・GETとPOSTの違いは?
・お問い合わせフォームを作成してみたいけど、作り方がわからない・・・。
PHPでは、HTMLのformからデータを受け取ってお問い合わせフォームやログイン機能を実装することができますが、データの送受信について詳しく知らない人も多いでしょう。
そこでこの記事では、PHPでformを作成してデータを受け取る方法について解説していきます!
この記事を読めば、formからデータを受け取る方法やGETとPOSTの違いがわかり、簡単なお問い合わせフォームを作成することができるでしょう。
PHPでformからデータを受け取る方法がわからない、GETやPOSTについて詳しく知りたいという人は、ぜひ最後までご覧ください。
目次
GETとPOSTの違い
PHPでformからデータを受け取る際には、GETやPOSTが使われます。
HTMLで使われるformタグのmethod属性でgetまたはpostを指定することで、formに入力されたデータを受け取ることができます。
では、これら2つの違いは何なのでしょうか?
- ・GET:データがURLで引き渡される
- ・POST:データがURLで引き渡されない
GETとPOSTには、上記のような違いがあります。
formからデータを受け取る際に、GETの場合はURLによって引き渡されるのに対し、POSTはURL以外で引き渡されるのです。
実際にコードに書いて確認する方が理解しやすいと思うので、詳しく見ていきましょう。
GETでデータを送受信する
まずは、GETでデータを送受信する方法です。
phpファイル「index.php」を作成し、HTMLでformを作ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <form action="index.php" method="get"> <input type="text" name="message"><br> <input type="submit" value="送信"> </form> </body> </html> |
formタグのaction属性は、データの行き先を指定するのですが、今回は同じファイル内でデータを受け取るので、「index.php」としておきます。
method属性は、「get」と指定しましょう。
そして、formの中にはテキストを記入するinputタグと、そのテキストを送信するためのinputタグを作成します。
テキストを入力するためのinputタグには、type属性を「text」、name属性を「message」としておきます。(name属性はデータを受け取る際に必要です)
テキストを送信するためのinputタグには、type属性を「submit」にし、value属性に「送信」と指定して、送信ボタンを作ります。
これで結果をブラウザに表示すると、以下のようなフォームができあがりました。
一度、入力スペースに文字を打って、送信ボタンを押してみましょう。
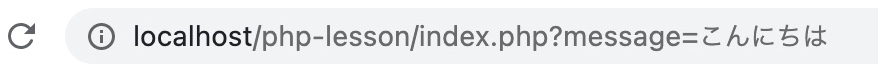
「こんにちは」と入力し、送信ボタンを押すと、URLの部分に記入したデータが出力されていますね。
よって、inputに記入したデータが送信されたということがわかります。
では、今度はこのデータを受け取ってみます。
データを受け取る際は、$_GET[]を使い、[]の中はinputで指定したname属性を記述することでデータを受け取ることができます。
