PHPの「header関数」についてご存じでしょうか?
PHPのように、サーバーサイドで動作するプログラムは、クライアントにHTMLファイルなどを送信する際に「レスポンスヘッダ」と呼ばれる情報を送信しています。
header関数では、レスポンスヘッダを設定するために使いますが、正しく使い方を理解できていない人もいることでしょう。
そんな悩みを抱えている方に向けて、今回は、
・header関数によるレスポンスヘッダの設定方法
について解説します。
header関数はレスポンスヘッダを設定する関数
header関数は、クライアント(ブラウザ)に向けて送信するHTTPレスポンスのヘッダを設定する機能を持ちます。
より具体的な仕組みを理解するためには、HTTPの仕組みについてあらかじめ理解するのがポイントです。
そこで、header関数の仕組みを説明する前に、HTTPの基本的な仕組みについて解説しましょう。
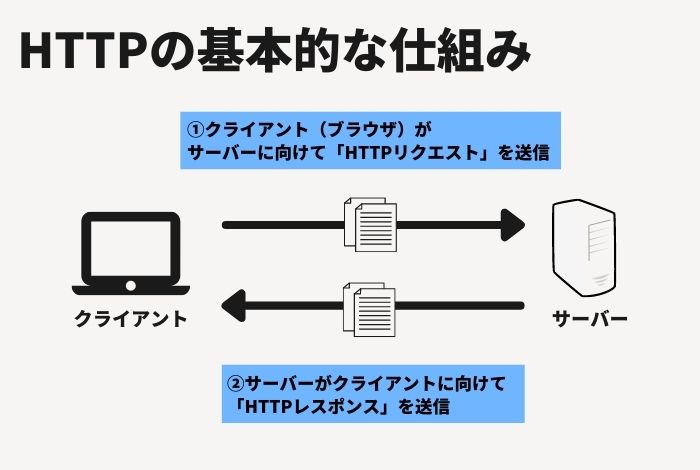
HTTPの基本的な仕組み
HTTP(HyperText Transfer Protocol)は、インターネット上で文書や画像などをやり取りする際の規約をまとめたものです。
この記事にアクセスしたときも、裏ではHTTPによってクライアントとWebサーバーとの間で通信が行われています。
URLを入力したりリンクをクリックしたりして、アクセスを試みた際、以下の順番で処理が行われています。
- クライアントがWebサーバーに対して、HTTPリクエストを送信する。
- Webサーバーは受信したHTTPリクエストを解析し、クライアントに対してHTTPレスポンスを送信する。
さて、序盤で解説したようにheader関数は、HTTPレスポンスと関わりのある機能を持っています。
次の節では、HTTPレスポンスの中身について詳しく解説します。
HTTPレスポンスの構成
Webサーバーからクライアントに向けて送信されるHTTPレスポンスは、3つの要素で構成されています。
ステータスライン
ステータスラインでは、クライアントから受信したHTTPリクエストの処理結果が記載されています。
特に、処理結果を示す3桁のコードはHTTPステータスコードと言い、代表的なものは以下のとおりです。
| コード | 意味 |
| 200 | HTTPリクエストは正常に処理された |
| 404 | 該当するWebページは存在しない |
| 503 | アクセス集中などが原因で、一時的にアクセスが不可能 |

ヘッダライン
ヘッダラインには、HTTPレスポンスの基本的な情報が「ヘッダ種別:値」の形で記載されています。
代表的なヘッダは、以下のとおりです。
| ヘッダ | 意味 |
| content-type | クライアントに送信したデータの種類(HTMLファイル・画像ファイルなど) |
| location | リダイレクト先のURL |
| server | HTTPレスポンスを送信したWebサーバーの種類(apache・nginxなど) |
