お問い合わせフォームやアンケートによく使われているのがチェックボックスです。初心者の場合、自分でコードを書いている時に
ラジオボタンと何が違うの?
色々属性を設定できるけどどういう意味?
と悩んだことがあるのではないでしょうか。
そこで今回はHTML初心者の方にもわかりやすいよう
・チェックボックスとラジオボタンの違い
・チェックボックスの作り方
・チェックボックスの属性
をご紹介します。チェックボックスの使い方にお悩みの方は、ぜひ参考にしてみてください。
目次
チェックボックスとラジオボタンの違い
チェックボックスとラジオボタンは見た目も似ており、何が違うのかわかりにくいですよね。そこでチェックボックスとラジオボタンの違いについて、使う場面からご紹介します。
チェックボックスを使う場面
チェックボックスは複数選択が可能です。例えば「興味のある分野」のように、複数選択してもいい項目を作る場合はチェックボックスを使用しましょう。
ラジオボタンを使う場面
ラジオボタンは1つしか選択できません。複数ではなく、1つだけ選択してほしい項目を作る場合にラジオボタンを使用しましょう。
チェックボックスの作り方
では実際にチェックボックスを作ってみましょう。
チェックボックスは<input>タグの中のtype属性に「checkbox」を設定することで表示できます。ちなみに、<>で囲まれたタグの中に記述する項目を属性といいます。
|
1 2 3 |
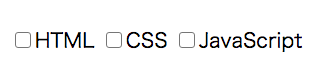
<input type="checkbox" name="programming" value="html">HTML <input type="checkbox" name="programming" value="css">CSS <input type="checkbox" name="programming" value="javascript">JavaScript |
このように表示されます。上の例では、type属性の他に「name」や「value」という属性が設定してありますね。次に、それぞれの属性がどんな役割なのか見てみましょう。
チェックボックスで設定できる属性
チェックボックスはお問い合わせフォームなどの部品の一つとして使います。
表示だけなら<input type=”checkbox”>でいいのですが、フォームの部品として使う時に設定しなければならない属性があります。
チェックボックスを使う時には必須といえるので、一緒に覚えておきましょう。
チェックボックスの名前を指定する【name】
例えばお問い合わせフォームのように、何かの情報を送信する必要がある場合、HTMLだけでは機能を実現できません。PHPなどの別のプログラムに情報を送り、処理をする必要があります。
name属性を指定すると、情報を送られたプログラムが「このフォームの部品は何なのか」と識別できるようになります。
複数のチェックボックスがある場合、同じname属性を指定することで「これは1つのグループなんだ」とプログラムに認識されるようになります。
|
1 2 3 |
<input type="checkbox" name="programming" value="html">HTML <input type="checkbox" name="programming" value="css">CSS <input type="checkbox" name="programming" value="javascript">JavaScript |
上の例だと、HTML・CSS・JavaScriptは同じ「programming」というグループなんだとわかります。チェックボックスの場合、1つのグループから複数選択することができます。
また、name属性は次に紹介するvalue属性の値とセットでプログラムに送信されることになります。
チェックボックスで送信される値を指定する【value】
value属性は、そのチェックボックスが選択されている時にプログラムに送信される値になります。value属性を設定しておかないと、プログラム側にはどのチェックボックスが選択されているかわかりません。必ず設定しておきましょう。
|
1 2 3 |
<input type="checkbox" name="programming" value="html">HTML <input type="checkbox" name="programming" value="css">CSS <input type="checkbox" name="programming" value="javascript">JavaScript |
上記のコードで「CSS」にチェックが入っている場合、「programming」というグループの中の「css」というチェックボックスが選択されているとプログラム側に送信されます。
最初からチェックされた状態にする【checked】
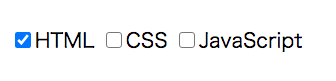
checked属性を指定したチェックボックスは、最初からチェックされた状態で表示されます。初期で選択させておきたい項目がある場合、checked属性を設定しましょう。
|
1 2 3 |
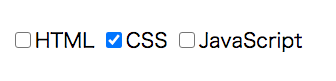
<input type="checkbox" name="programming" value="html" checked>HTML <input type="checkbox" name="programming" value="css">CSS <input type="checkbox" name="programming" value="javascript">JavaScript |
このように、最初からHTMLがチェックされた状態になります。
チェックボックスを選択できないようにする【disabled】
disabled属性を指定したチェックボックスは、選択できないようになります。
主にJavaScriptなどと合わせて、ユーザーの選択肢など特定の条件下でのみ項目を選択できないようにしたい時などに使います。
|
1 2 3 |
<input type="checkbox" name="programming" value="html">HTML <input type="checkbox" name="programming" value="css" disabled>CSS <input type="checkbox" name="programming" value="javascript">JavaScript |
この場合、CSSは選択できなくなります。
まとめ
以上、チェックボックスについて、
・チェックボックスとラジオボタンを使う場面
・チェックボックスを作るHTMLコード
・チェックボックスに設定できる属性4つ
の3つをご紹介しました。
「チェックボックスの作り方や使い方がわからない!」という方は、ぜひ参考にしてみてください。