例えば、今回のinputのname属性は「message」という名前にしていました。
なので、$_GET[‘message’]と指定することで、そのinputに入力したテキストを受け取ることができます。(name属性はシングルクォーテーションまたはダブルクォーテーションで囲みます)
|
1 2 3 4 5 6 |
<?php echo $_GET['message']; ?> <!DOCTYPE html> <html lang="ja" dir="ltr"> ・・・ |
先ほどformを作成したindex.phpで、HTMLの記述の上にPHPの処理を書きます。
echoで$_GET[‘message’]と指定してみましょう。
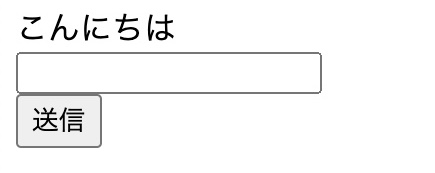
結果を更新し、再びinputに文字を打って送信ボタンを押すと、次のようになります。
inputの上部に、「こんにちは」という文字列が表示されていますね。
これで、GETによってデータが受け取られたということになります。
このようにGETを使うと、URLでデータが引き渡され、そのデータを受け取ることができます。
POSTでデータを送受信する
今度は、POSTでデータを送受信する方法です。
POSTを使う場合も、GETのときと同じ書き方になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php echo $_POST['message']; ?> <!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <form action="index.php" method="post"> <input type="text" name="message"><br> <input type="submit" value="送信"> </form> </body> </html> |
GETを解説したコードで、$_GETの部分を$_POST、formのmethod属性を「get」から「post」に変えるだけです。
これで結果を更新し、inputに文字を打って送信ボタンを押してみましょう。
GETのときと同じように、「こんにちは」という文字列が画面上部に表示されています。
ですが、URLの部分を見てください。
GETのときは「message=こんにちは」と表示されていましたが、今回は表示されていません。
なぜなら、POSTはデータをURLで引き渡さないからです。
GETはデータをURLで引き渡すので、データが丸見えの状態になりますが、POSTの場合はデータをURLで引き渡さないので、データが見えない状態になります。
よって、お問い合わせフォームやログイン機能などのような個人情報を扱う場合は、セキュリティ面を考えてPOSTを使うのが望ましいということですね。
 htmlのフォーム入門【 form,get,post 】
htmlのフォーム入門【 form,get,post 】
簡易お問い合わせフォームを作成しよう
formからデータを受け取るGETとPOSTについてわかりました。
では、ここからは簡単なお問い合わせフォームを作成していきましょう。
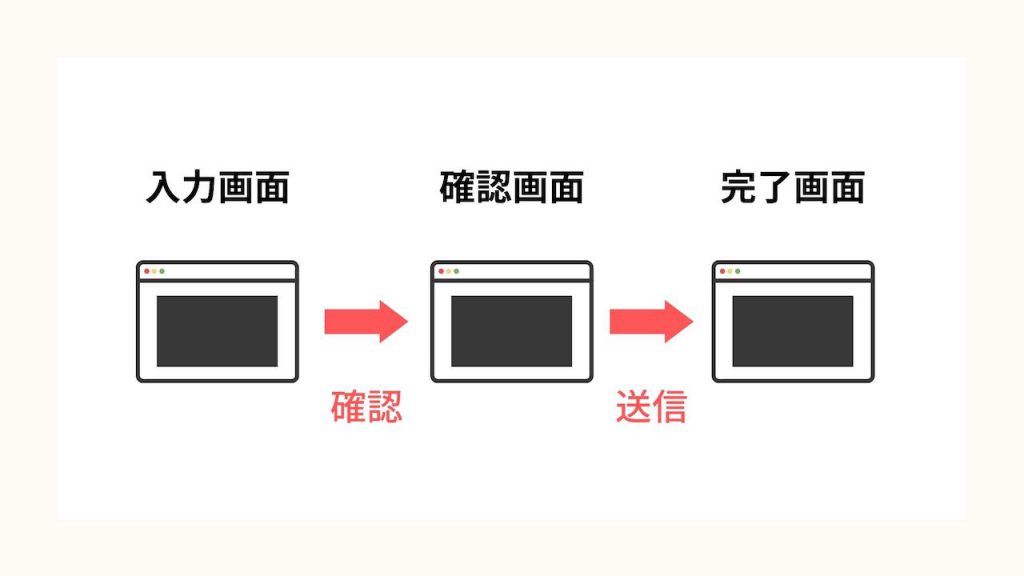
お問い合わせフォームは大抵の場合、上記のような構造になっています。
入力画面で内容を入力し、確認画面で内容に問題がなかったら送信ボタンを押すという流れです。