今回紹介しているheader関数は、このヘッダ部分に独自の設定項目を加えることができます。
本文
本文には、HTMLのデータや画像データなど、クライアントが要求したデータが格納されています。ただし、処理結果によっては本文が記載されていないこともあります。
実際にHTTPレスポンスを確認してみよう
HTTPレスポンス(ヘッダ)は、ブラウザのツールを利用することで確認できます。
ここでは試しに、簡単なphpファイルを作成・結果確認を通して、HTTPレスポンスの中身がどうなっているのかを見ていきましょう。
なお、動作環境は以下のとおりです。
- OS:Windows 10 Home バージョン2004
- PHP:バージョン8.0.0
- ブラウザ:Google Chrome バージョン88.0.4324.190
phpファイルの作成・動作確認
最初に、以下のサンプルコードをコピペして、「hello.php」という名前で保存します。
|
1 2 3 |
<?php echo 'hello world'; |
次に、開発サーバーを起動させて「localhost:8000/hello.php」にアクセスします。
以下のように表示されたら、準備完了です。
HTTPレスポンスの確認
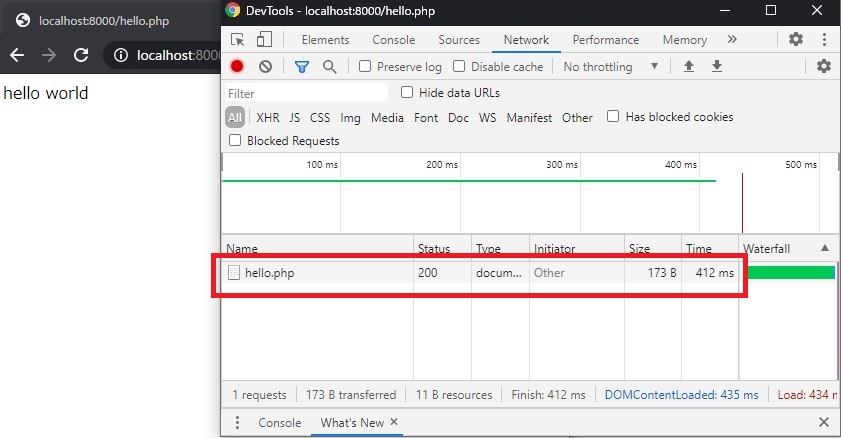
次に、F12キーを押して開発者ツールを起動させ、Networkタブを開きます。
その状態でCtrlキーとRキーを同時押しすると、Webページがリロードされ、以下画面の赤枠のようにhello.phpが表示されます。
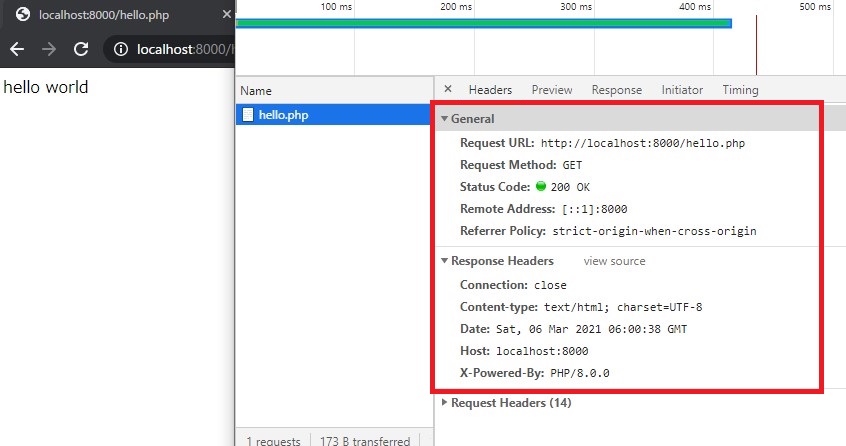
hello.phpをクリックすると、以下の画面赤枠のようにHTTPレスポンスの中身を確認できます。
header関数の基本的機能
HTTPレスポンスの中身について理解したところで、header関数の機能について解説しましょう。
header関数は、以下の3つを引数としています。戻り値はありません。
| 引数 | 意味 |
| ヘッダ文字列(string) | 設定したいヘッダ文字列を指定 |
| 置換方法(bool) | ヘッダ文字列の置換方法を指定。省略可能でデフォルトはtrue。 ture:既存のヘッダ文字列を置換 false:置換せずに同様のヘッダ文字列を追加 |
| レスポンスコード(int) | 設定したいステータスコードを指定。ヘッダ文字列が空の場合は無効。 |
第1引数:ヘッダ文字列
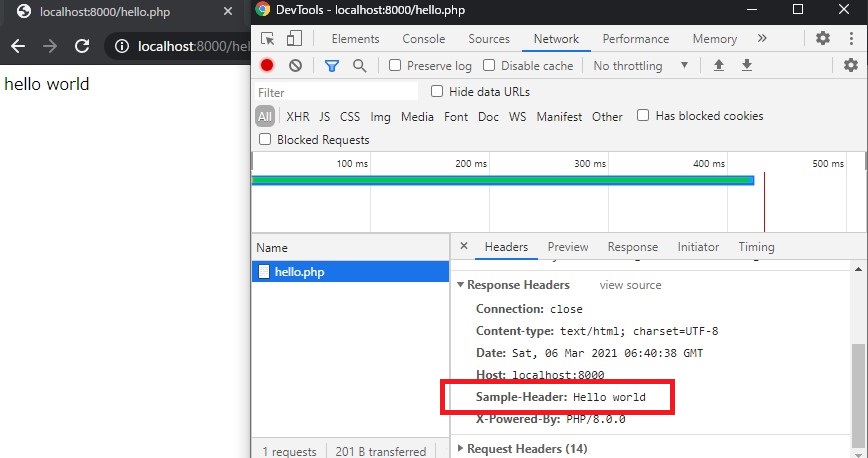
例えば、以下のようにheader関数で「Sample-Header: Hello world」を設定するとします。
|
1 2 3 4 5 |
<?php header("Sample-Header: Hello world"); echo 'hello world'; |
