですが、この小さなミスもエラーになるので、注意深くコードを確認する必要があります。
■文法エラー:サンプル④
|
1 2 3 4 5 6 |
<script> function getTi,tle(){ }; // 不要なコンマがある </script> |
今回の例では、関数「getTitle」という名前に不要なコンマ「,」が入っています。
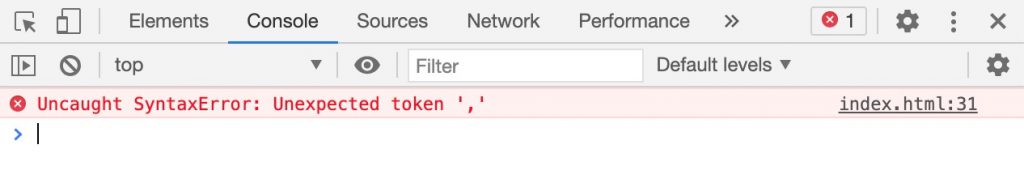
結果を見てみると、「Uncaught SyntaxError: Unexpected token ‘,’」と表示されていますね。
これは、「文法エラー:予期しないトークン(記号)」という意味のエラーで、不要な記号が記述されているときに発生します。
コードを早く書こうと文字を打っている間に、必要のない記号を気づかずに打ち込んでしまっている場合もあるでしょう。
自分のタイプミスに気づかずコードを動かそうとしても、エラーが起こってしまうので、気をつけましょう。
論理エラー
続いては、論理エラーの原因のサンプルを解説していきます。
■論理エラー:サンプル①
|
1 2 3 4 5 6 7 8 |
<script> const number = 5; // 不等号の書き方が間違っている if (number > 10) { console.log('結果は10より小さいです。'); } </script> |
まずは上記のコード。
numberという変数に数値を代入し、それを条件分岐の比較によって結果を出力する文です。
変数の使い方も条件分岐のif文の書き方も合っているのですが、if文の比較の部分で、不等号の向きが逆になってしまっています。
変数numberが10より小さい時、「結果は10より小さいです」という文を出力したいのに、「number > 10」だと「numberが10より大きい時」という比較になってしまいますね。
結果を表示すると、何も表示されていません。
このように、関数や変数の構文は合っていて、きちんと動作していても、書き方が異なるだけで違う結果になってしまいます。
今回は、変数に数値を代入して、比較した結果を出力するだけでしたが、もっとコードが複雑になれば、予期せぬ結果になってしまいます。
また、文法エラーのときのようにエラーメッセージが表示されないのが論理エラーです。
そのため、エラーの原因を見つけるのが難しくなってしまいます。
他のサンプルも見てみましょう。
■論理エラー:サンプル②
|
1 2 3 4 5 6 |
<script> // 不等号の書き方が間違っている for (let i = 0; i > 10; i++) { console.log(i); } </script> |
今回はfor文を使った繰り返し処理です。
for文は、「初期値、条件式、増減式」を指定して繰り返し処理を行う構文で、上記のように0〜9までの数字を繰り返し出力することができます。
本来であれば、結果は0〜9の数字が順に出力されますが、条件式の不等号が逆になっているため、うまく動作しないでしょう。
結果を表示しても何も出力されません。
サンプル①の時のコードと同じように、書き方が異なるだけで違う結果になってしまうのです。
JavaScriptのエラーを解決する方法
ここまでで、JavaScriptでよくある文法エラーと論理エラーについてわかりました。
では、これらのエラーを解決するには、どうすればいいのでしょうか。
ここでは、エラーの原因を見つけて対処するための解決方法を解説していきます。
ソースコードを見直す
まずは、ソースコードを見直すこと。
JavaScriptのエラーが発生した時は、タイプミスの可能性が高いです。