HTMLでフォームを作る
まずは、HTMLで入力フォームを作っていきます。
「index.php」という名前のファイルで、HTMLを書いていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <h1>お問い合わせフォーム</h1> <form action="confirm.php" method="post"> 名前<br> <input type="text" name="fullname"><br> メールアドレス<br> <input type="email" name="email"><br> お問い合わせ内容<br> <textarea name="message" rows="8" cols="80"></textarea><br> <input type="submit" value="確認"> </form> </body> </html> |
- formタグのaction属性は「confirm.php」(確認画面のファイル名)を指定し、method属性は「post」を指定する。
- 名前、メールアドレス、お問い合わせ内容を入力するタグを作り、それぞれname属性を「fullname」「email」「message」とする。
- 確認ボタンのinputタグにtype属性を「submit」、value属性を「確認」と指定する。
formタグのaction属性は、データの送信先を指定するので、確認画面のファイル名を指定しておきます。(後ほど確認画面を作成します)
そして、method属性は必ず「post」にしておきましょう。
名前やメールアドレス、お問い合わせ内容を入力するinputやtextareaのname属性は、自分がわかりやすいと思う名前をつけておきましょう。(確認画面でデータを受け取る際に必要です)
最後に確認ボタンを作成して完了です。
確認画面を表示する
次に、確認画面を作成して、入力したデータを表示してみましょう。
確認画面は新しく「confirm.php」という名前でファイルを作成します。(入力画面の「index.php」と同じディレクトリ内に作成してください)
入力画面と確認画面はほぼ同じ構造なので、先ほど入力画面で書いたコードをコピーして、「confirm.php」に貼り付けましょう。
それからコードを訂正していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <h1>確認画面</h1> <form action="send.php" method="post"> 名前<br> <input type="text" name="fullname" value="<?php echo $_POST['fullname']; ?>" disabled><br> メールアドレス<br> <input type="email" name="email" value="<?php echo $_POST['email']; ?>" disabled><br> お問い合わせ内容<br> <textarea name="message" rows="8" cols="80" disabled><?php echo $_POST['message']; ?></textarea><br> <input type="submit" value="送信"> </form> </body> </html> |
確認画面のコードは上記のようになります。