ブラウザの開発者ツールで確認すると、HTTPレスポンスに設定した文字列が表示されていることが分かります。
第2引数:置換方法
置換方法は、デフォルトでtrueに設定されています。trueの場合、既に設定したヘッダ文字列に対して値を上書きします。
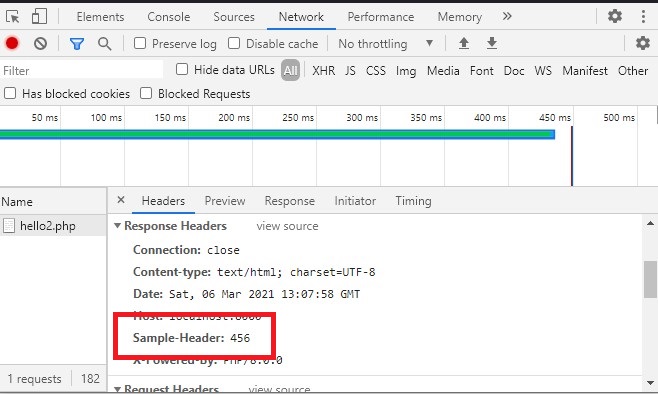
例えば、以下のphpファイルにアクセスした場合、「Sample-Header」に記載されている値は、後に設定した「456」です。
|
1 2 3 4 |
<?php header("Sample-Header: 123"); header("Sample-Header: 456"); |
一方、falseに設定した場合は置換を行わず、ヘッダ文字列を新しく作成します。
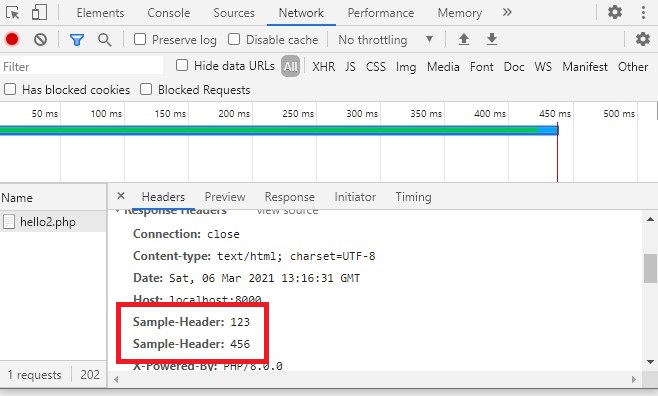
例えば、以下のphpファイルにアクセスすると、「Sample-Header」が2つ設定されていることが分かります。
|
1 2 3 4 |
<?php header("Sample-Header: 123"); header("Sample-Header: 456", false); |
第3引数:レスポンスコード
第3引数では、3桁の数値を設定することでHTTPステータスコードを開発者自身で設定できます。
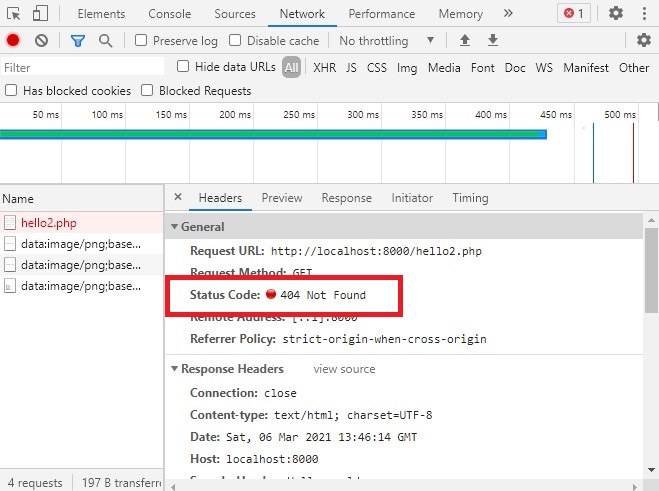
以下のサンプルコードのように「404」と設定した場合、開発者ツールで確認すると「404」と表示されます。
|
1 2 3 |
<?php header("Sample-Header: Hello world", true, 404); |
なお、第1引数で以下のように記述する方法で、ステータスコードを設定することも可能です。設定する際は、冒頭に「HTTP/」を忘れないようにしましょう。
|
1 2 3 4 |
<?php // 冒頭に「HTTP/」を付与することを忘れずに header("HTTP/1.1 404 Not Found"); |
header関数を使ったレスポンスヘッダの設定方法
ここでは、いくつか例をあげてheader関数を使ったレスポンスヘッダの設定方法について解説しましょう。
リダイレクト処理
header関数を使えば、リダイレクト処理を実装できます。
HTTPレスポンスには「location」というヘッダがあり、URLを指定することでそのページに続けてアクセスするようになります。
以下のサンプルコードをコピペして、任意の名前で保存してください。ここでは「sample1.php」という名前で保存したとします。
|
1 2 3 4 5 |
<?php header("location: https://www.google.co.jp/"); echo "Hello world"; |
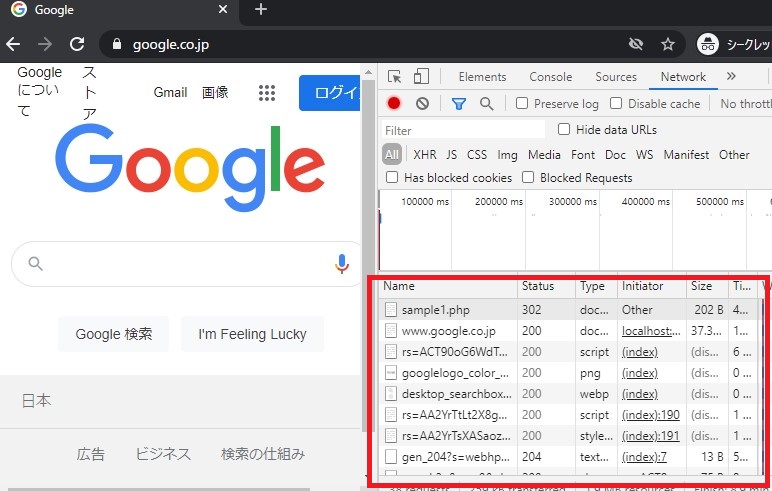