処理が動かないなと感じたら、1つ1つの変数や関数などの書き方は合っているか、書き間違いや書き忘れがないかなど、確認していきます。
慣れないうちはエラーの原因を見つけるのに時間がかかってしまうかもしれませんが、慣れてくればミスしている箇所をすぐ見つけられるようになります。
なので、エラーが発生してコードがうまく動かなくなったら、まず自分の書いたソースコードを見直してみましょう。
console.logで結果を出力する
続いて、console.logで結果を出力することです。
console.logは動作をコンソールに出力することができるので、エラーを確認するためには非常に便利になります。
|
1 2 3 4 5 |
<script> for (let i = 0; i < 5; i++) { console.log(i); } </script> |
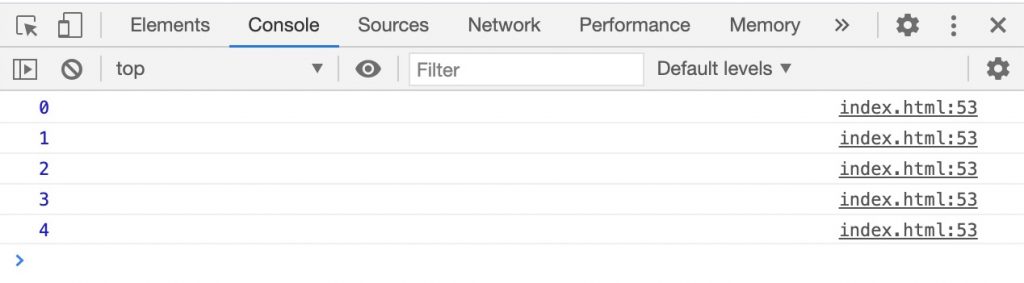
例えば、上記のようなfor文があったとします。
これが正常に動いているか確認するために、console.logを使って結果を出力します。
Chromeのデベロッパーツールのconsoleを開いて、きちんと結果が出力されていたら、処理は正常に行われているということです。
もし、結果が出力されなかったり、意図とは違う結果が出たり、エラーメッセージが出たりすれば、書いたコードのどこかに間違いがあるということになります。
1つ1つの構文をconsole.logで出力することで、どの部分が正常に動いているのか、またそうでないのかを確認することができるので、解決策としては便利な方法です。
また、console.logの詳しい使い方を知りたい人は、以下の記事がおすすめです。

デベロッパーツールで確認する
今度は、Chromeのデベロッパーツールで確認する方法です。
先ほどのconsole.logもデベロッパーツールで確認する方法でしたが、デベロッパーツールには他にもたくさんの機能がついています。
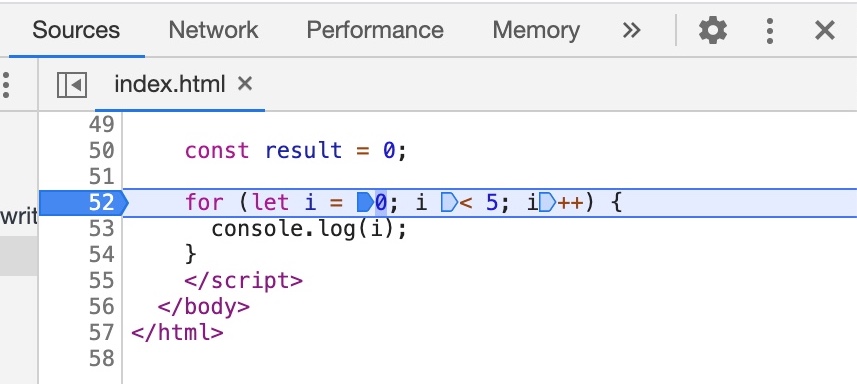
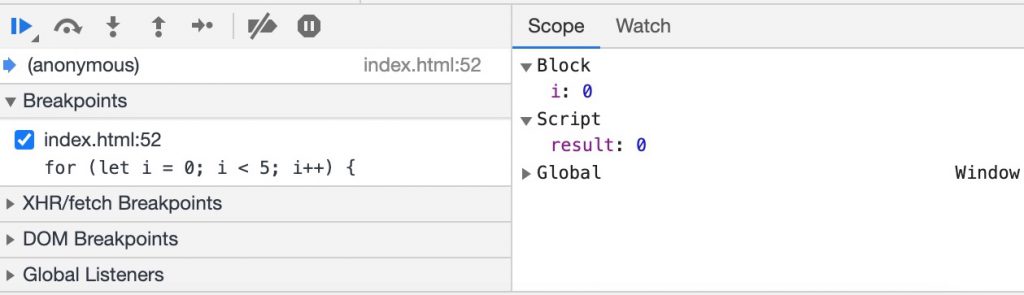
例えば、上記のように「Sources」と書かれた部分があり、ブレイクポイントを設定することで処理を途中で止めながら動作を確認することができます。
このSourcesを開いた状態で、ソースコードの任意の行番号をクリックすると、青色の背景色がつき、ブレイクポイントが設定されます。
そして、実行ボタンをクリックする度に、処理が実行されていくので、1つ1つの動作を確認することができるのです。
このように、デベロッパーツールを有効活用すれば、エラーの原因を見つけ、対処することに繋がります。
なので、今回解説した解決方法を実際に試してみて、エラーを解決していきましょう。

まとめ
今回は、JavaScriptでよくあるエラーの原因とその解決方法について徹底解説しました。
JavaScriptでは、書き間違えや書き忘れなどの文法ミスが最も多いエラーの原因です。
文法ミスの場合は、デベロッパーツールのconsoleで確認したり、ソースコードを見直したりすることで簡単に解決できます。
このタイプミスは気づかぬうちにやってしまっていることが多いので、気をつけましょう。
また、処理は動いているけどうまく動作しない場合は、論理エラーが原因です。
エラーメッセージとして出力されず、エラーに気付きにくいので、1つ1つの動作を確認しながらエラーの原因を突き止めましょう。
この記事がJavaScriptの学習に役立つと幸いです。