- formタグのaction属性は「send.php」(完了画面のファイル名)を指定し、method属性を「post」にする。
- 名前、メールアドレス、お問い合わせ内容のタグに、value属性を使って、echoで$_POST[‘name属性の名前’]を指定する。
- 送信ボタンのinputタグにtype属性を「submit」、value属性を「送信」と指定する。
formタグのaction属性は、今度は送信完了画面に移るために「send.php」と指定しておきます。(後ほど完了画面を作成します)
そして、入力画面で入力したデータを受け取るために、$_POST[‘name属性の名前’]を指定します。
inputタグの場合は、value属性の中にPHPのコード(?php ?)を書いて、echoを使って指定します。(名前の部分は$_POST[‘fullname’]となります)
textareaタグの場合は開始タグと終了タグの間に、PHPのコードを書いて、同じようにechoで$_POST[]を指定します。
※「disabled属性」は入力不可を表す属性です。確認画面では文字を入力できないように設定しています。
あとは送信ボタンを作って完了です。
一度ここまでで、入力画面のデータを受け取ることができるのか、確認してみましょう。
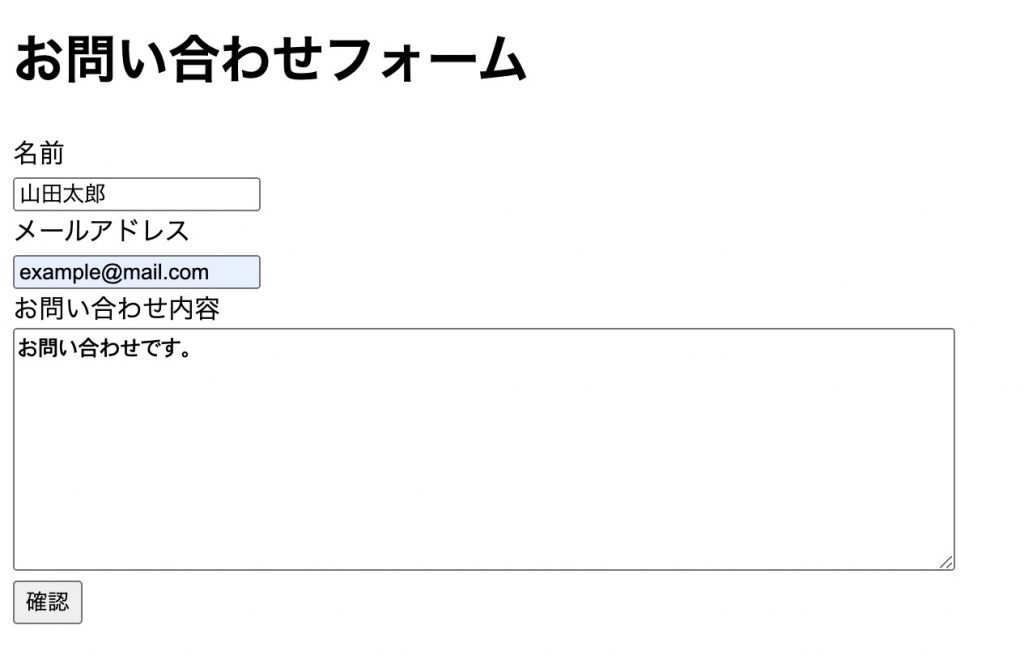
■index.php
名前、メールアドレス、お問い合わせ内容を上記のように入力して、確認ボタンをクリックします。
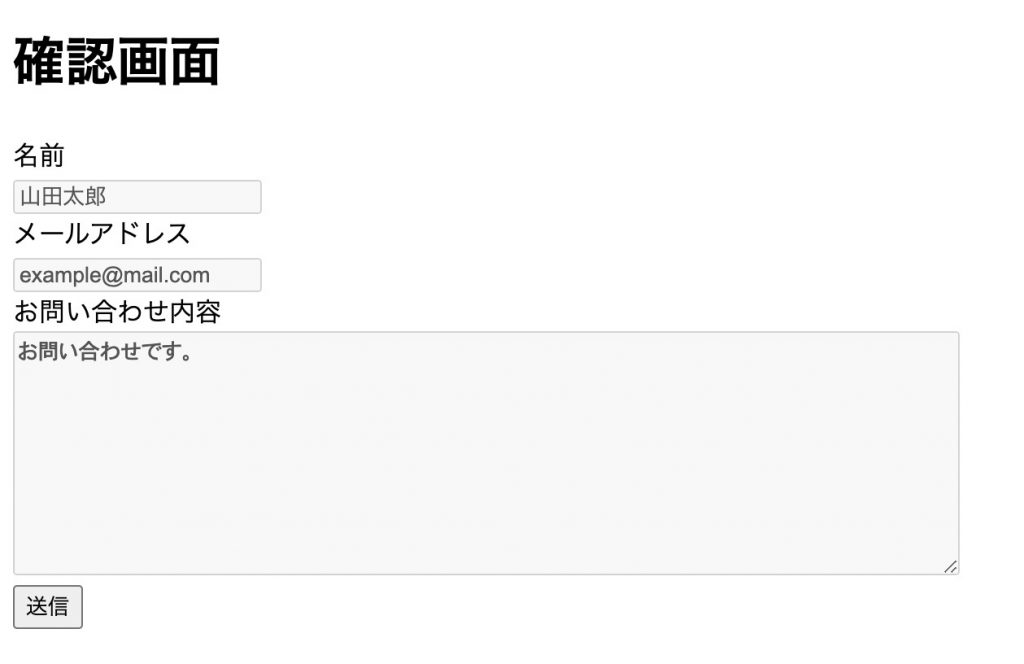
■confirm.php
すると、このように確認画面が表示されました。
名前やメールアドレス、お問い合わせ内容も入力したものが表示されていますね。
よって、データはきちんと受け取っているということになります。
メールを送信して完了画面を表示する
確認画面まで作成できれば、あとは完了画面を表示するだけです。
完了画面は新しく「send.php」というファイルを作成します。(入力画面や確認画面と同じディレクトリ内に作成しましょう)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <h1>送信完了</h1> <p>お問い合わせありがとうございます。</p> <p>送信が完了しました。</p> </body> </html> |
完了画面はシンプルで、「お問い合わせありがとうございます」というように、メールの送信完了を伝える文字を表示するだけです。
先ほどの確認画面で送信ボタンを押すと、この送信完了画面が表示されます。
入力画面からデータを受け取って完了画面まで表示する流れは完成しましたが、これだけではメールも何も送信されません。
お問い合わせフォームなら、メールを送信できるようにしなければいけませんね。
メールを送信するには、mailという関数を使って実装することができます。
|
1 |
mail(宛先, 件名, 本文, [追加ヘッダ, 追加パラメータ]) |
mail関数の書き方は上記の通りです。
宛先は受信者(メールアドレス)を指定することで、その宛先にメールが送信されます。
※レンタルサーバーのお試し期間などでは、メール送信の機能が対応していない場合もあるので、まずmail関数でメールが送信できるか確かめてください。
では、先ほど作成した確認画面と完了画面を修正して、メールを送信できるようにしていきましょう。