開発者ツールを起動させ「localhost:8000/sample1.php」にアクセスすると、最終的にグーグルのホームページが表示されます。
開発者ツールには、sample.phpの後にグーグルのホームページに必要なファイルなどが表示されていることが分かります。
数秒経過した後のリダイレクト処理
何秒か経った後にリダイレクトさせるようにしたい場合は「refresh」ヘッダを利用しましょう。
以下にサンプルコードを示しますので、任意の名前で保存してください。ここでは「sample2.php」で保存したとしましょう。
|
1 2 3 4 5 6 |
<?php // 「refresh:経過時間(秒);リダイレクト先URL」の形で記述 header("refresh:5;https://www.google.co.jp/"); echo "5秒後にグーグルのホームページに移動します。"; |
「localhost:8000/sample2.php」にアクセスすると、sample2.phpが表示されてから5秒後に、グーグルのホームページに移動します。
ブラウザキャッシュの無効化
HTTPレスポンスでは、HTMLファイルや画像ファイルなどをキャッシュさせないようにするためのヘッダを設定できます。
キャッシュを無効化させると、ブラウザは常にWebサーバーからデータを取るように動作します。そのため、常に新しい情報を手に入れることができます。
サンプルコードは以下のとおりです。
|
1 2 3 4 5 6 |
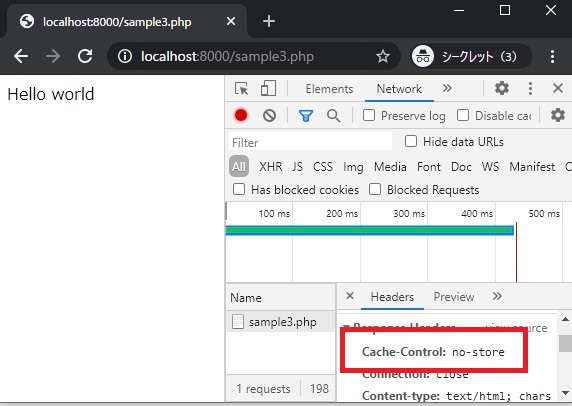
<?php // no-store:キャッシュに保存することができないことを示す header("Cache-Control: no-store"); echo "Hello world"; |
開発者ツールで確認すると、赤枠のようにヘッダが設定されていることが分かります。

PDFの表示
PDFファイルをブラウザで表示させるためには、「Content-Type」と「Content-Disposition」の2つのヘッダを設定します。
サンプルコードは以下のとおりです。inlineは、ブラウザ内でファイルを表示させるための指示です。
|
1 2 3 4 5 6 7 8 9 10 |
<?php // コンテンツの種類がPDFであることを示す header('Content-Type: application/pdf'); // inlineに設定して、PDFをブラウザ内部で表示 header('Content-Disposition: inline;'); // ファイルの読み込み readfile('sample.pdf'); ?> |
まとめ
いかがでしたか?
今回は、
・header関数の基本的な機能
・header関数によるレスポンスヘッダの設定方法
について解説しました。
header関数が使いこなせるようになるには、HTTPレスポンスのヘッダにどのような情報を設定したいかを考えることが大切です。使用する際は、その点を意識するようにしましょう。