■confirm.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?php // $_POST[]によって受け取ったデータを変数に代入 $fullname = $_POST['fullname']; $email = $_POST['email']; $message = $_POST['message']; ?> <!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <h1>確認画面</h1> <form action="send.php" method="post"> <!-- $_POST[]の部分を変数に書き換える --> 名前<br> <input type="text" name="fullname" value="<?php echo $fullname; ?>" disabled><br> メールアドレス<br> <input type="email" name="email" value="<?php echo $email; ?>" disabled><br> お問い合わせ内容<br> <textarea name="message" rows="8" cols="80" disabled><?php echo $message; ?></textarea><br> <!-- 入力画面から受け取ったデータを格納 --> <input type="hidden" name="fullname" value="<?php echo $fullname; ?>"> <input type="hidden" name="email" value="<?php echo $email; ?>"> <input type="hidden" name="message" value="<?php echo $message; ?>"> <input type="submit" value="送信"> </form> </body> </html> |
確認画面は上記のように訂正します。
まず、HTMLの上部にPHPのコードで、$_POST[]によって受け取ったデータを変数に代入しておきます。
そして、inputやtextareaのvalue属性の部分でechoしていた$_POST[]の部分を、それぞれ変数に書き換えましょう。
送信ボタンの上部にあるinputタグ3つは、type属性を「hidden」とし、value属性に受け取ったデータを指定します。
これは、入力画面で受け取ったデータを完了画面にも渡すためです。
■send.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php $fullname = $_POST['fullname']; $email = $_POST['email']; $message = $_POST['message']; // メール本文を作成 $mailText = '名前:'.$fullname."\r\n" .'メールアドレス:'.$email."\r\n" .'お問い合わせ内容:'.$message."\r\n"; mail('example@mail.com', 'お問い合わせ', $mailText); ?> <!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <h1>送信完了</h1> <p>お問い合わせありがとうございます。</p> <p>送信が完了しました。</p> </body> </html> |
完了画面は上記のようになります。
確認画面のinput(type属性がhidden)で受け取ったデータを完了画面でさらに受け取り、同じように変数に代入しています。
メールの送信処理は、まず本文の部分を作成しておいて、変数「$mailText」に代入しておきます。
ちなみに「\r\n」というのは、改行を意味します。
そして、mail関数で「宛先、件名、本文(変数$mailText)」を指定すれば完了です。
入力画面からもう一度名前とメールアドレスとお問い合わせ内容を入力し、送信ボタンを押してみましょう。
送信ボタンを押すと、mail関数の宛先で指定したメールアドレスに上記のようにメールが届きます。
これで、メール送信の処理は完了です。
PHPでformからデータを受け取ってメールを送信することは、意外と簡単にできますね。
ですが、今回解説したコードの書き方は、最低限の処理です。
本来であれば入力チェックやサニタイズなどのセキュリティ対策がさらに必要になります。
ここでは、内容がさらに難しくなるので、処理の書き方は省略します。
ただ、お問い合わせフォームを作成する上で知っておいた方がいい対策があるので、少しだけ解説しておきます。
セキュリティ対策について
PHPでformからデータを受け取る方法がわかり、簡易お問い合わせフォームを作ることができました。
しかし、お問い合わせフォームやログイン機能などのシステムは個人情報を扱うので、セキュリティ対策が重要になります。
今回解説したお問い合わせフォームの実装では、主に入力チェックやサイトの脆弱性を悪用した攻撃を防ぐXSS対策、CSRF対策などが必要です。
ここでは、そのようなセキュリティ対策について、簡単に解説します。
入力チェック
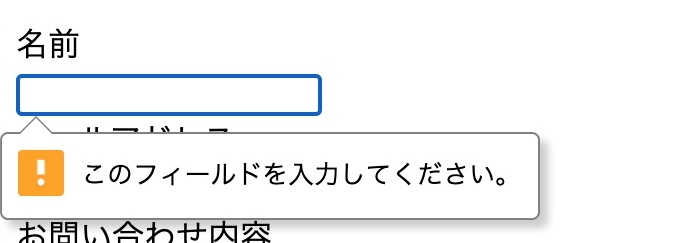
入力チェックは、未入力を防ぐためであったり、入力文字数を制限するために行うセキュリティ対策です。
今回のお問い合わせフォームであれば、入力画面から確認画面に移る段階で入力チェックを行う必要があります。
|
1 2 3 4 5 6 |
・・・ 名前<br> <input type="text" name="fullname" required><br> ・・・ |
未入力を防ぐ場合は、inputタグやtextareaタグに「required」属性を指定するだけで実装することができます。
また、入力文字数を制限する場合は、文字列の長さを取得できるmb_strlen関数を使って処理を行うことが可能です。
|
1 2 3 4 |
//もし入力文字数が100文字以上の場合 if (mb_strlen($_POST['fullname']) > 100){ //エラー処理 } |
文字数制限をしていなければ、膨大な文字数を入力されるイタズラに合うかもしれません。
なので、上記のように条件分岐を用いて、100文字以内というような形で、文字数制限を設けることが望ましいでしょう。
XSS(クロスサイトスクリプティング)対策
XSS(クロスサイトスクリプティング)とは、サイトの脆弱性を悪用した攻撃のことを言います。
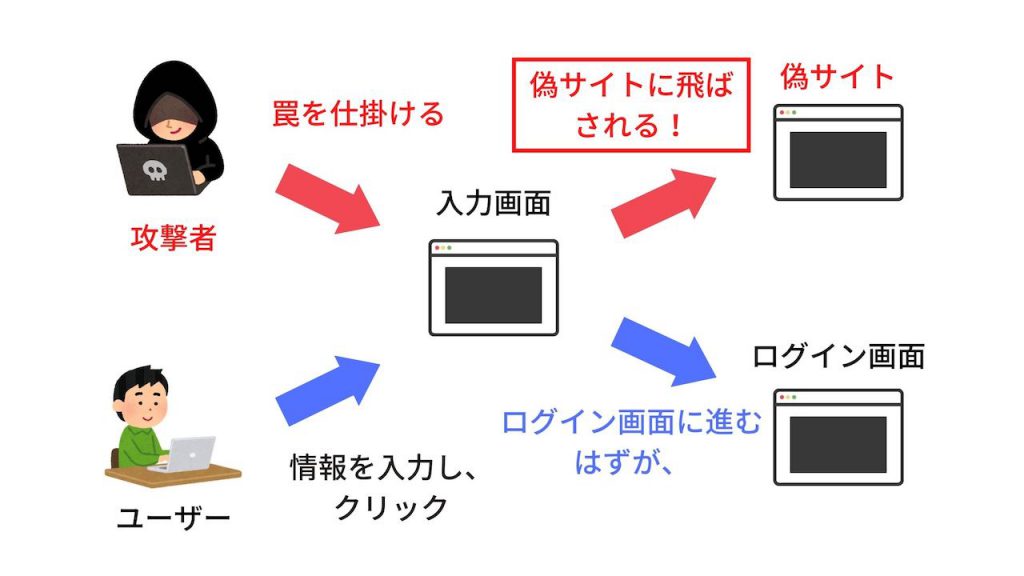
例えば、入力フォームに悪意のあるスクリプトが埋め込まれ、送信ボタンを押すと偽サイトに遷移してしまうという攻撃です。
上記の図のように、悪意のある攻撃者が入力フォームにスクリプトを埋め込み、罠を仕掛けます。
そして、ユーザーは本来遷移すべき画面とは全く別の偽サイトに飛ばされてしまうということがあります。
|
1 |
<script>alert('こんにちは');</script> |
簡単な例ですが、上記のコードを一度お問い合わせフォームの入力ボックスに埋め込み、確認ボタンを押してみましょう。
すると、画面には「こんにちは」という警告ウィンドウ表示されました。
このような仕組みで、悪意のある攻撃を受けてしまうのです。
このXSS対策をするためには、htmlspecialcharsという関数を使って対策をすることができます。
htmlspecialcharsは、JavaScriptのスクリプトタグを別の文字列に変換して、サニタイズする関数です。
| 変換前 | 変換後 |
|---|---|
| 「&」アンパサンド | & |
| 「’’」シングルクォーテーション | "e; |
| 「””」ダブルクォーテーション | ' |
| 「<」小なり | < |
| 「>」大なり | > |
htmlspecialcharsを指定することで、これらのスクリプトタグを別の文字列に変換してくれます。
|
1 |
htmlspecialchars($_POST['fullname'], ENT_QUOTES); |
書き方は上記の通りで、第1引数にサニタイズしたい文字列、第2引数には「ENT_QUOTES」と指定します。
「ENT_QUOTES」というのは、シングルクォーテーションとダブルクォーテーションの両方を変換するという意味なので、第2引数にはENT_QUOTESを指定しておくといいでしょう。
 HTMLのサニタイズとは?XSSを防ぐための実装方法を解説
HTMLのサニタイズとは?XSSを防ぐための実装方法を解説
CSRF(クロスサイトリクエストフォージェリ)対策
CSRF(クロスサイトリクエストフォージェリ)とは、サイトの脆弱性を悪用した攻撃のことを言い、XSSとよく似ています。
XSSはユーザーのWebブラウザ上で遭う被害に対して、CSRFはWebサーバー上で遭う被害です。
例えば、お問い合わせフォームで送信ボタンを押した際に、悪意のある人が作ったページに誘導されてしまい、入力した個人情報で不正な購入や書き込みが行われるという攻撃があります。
サーバーに意図しないリクエストを送信されるのを防ぐためには、ワンタイムトークンと呼ばれるランダムな文字列を生成することで、対策することができます。
CSRF対策について詳しく知りたい人は、以下の記事が参考になりますので、そちらをご覧ください。
 PHP初心者に知ってほしいCSRF脆弱性とその対策
PHP初心者に知ってほしいCSRF脆弱性とその対策
まとめ
今回は、PHPでformからデータを受け取る方法について解説しました。
PHPでは、GETやPOSTを使ってformからデータを受け取ることができますが、お問い合わせフォームやログイン機能などのような個人情報を扱う場面では、データをURL以外で送受信されるPOSTを使うのが望ましいです。
formからデータを受け取ることができれば、今回解説した簡単なお問い合わせフォームやログイン機能などが作れるようになるでしょう。
また、今回解説したフォームについては、まだまだセキュリティ対策が必要になるので、データの受け取りに慣れてきたら、しっかりとセキュリティ対策も行うようにしましょう。
この記事がPHPの学習に役立つと幸いです。